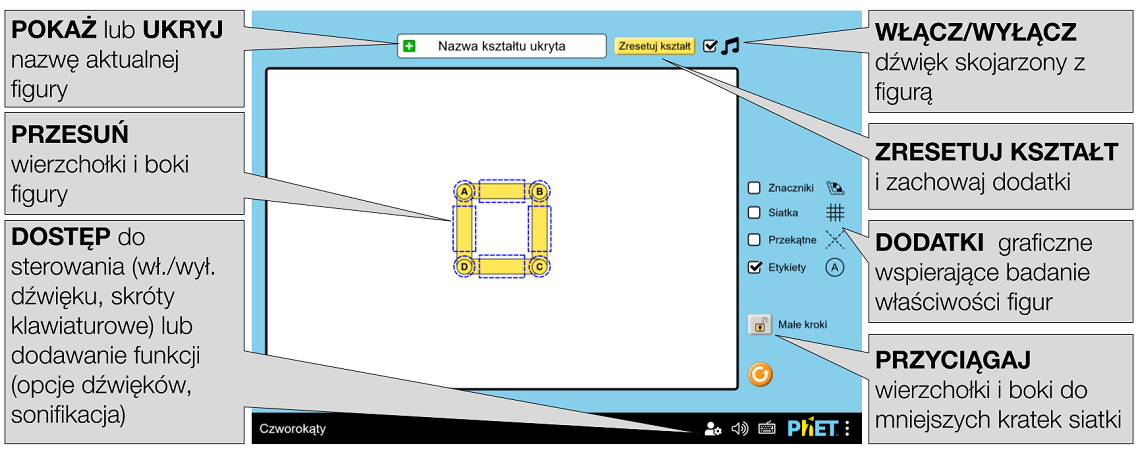
Instrukcje dla nauczyciela do symulacji PhET - Czworokąty

Zbadaj właściwości i powiązania między określonymi figurami czworobocznymi, przesuwając boki i wierzchołki czworokąta.
Aplikacja Czworokąty umożliwia uczniom odkrywanie właściwości, które definiują kształty, a także relacji między kształtami w rodzinie czworokątów. Uczeń może bawić się czterokątnym kształtem, aby zmienić jego właściwości geometryczne i zobaczyć, jakie kombinacje właściwości geometrycznych tworzą określone nazwane czworokąty, jednocześnie zauważając podobieństwa z innymi nazwanymi czworokątami.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Fiedler, kwiecień 2023) oraz Quadrilateral - Model description
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, Szkoła średnia
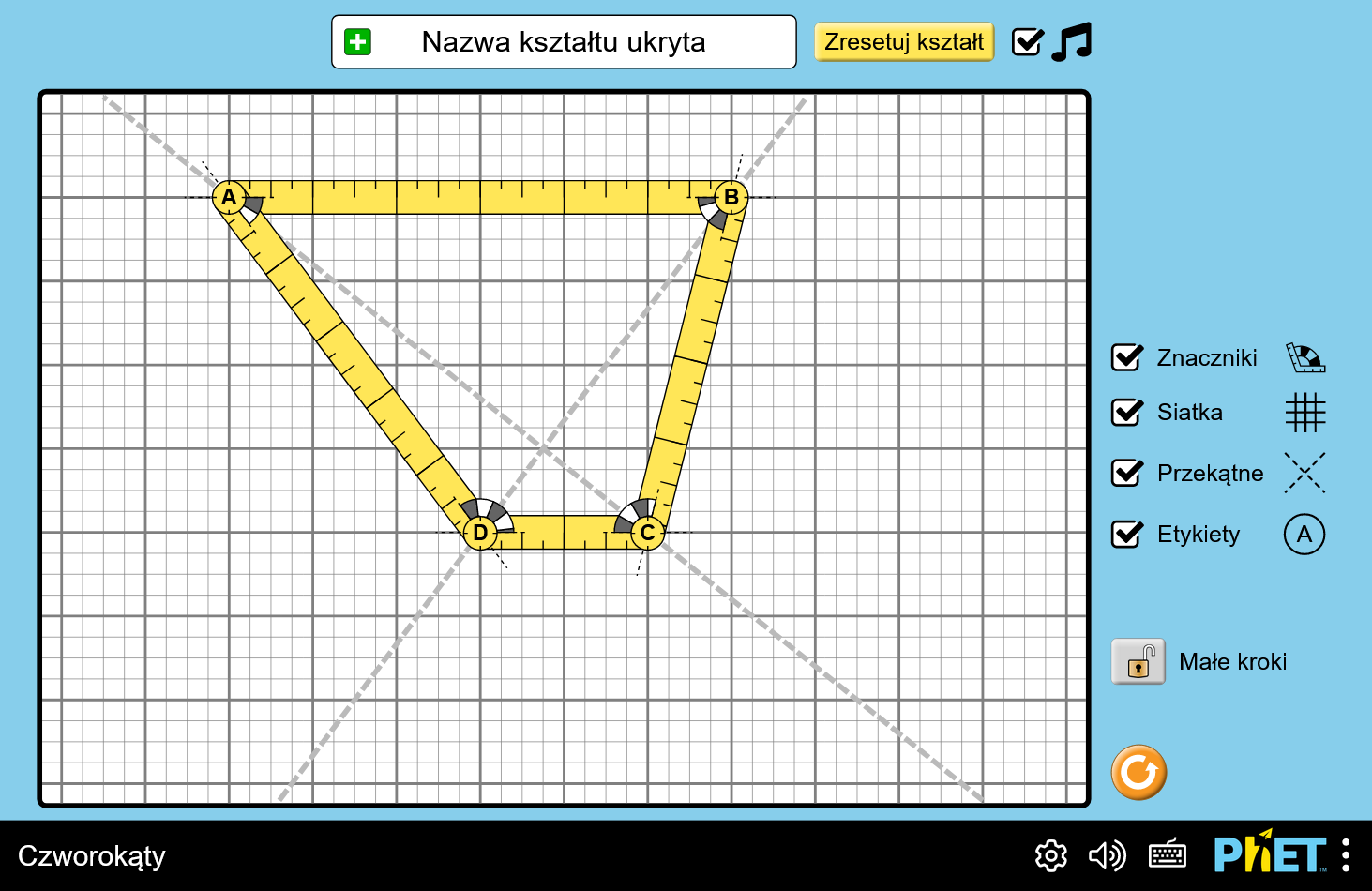
W Czworokątach uczniowie badają właściwości i relacje między czworobokami.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w aplikacji Czworokąty chcesz wyciszyć dźwięk (audio=muted) i wyłączyć przesuwanie i powiększanie (supportsPanAndZoom=false), użyj: https://www.edukator.pl/simulations/quadrilateral_all.html?audio=muted&supportsPanAndZoom=false
