Instrukcje dla nauczyciela do symulacji PhET - Siła wyporu: podstawy

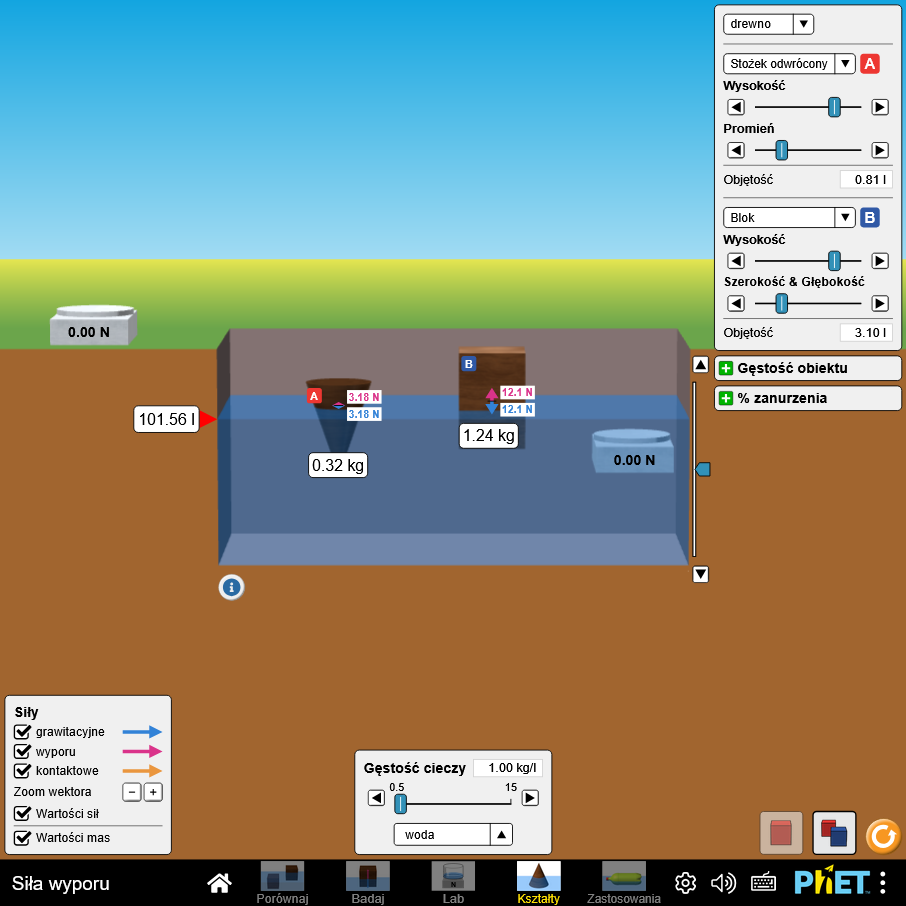
Kiedy obiekty unoszą się na wodzie, a kiedy toną? Dowiedz się, jak działa siła wyporu, eksperymentując z różnymi blokami, modyfikując ich objętość i masę oraz umieszczając je w basenie z cieczami o różnej gęstości. Przeanalizuj siły działające na blok znajdujący się w basenie i zidentyfikuj zmienne wpływające na siłę wyporu.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (López & Rouinfar, lipiec 2024)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
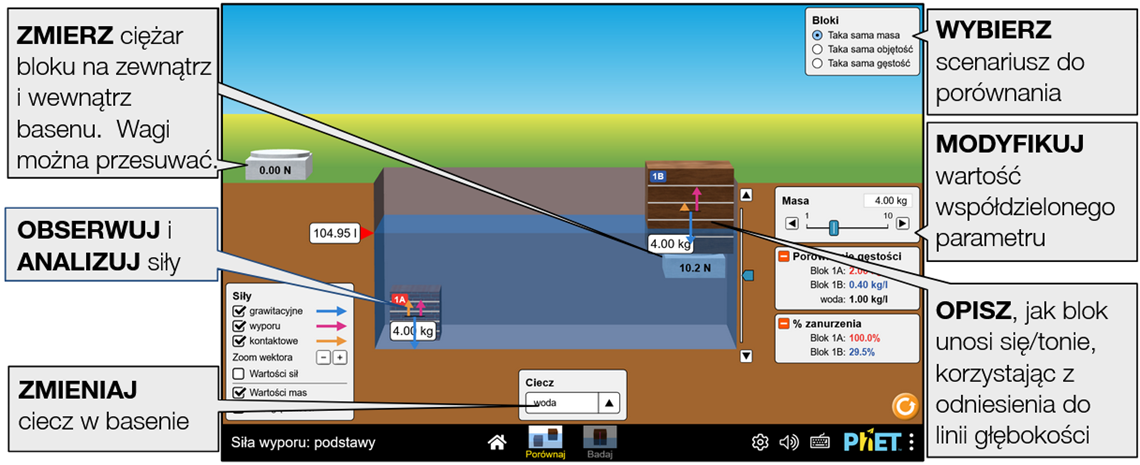
Porównaj wyporność dwóch bloków, które mogą mieć taką samą masę, objętość lub gęstość, gdy są umieszczane w basenie z różnymi cieczami.

