Instrukcje dla nauczyciela do symulacji PhET - Arytmetyka

Pamiętasz tabliczkę mnożenia? Ćwicz swoje umiejętności mnożenia, dzielenia i rozkładania na czynniki w tej ekscytującej grze. Nie korzystaj z kalkulatorów!
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (McGarry, Dalton, Hanson, sierpień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
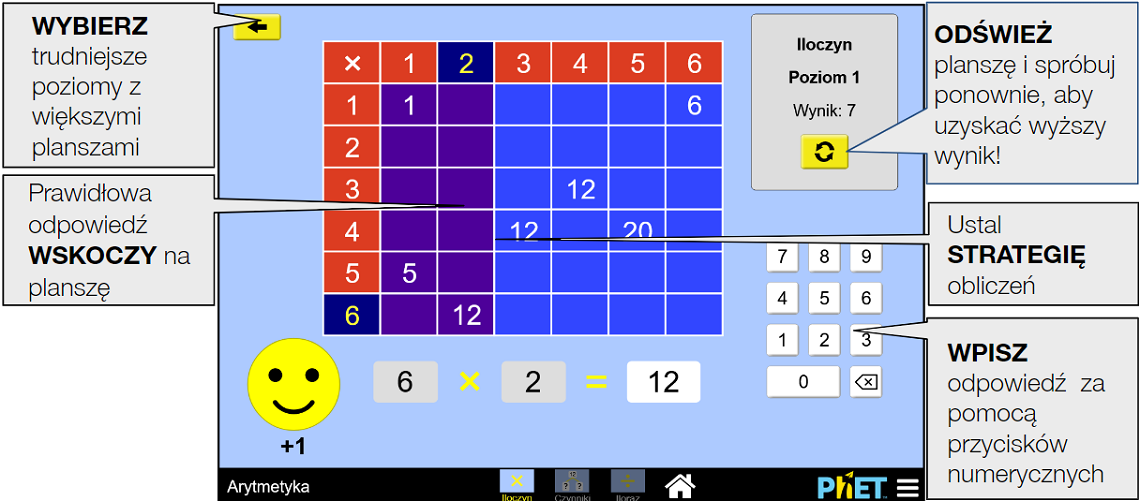
Na ekranie Iloczyn użytkownicy mogą odpowiadać na problemy związane z mnożeniem i otrzymywać natychmiastowe informacje zwrotne na swojej tabliczce mnożenia.

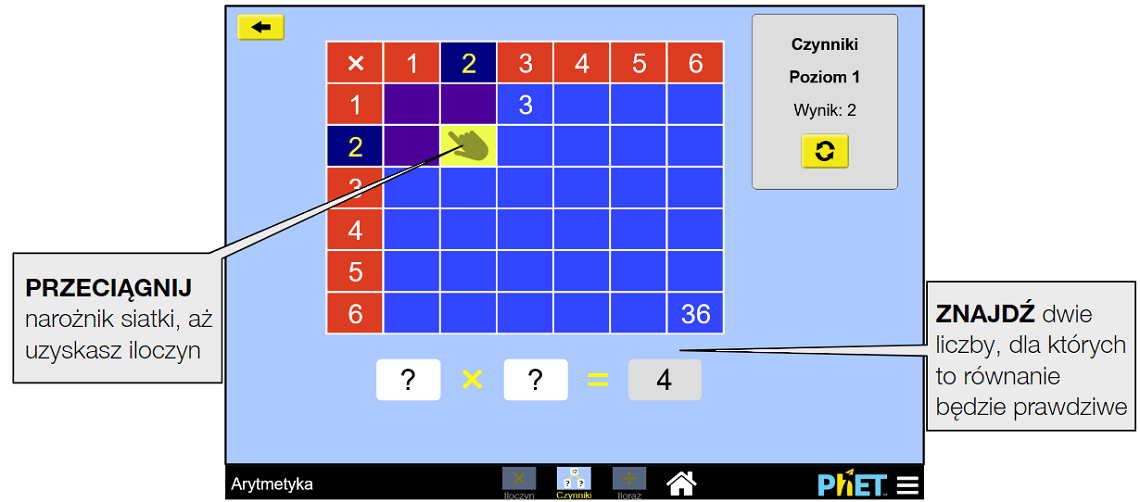
Na ekranie Czynniki użytkownicy przeciągają kursor lub palec po tabliczce mnożenia, aby znaleźć dwie liczby, które po pomnożeniu będą równe podanemu iloczynowi.