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/quadrilateral_all.html?locale=pl&audio=muted&supportsPanAndZoom=false

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje w symulacji.
| Parametr query i opis | Przykłady |
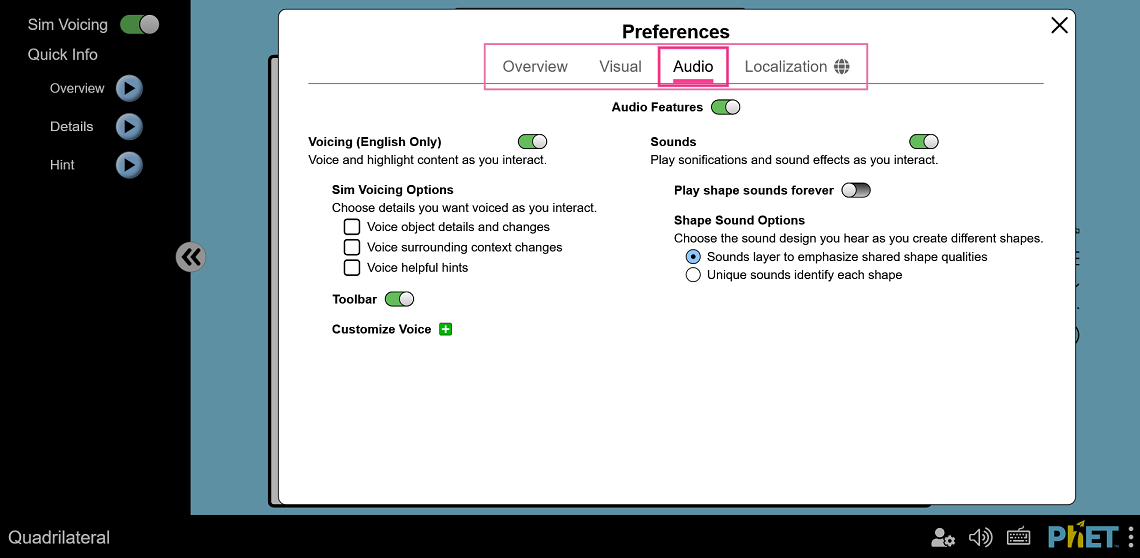
| soundDesign - ustaw projekt dźwięku podczas ładowania karty SIM, zamiast zmieniać go w menu preferencji. Wartości to shapeLayers (domyślnie) lub shapeUnique. | soundDesign=shapeUnique |
| reducedStepSize - zmniejsza rozmiar kroku 4-krotnie, umożliwiając bardziej ciągły ruch wierzchołków i boków. UWAGA: Znalezienie niektórych nazwanych kształtów staje się trudniejsze ze względu na konieczność wykonywania precyzyjniejszych ruchów. | reducedStepSize |
| inheritTrapezoidSound - zmienia domyślny projekt dźwiękowy shapeLayers, aby uwzględnić przechodzenie cechy równoległości boków (trapez na równoległobok) i równość sąsiednich kątów (trapez równoramienny na prostokąt/kwadrat). Dodaj, aby podkreślić dźwiękowo, że równoległoboki są zbiorem trapezów. | inheritTrapezoidSound |