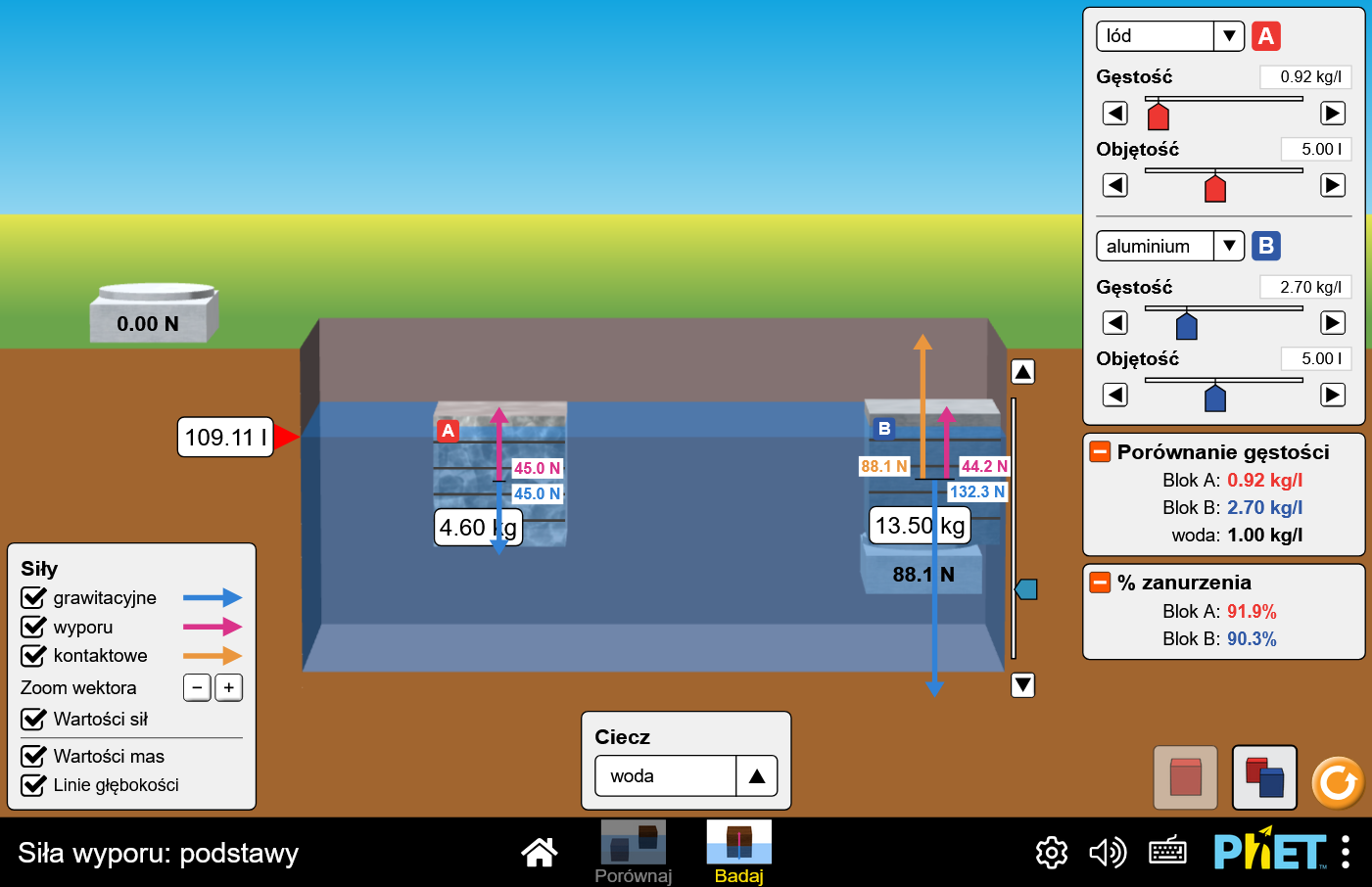
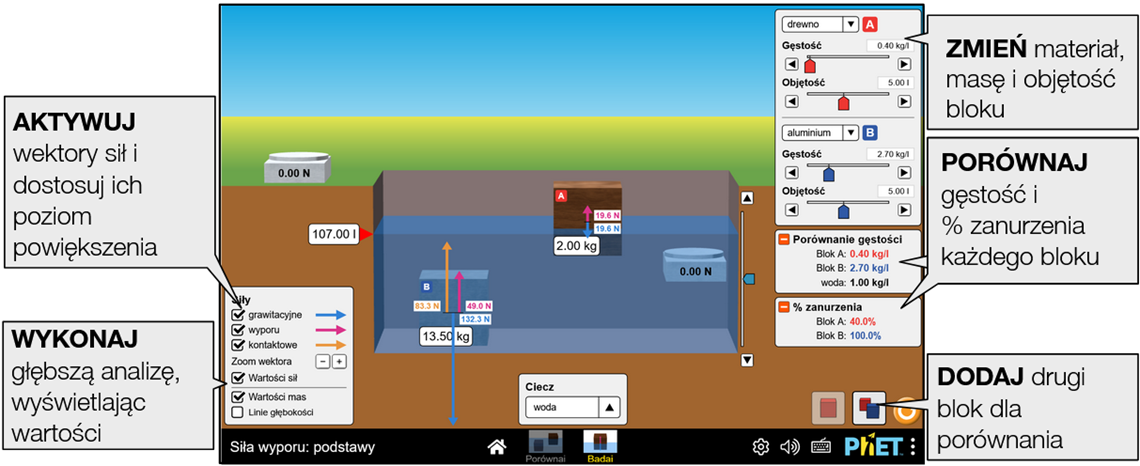
Interakcja z blokami z różnych materiałów. Modyfikuj ich masę i objętość oraz badaj, jak toną/pływają w basenie z różnymi cieczami. Przeanalizuj zmiany sił i ich związek z pływalnością bloku.

