Instrukcje dla nauczyciela do symulacji PhET - Tendencja centralna i zróżnicowanie

Tendencja centralna i zróżnicowanie wprowadza uczniów w pojęcie mediany i wpływu wartości odstającej na średnią i medianę. Pozwala badać i porównywać miary tendencji centralnej i zróżnicowania, w tym średnią, medianę, rozstęp, rozstęp ćwiartkowy (IQR) i średnie odchylenie bezwzględne (MAD).
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Carter i McGarry, sierpień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła średnia
Symulacja Tendencja centralna i zróżnicowanie pozwala uczniom poznać średnią, medianę, rozstęp, IQR i MAD poprzez interakcję z małym zestawem danych zawierającym odległości kopnięć.
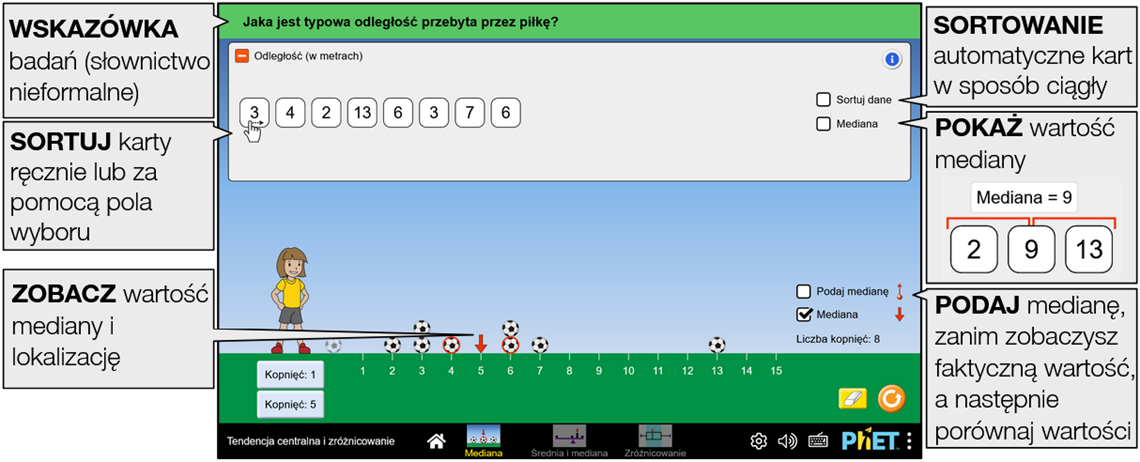
Na tym ekranie uczniowie mogą pogłębić rozumienie mediany za pomocą wielu reprezentacji, a także zobaczyć wpływ pojedynczego punktu danych na wartość mediany.

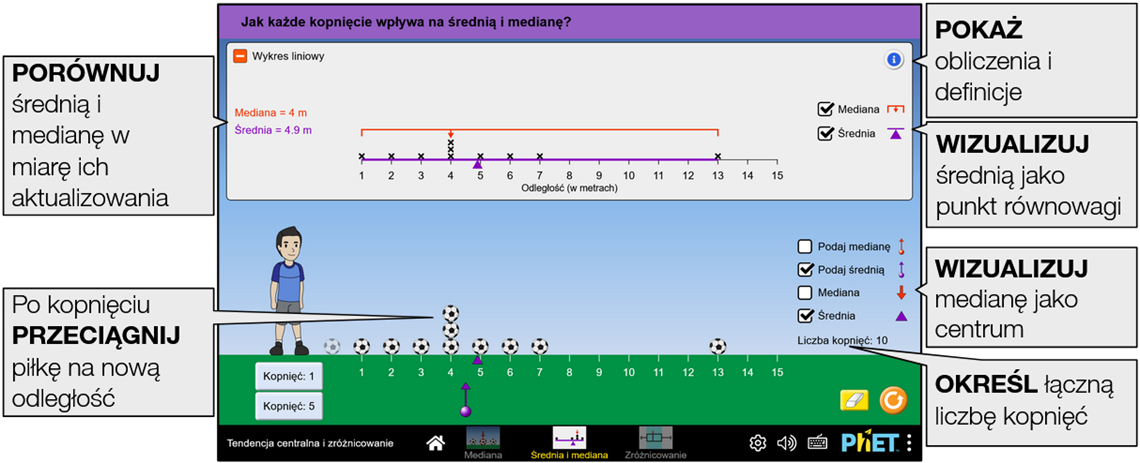
Na poniższym ekranie uczniowie mogą porównać średnią i medianę oraz zobaczyć, jak na każdą z nich wpływają nowe punkty danych lub przesunięcie pojedynczego punktu danych.