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| audio - jeśli muted, dźwięk jest domyślnie wyciszony. Jeśli disabled, cały dźwięk jest trwale wyłączony. (nie powoduje to usunięcia elementów sterujących dźwiękiem na ekranie - w tym drugim przypadku pozostają one nieaktywne) | audio=muted audio=disabled |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy true, umożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. | supportsPanAndZoom=false |
Generalnie sterujemy symulacją za pomocą myszy lub dotyku. Alternatywnie uczniowie mogą też nawigować i sterować elementami interaktywnymi za pomocą klawiatury. Po kliknięciu  otworzy się okno z listą obsługiwanych skrótów:
otworzy się okno z listą obsługiwanych skrótów:


Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
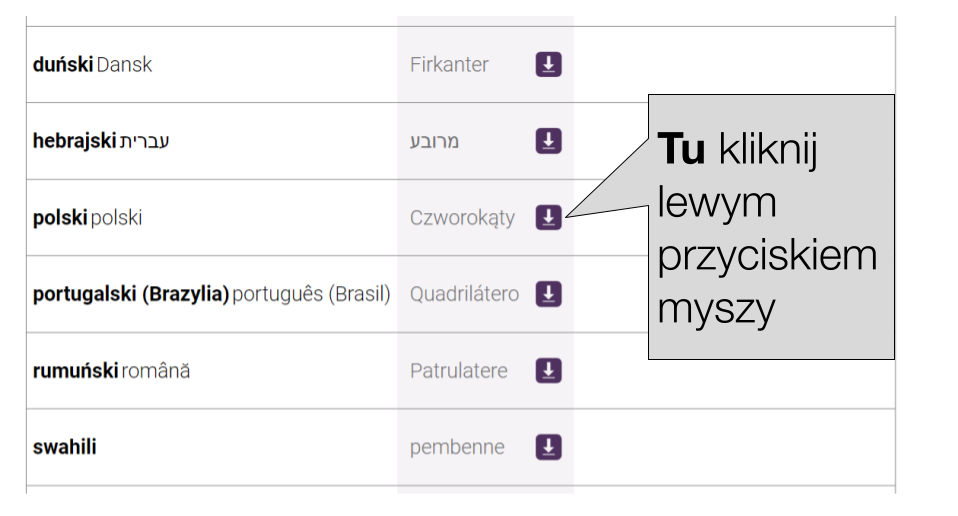
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

 Małe kroki.