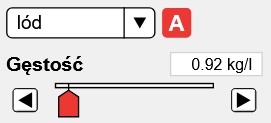
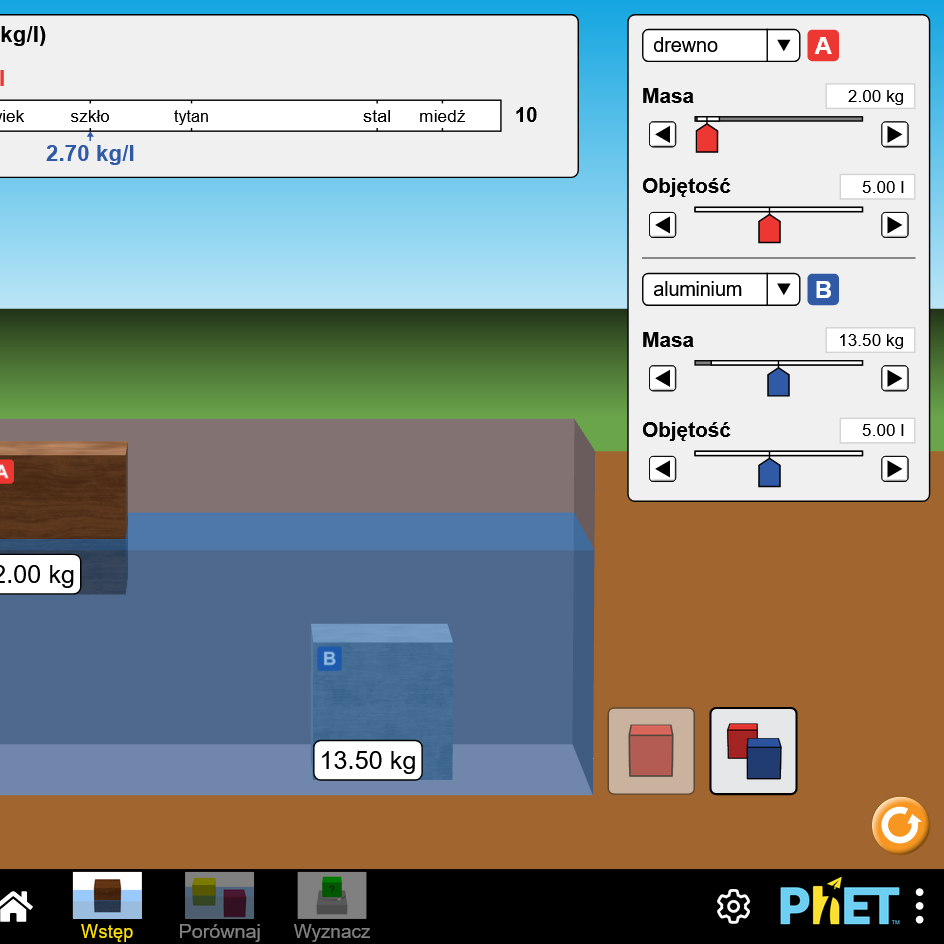
 Na ekranie Badaj istnieją dwa sposoby zmiany gęstości bloków. Materiał można wybrać z menu rozwijanego lub za pomocą suwaka Gęstość (na zdjęciu po prawej). W tym drugim przypadku materiał bloku automatycznie zmieni się na regulowane, a jego kolor zmieni się na odcienie szarości. Niektórzy uczniowie mogą potrzebować dodatkowego wsparcia, aby zauważyć tę zmianę.
Na ekranie Badaj istnieją dwa sposoby zmiany gęstości bloków. Materiał można wybrać z menu rozwijanego lub za pomocą suwaka Gęstość (na zdjęciu po prawej). W tym drugim przypadku materiał bloku automatycznie zmieni się na regulowane, a jego kolor zmieni się na odcienie szarości. Niektórzy uczniowie mogą potrzebować dodatkowego wsparcia, aby zauważyć tę zmianę.Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Siła wyporu: podstawy chcesz używać tylko drugiego ekranu (screens=2) i ustawić przyspieszenie grawitacyjne na 10 m/s2 (gEarth=10), użyj: https://www.edukator.pl/simulations/buoyancy-basics_all.html?screens=2&gEarth=10
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/buoyancy-basics_all.html?locale=pl&screens=2&gEarth=10