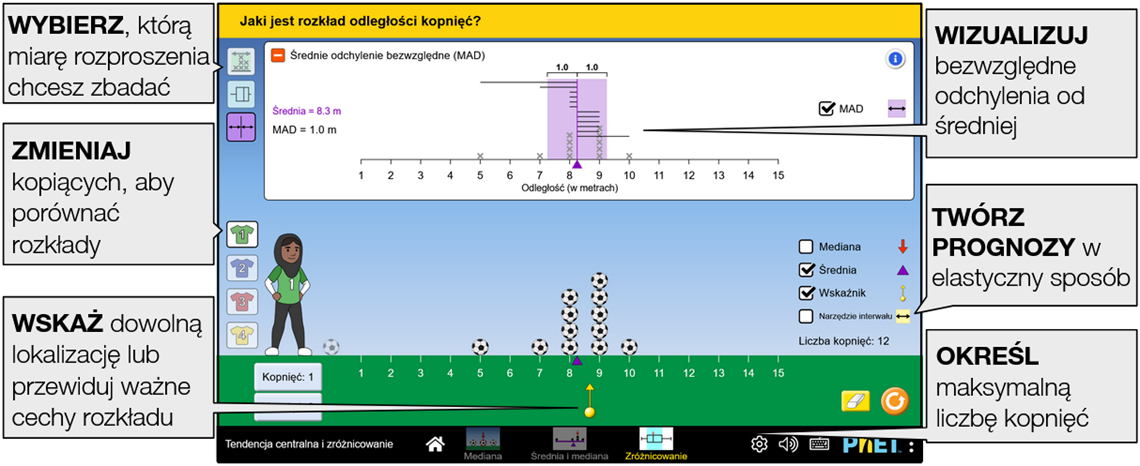
Na tym ekranie uczniowie wizualnie badają miary rozrzutu w kontekście porównywania unikalnych rozkładów danych czterech piłkarzy.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Tendencja centralna i zróżnicowanie chcesz uwzględnić tylko pierwszy i drugi ekran (screens=1,2), z domyślnie otwartym drugim ekranem (initialScreen=2), użyj: https://www.edukator.pl/simulations/center-and-variability_all.html?screens=1,2&initialScreen=2
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/center-and-variability_all.html?locale=pl&screens=1,2&initialScreen=2