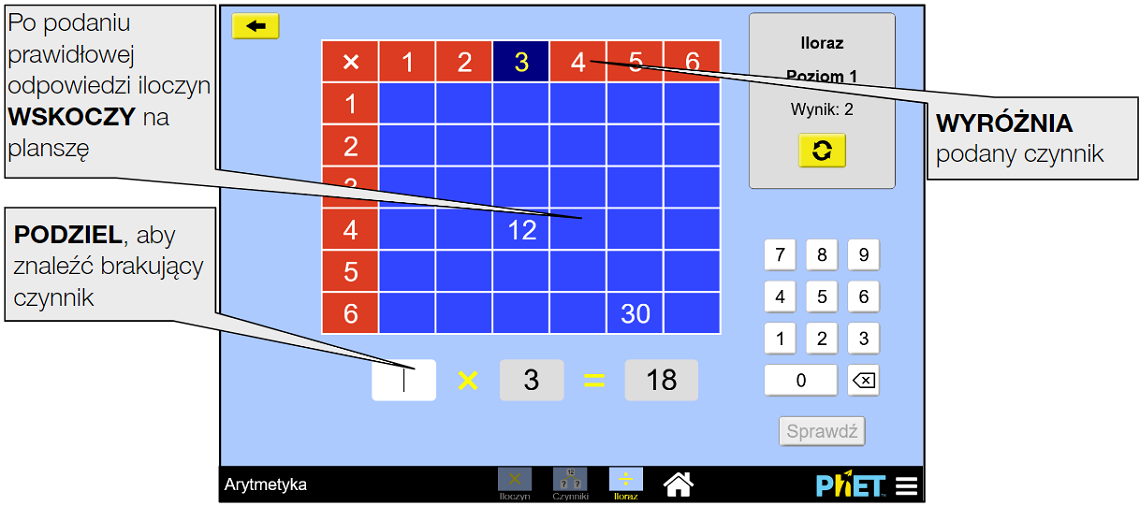
Na ekranie Iloraz użytkownicy mogą użyć dzielenia do znalezienia brakującego czynnika w problemie mnożenia.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w aplikacji Model pola - mnożenie chcesz uwzględnić tylko pierwszy i drugi ekran (screens=1,2), z domyślnie otwartym drugim ekranem (initialScreen=2), użyj: https://www.edukator.pl/tik_edukator/arithmetic_all.html?screens=1,2&initialScreen=2
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/tik_edukator/arithmetic_all.html?locale=pl&screens=1,2&initialScreen=2
| Parametr query i opis | Przykłady |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=1 screens=2,1 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=3 |
| locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |

Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
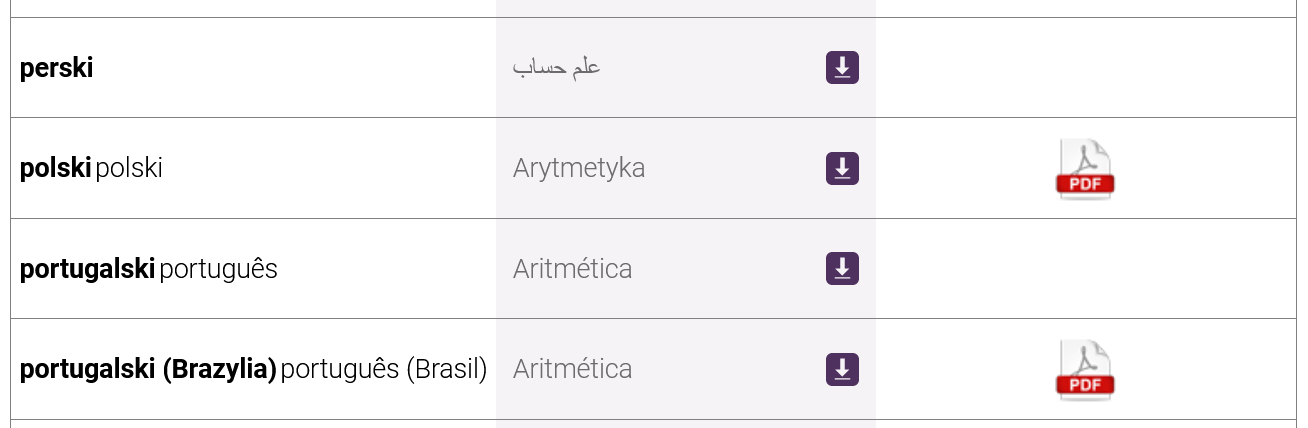
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Arytmetyka tutaj (dostęp do materiałów wymaga zalogowania).