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje, Opcje... lub w samej symulacji.
| Parametr query i opis | Przykładowe linki |
 volumeUnits - określa jednostki objętości: decimetersCubed decymetry sześcienne lub liters litry (domyślne). volumeUnits - określa jednostki objętości: decimetersCubed decymetry sześcienne lub liters litry (domyślne). | volumeUnits=decimetersCubed |
 percentSubmergedVisible - jeśli true, w symulacji widoczne są odczyty % zanurzenia. percentSubmergedVisible - jeśli true, w symulacji widoczne są odczyty % zanurzenia. | percentSubmergedVisible=false |
| gEarth - ustawia wartość przyspieszenia grawitacyjnego Ziemi pomiędzy 9 a 10 m/s2. Domyślna wartość to 9.8. | gEarth=10 |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=1 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| audio - jeśli muted, dźwięk jest domyślnie wyciszony. Jeśli disabled, cały dźwięk jest trwale wyłączony. | audio=muted audio=disabled |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym w odpowiednich sekcjach możemy zaznaczyć żądane opcje:
otworzy się okno, w którym w odpowiednich sekcjach możemy zaznaczyć żądane opcje:
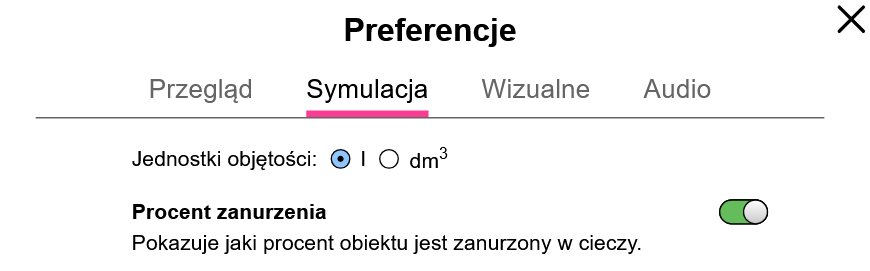
W sekcji Symulacja możemy dokonać wyboru jednostek objętości i dodać opcję pokazywania procentu zanurzenia.