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje, Opcje... lub w samej symulacji.
| Parametr query i opis | Przykładowe linki |
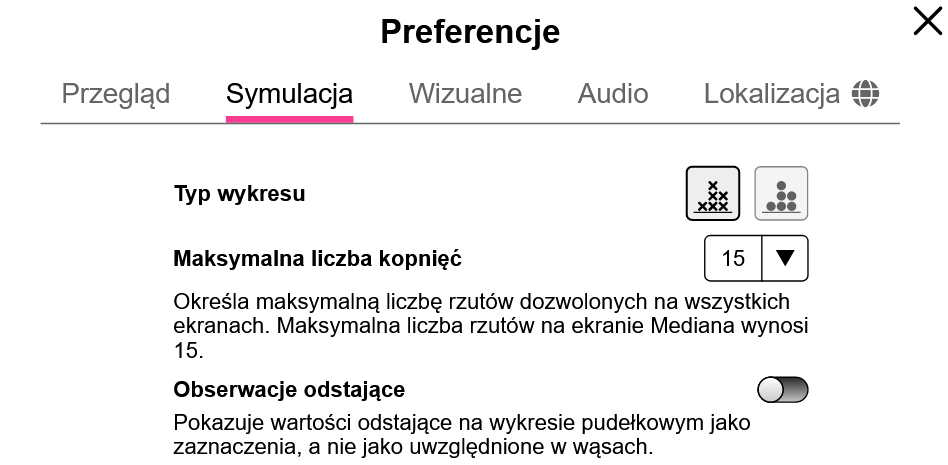
 maxKicks - ustawia maksymalną liczbę kopnięć w zakresie od 5 do 30, włącznie z przyrostami co 5. Uwaga: maksymalna liczba kopnięć na ekranie Mediana wynosi 15. maxKicks - ustawia maksymalną liczbę kopnięć w zakresie od 5 do 30, włącznie z przyrostami co 5. Uwaga: maksymalna liczba kopnięć na ekranie Mediana wynosi 15. | maxKicks=20 |
 plotType - ustawia typ nanoszenia danych na ekranach 2 i 3. Punkty danych są wyświetlane jako kropki (znak: ●) dla dotPlot lub jako x dla linePlot (domyślnie). plotType - ustawia typ nanoszenia danych na ekranach 2 i 3. Punkty danych są wyświetlane jako kropki (znak: ●) dla dotPlot lub jako x dla linePlot (domyślnie). | plotType=dotPlot |
 showOutliers - zmienia wykres pudełkowy na ekranie Zróżnicowanie, aby pokazać wartości odstające zamiast uwzględniać je w wąsach. showOutliers - zmienia wykres pudełkowy na ekranie Zróżnicowanie, aby pokazać wartości odstające zamiast uwzględniać je w wąsach. | showOutliers |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=1 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
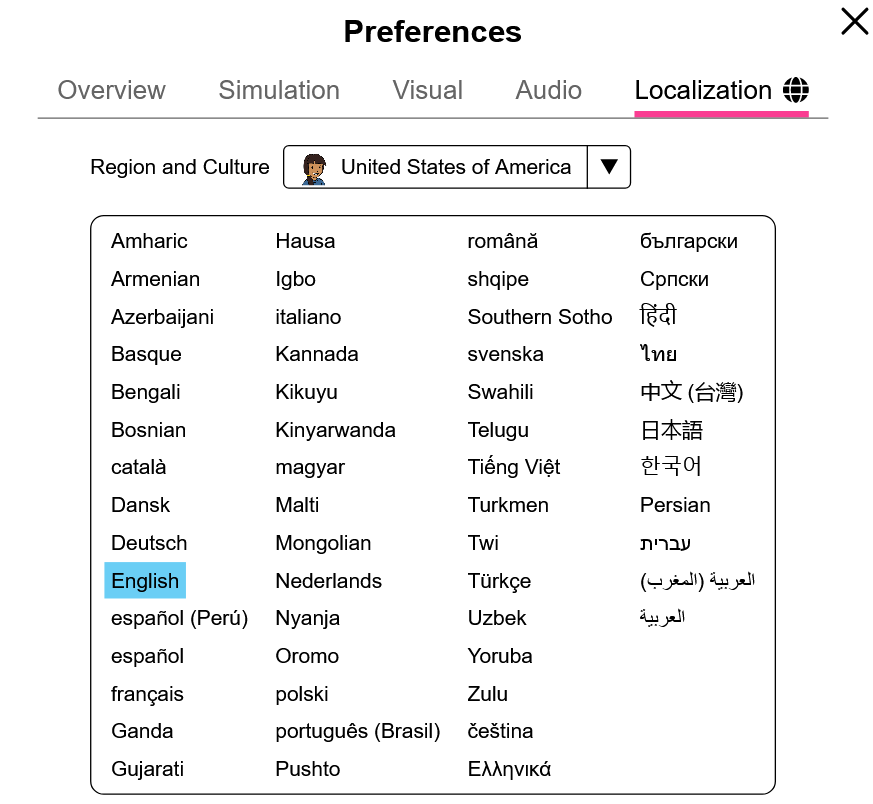
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| audio - jeśli muted, dźwięk jest domyślnie wyciszony. Jeśli disabled, cały dźwięk jest trwale wyłączony. | audio=muted audio=disabled |
| cardMovementSoundPlaybackRate - wpływa na brzmienie dźwięków odtwarzanych podczas podnoszenia, przesuwania lub upuszczania karty w polu kart odległości na ekranie Mediana. Domyślnie jest cardMovementSoundPlaybackRate=1.5. | cardMovementSoundPlaybackRate=2 |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym możemy zaznaczyć żądane opcje.
otworzy się okno, w którym możemy zaznaczyć żądane opcje.