Małe kroki. na pasku nawigacyjnym, aby poznać inne przydatne skróty.
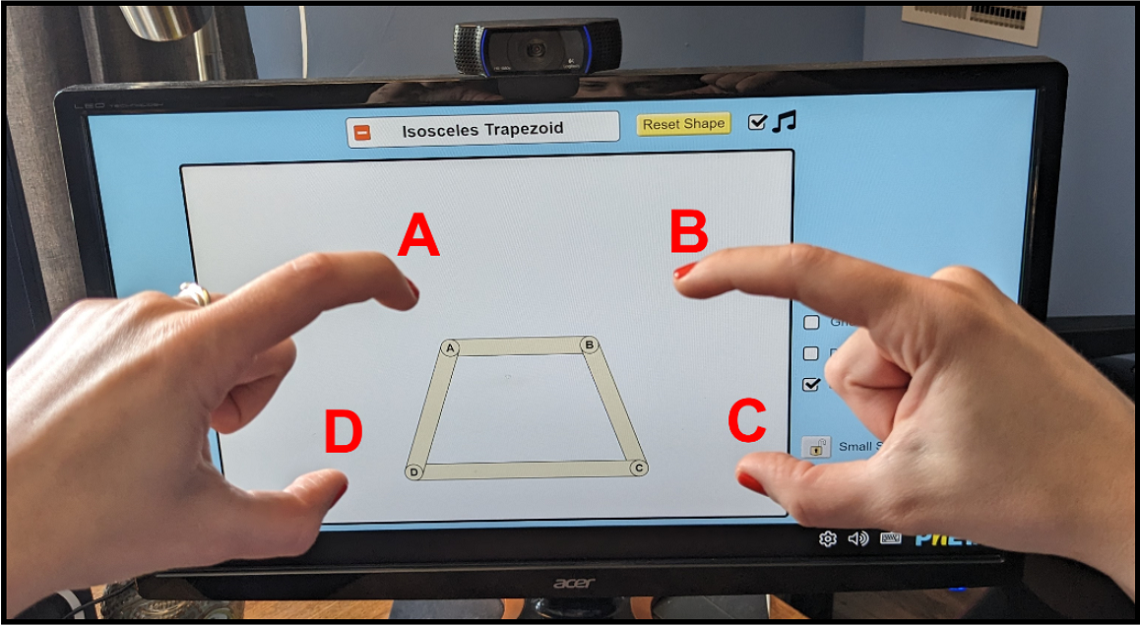
na pasku nawigacyjnym, aby poznać inne przydatne skróty.Jeśli w Twoim urządzeniu jest dostępna kamera (np. kamera internetowa), możesz włączyć funkcję wykrywania pozycji własnych palców w celu przesuwania wierzchołków czworokąta. Ta funkcja wykorzystuje możliwości widzenia komputerowego modelu MediaPipe o otwartym kodzie źródłowym. Nie gromadzi żadnych danych/obrazów.

Wierzchołek A: lewy wskazujący, Wierzchołek B: prawy wskazujący, Wierzchołek C: prawy kciuk, Wierzchołek D: lewy kciuk.
Wskazówki i zastrzeżenia
 Preferencje lub użyj listy parametrów query w Opcjach dostosowywania powyżej.
Preferencje lub użyj listy parametrów query w Opcjach dostosowywania powyżej.
Ta symulacja wykorzystuje kombinację przedziałów tolerancji i rozmiarów kroków, aby ułatwić znajdowanie nazwanych kształtów. Przedziały tolerancji są zaprojektowane tak, aby dobrze współgrały z błędami dokładności i są ustawiane względem rozmiaru kroku dla wierzchołka. Im mniejszy rozmiar kroku, tym mniejszy powinien być przedział tolerancji, aby uniknąć niedokładności.