Gdy adres URL symulacji kończy się na "_all.html", dodatkowo pojawia się sekcja Lokalizacja, w której możemy dokonać wyboru języka:

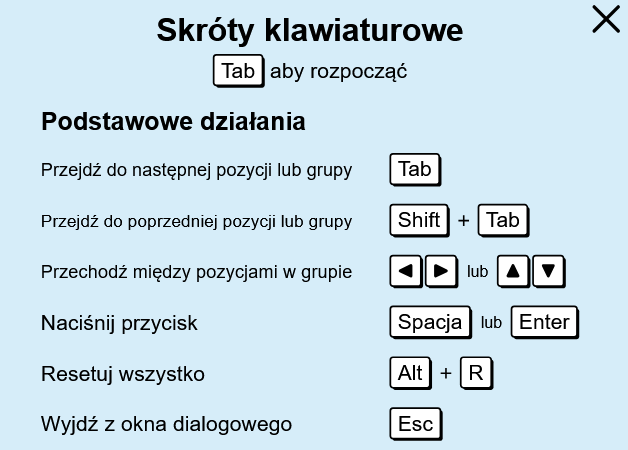
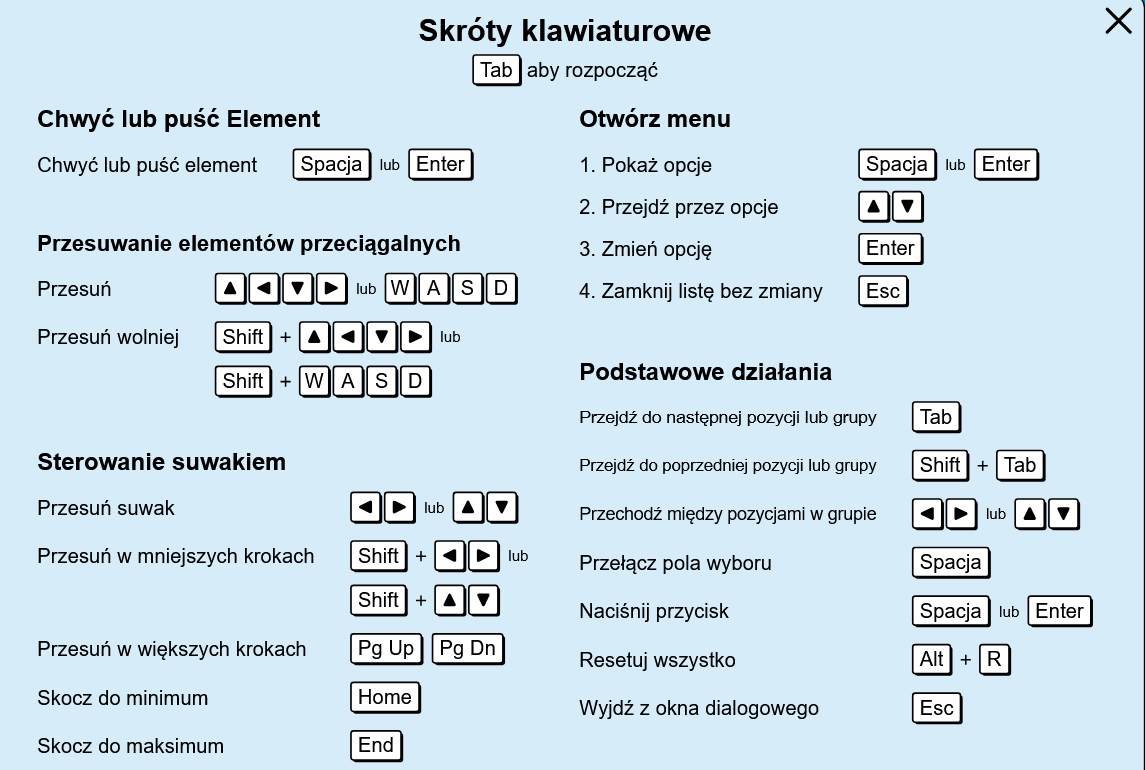
Generalnie sterujemy symulacją za pomocą myszy lub dotyku. Alternatywnie uczniowie mogą też nawigować i sterować elementami interaktywnymi za pomocą klawiatury. Po kliknięciu  otworzy się okno z listą obsługiwanych skrótów.
otworzy się okno z listą obsługiwanych skrótów.