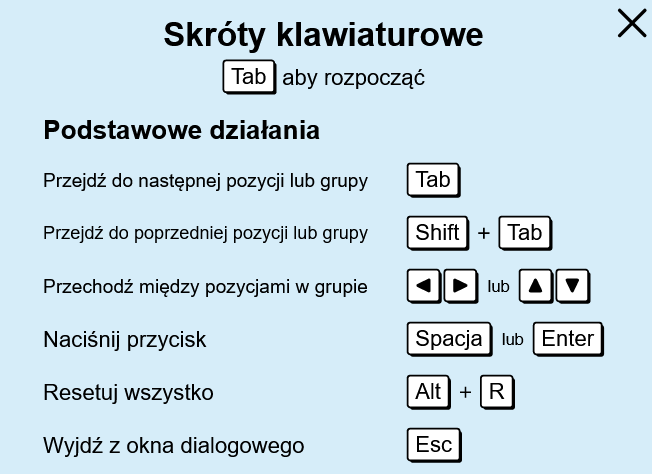
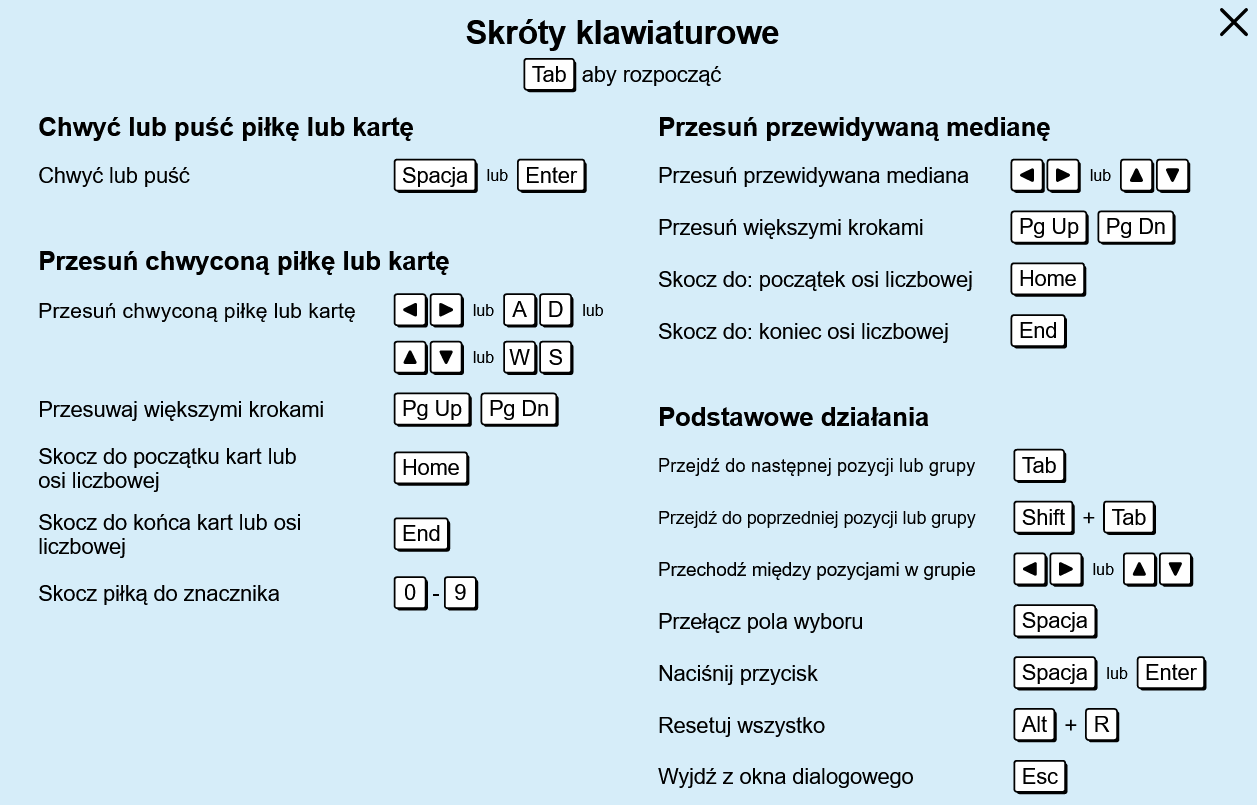
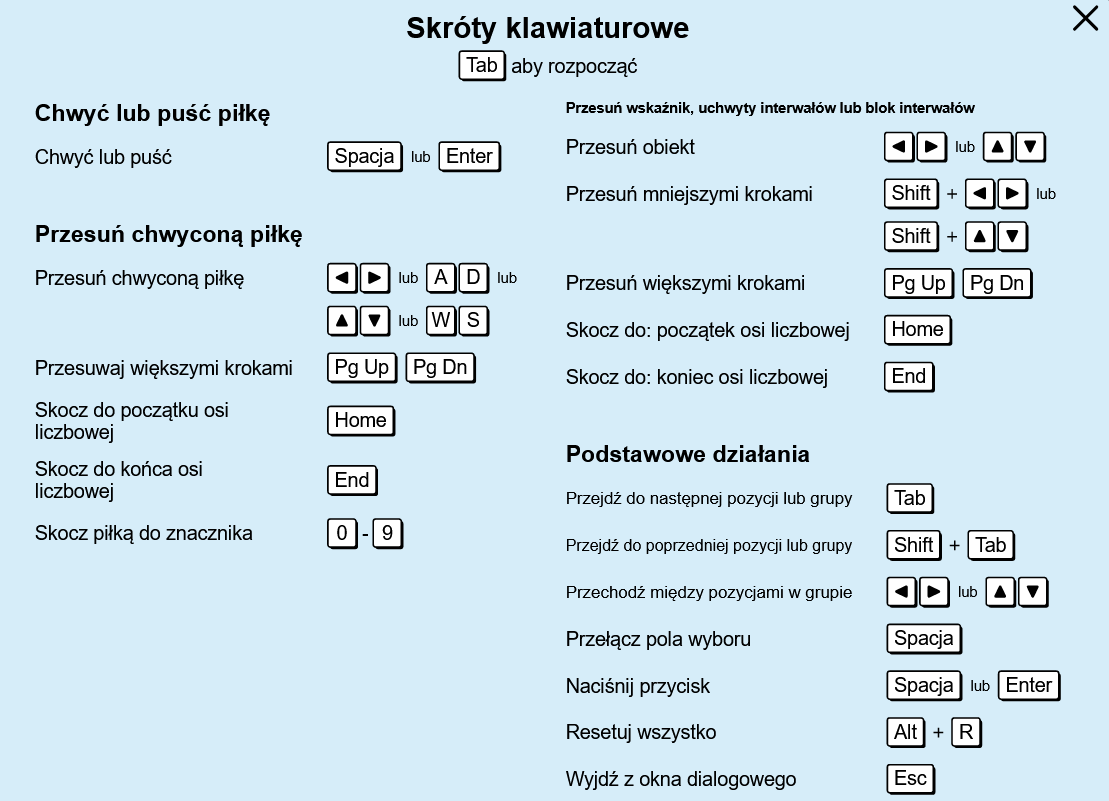
Generalnie sterujemy symulacją za pomocą myszy lub dotyku. Alternatywnie uczniowie mogą też nawigować i sterować elementami interaktywnymi za pomocą klawiatury. Po kliknięciu  otworzy się okno z listą obsługiwanych skrótów.
otworzy się okno z listą obsługiwanych skrótów.

Przy aktywnym ekranie Mediana lub Średnia i mediana:

Przy aktywnym ekranie Zróżnicowanie:


Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):


Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Tendencja centralna i zróżnicowanie tutaj (dostęp do materiałów wymaga zalogowania).