Na przykład, precyzyjne umieszczenie wierzchołków w takich miejscach, aby boki tworzyły dokładne kąty 90 stopni, jest niezwykle trudne lub wręcz niemożliwe w przypadku niektórych orientacji, zwłaszcza w przypadku figur obróconych względem osi XY ekranu. Rozmiary przedziałów tolerancji są bardzo małe, aby uniknąć wrażenia, że wymagania dotyczące kształtu są niedokładne i mieć pewność, że symulacja zapewnia informacje zwrotne zgodne z wymaganiami geometrycznymi dla kształtu. Dlatego w przedziale tolerancji, gdy kąty lub długości są "równe", są one wystarczająco równe dla celów tej symulacji, ale mogą się nieznacznie różnić.
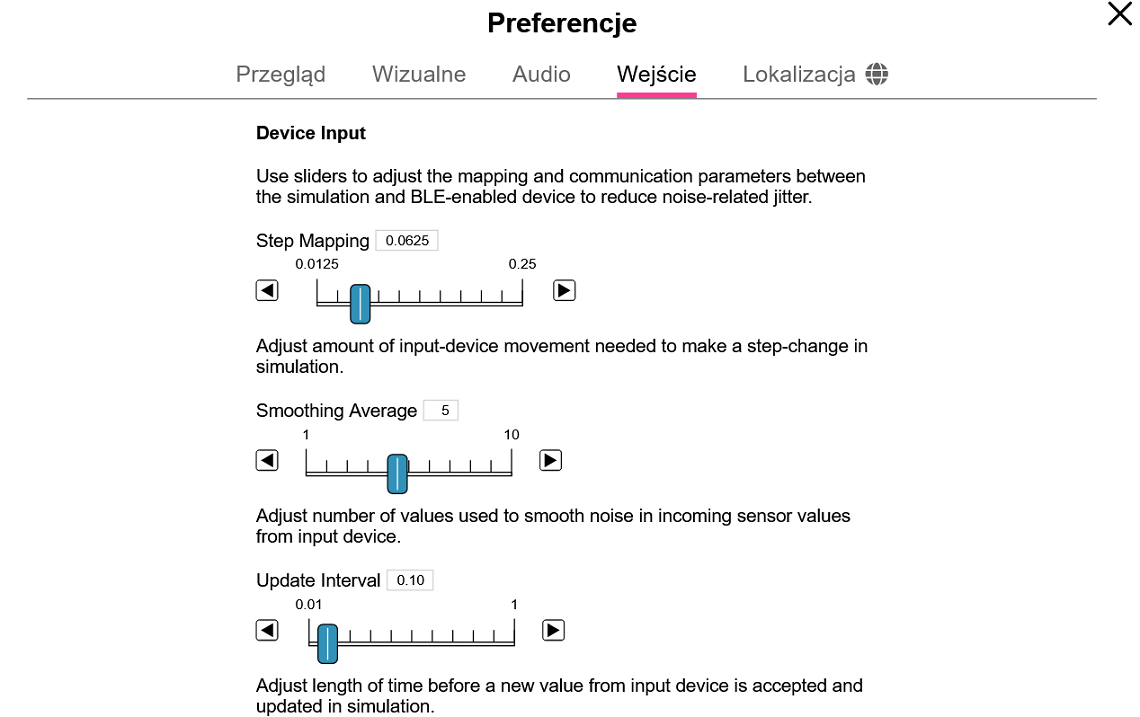
Przedziały tolerancji są zdefiniowane w kodzie, ale są modyfikowane w rzadkich okolicznościach: Są one zmniejszane o 1/4, gdy używany jest parametr query ?reducedStepSize w celu uwzględnienia zmniejszonego rozmiaru kroku. Są one zwiększane, gdy używany jest parametr query ?deviceConnection w celu uwzględnienia trudności w wytwarzaniu precyzyjnych ruchów za pomocą fizycznych, zewnętrznych urządzeń komunikujących się z symulacją. W tym drugim przypadku, zobacz zakładkę Wejście w menu Preferencje, aby dostosować mnożniki do przedziałów tolerancji.
Więcej informacji można znaleźć w dokumentacji modelu.
Wskazówki dotyczące wszystkich symulacji zawarte są w Informacjach ogólnych (link na górze strony).
Więcej porad dotyczących korzystania z symulatorów z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Czworokątów tutaj (dostęp do materiałów wymaga zalogowania).