Przy aktywnych ekranach Porównaj i Badaj:


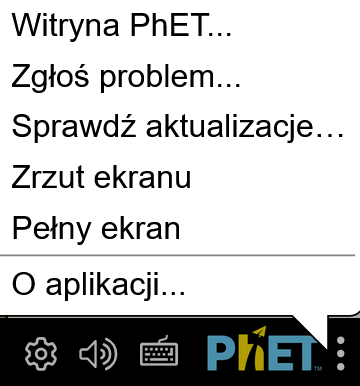
Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
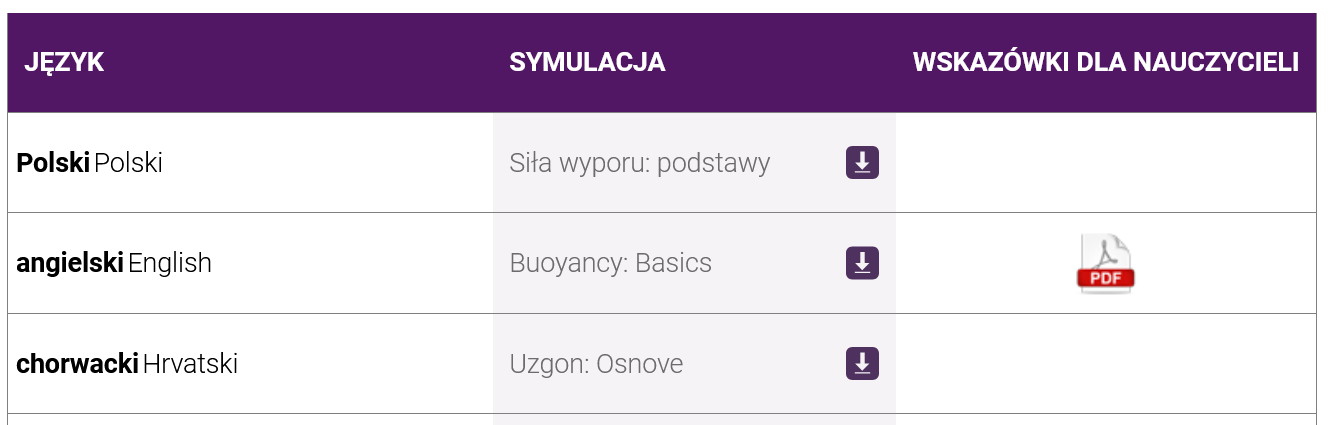
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

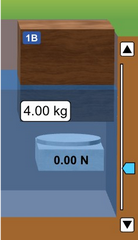
 Uczniowie w naturalny sposób chcą zmierzyć wagę bloków na wadze na zewnątrz i wewnątrz basenu i dochodzą do wniosku, że blok zanurzony w cieczy waży mniej. W scenariuszach, w których klocek unosi się nad wagą (jak na zdjęciu po prawej), niektórzy uczniowie popychają klocek w dół na wagę, próbując zmierzyć jego ciężar. Jednak uzyskany odczyt będzie niedokładny.
Uczniowie w naturalny sposób chcą zmierzyć wagę bloków na wadze na zewnątrz i wewnątrz basenu i dochodzą do wniosku, że blok zanurzony w cieczy waży mniej. W scenariuszach, w których klocek unosi się nad wagą (jak na zdjęciu po prawej), niektórzy uczniowie popychają klocek w dół na wagę, próbując zmierzyć jego ciężar. Jednak uzyskany odczyt będzie niedokładny.
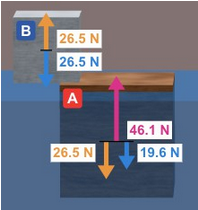
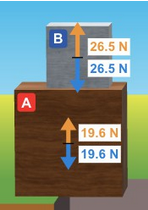
 Symulacja koncentruje się na zachowaniu bloków w basenie, aby przeanalizować siłę wyporu i równowagę sił. Z tego powodu siła kontaktowa generowana przez jeden blok na drugim jest rozpatrywana tylko wewnątrz basenu. Na przykład w sytuacji po prawej stronie obserwujemy siłę kontaktową skierowaną w dół o wartości 26,5 N (na Bloku A generowaną przez Blok B), gdy znajduje się on w basenie. Gdy bloki znajdują się na ziemi, ta siła kontaktowa nie jest prezentowana (sytuacja po lewej).
Symulacja koncentruje się na zachowaniu bloków w basenie, aby przeanalizować siłę wyporu i równowagę sił. Z tego powodu siła kontaktowa generowana przez jeden blok na drugim jest rozpatrywana tylko wewnątrz basenu. Na przykład w sytuacji po prawej stronie obserwujemy siłę kontaktową skierowaną w dół o wartości 26,5 N (na Bloku A generowaną przez Blok B), gdy znajduje się on w basenie. Gdy bloki znajdują się na ziemi, ta siła kontaktowa nie jest prezentowana (sytuacja po lewej).Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Siła wyporu: podstawy tutaj (dostęp do materiałów wymaga zalogowania).

Balony i siła wyporu
PhET

Gęstość
PhET

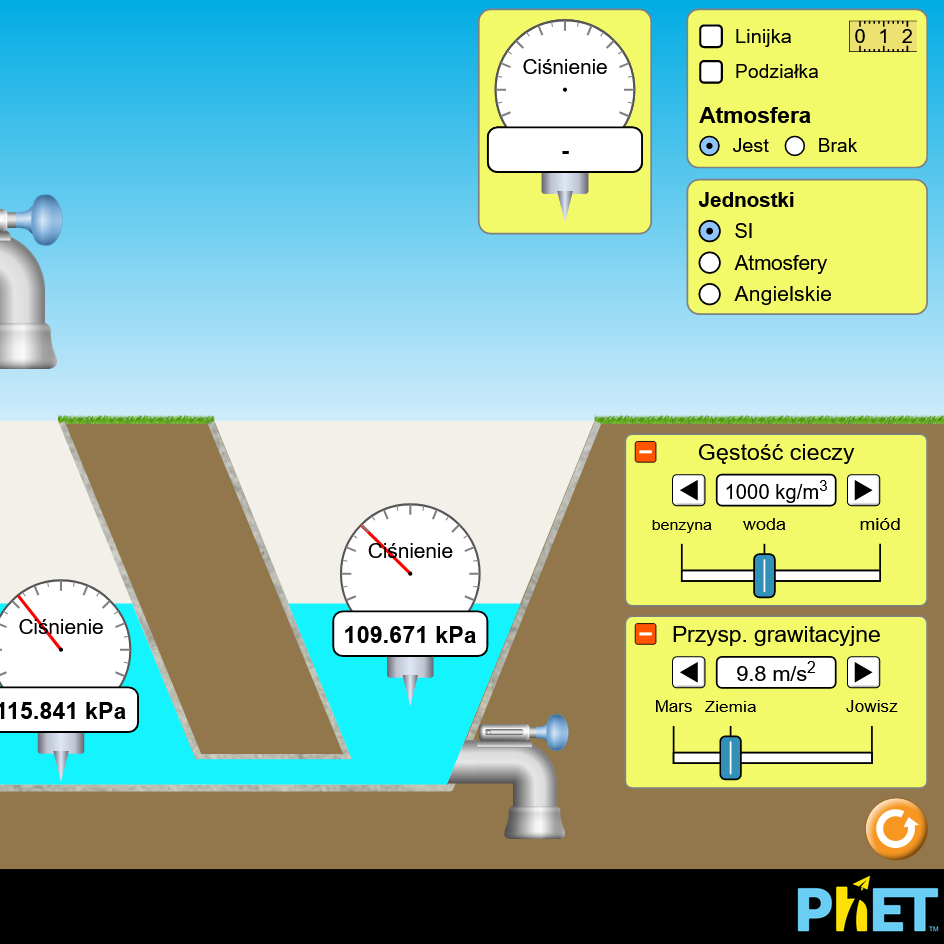
Pod ciśnieniem
PhET

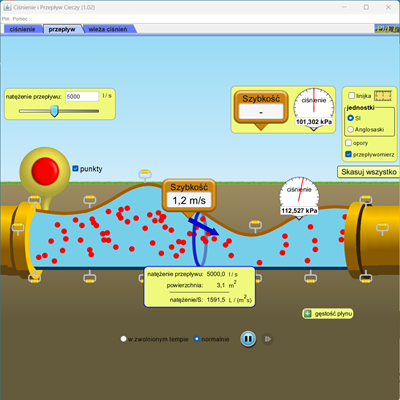
Ciśnienie i przepływ cieczy
PhET

Siła wyporu
PhET