Instrukcje dla nauczyciela do symulacji PhET - Formy energii i ich przemiany

Formy energii i ich przemiany pozwalają zaprojektować układ ze źródłami energii, konwerterami i odbiornikami, a także zbadać, w jaki sposób energia przepływa i zmienia się z jednej formy w inną.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, sierpień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
Symulacja przedstawia przepływ i transformację energii. Pierwszy ekran dotyczy głównie przepływu ciepła, a drugi sposobu, w jaki energia jest przenoszona i transformowana w układzie energetycznym.
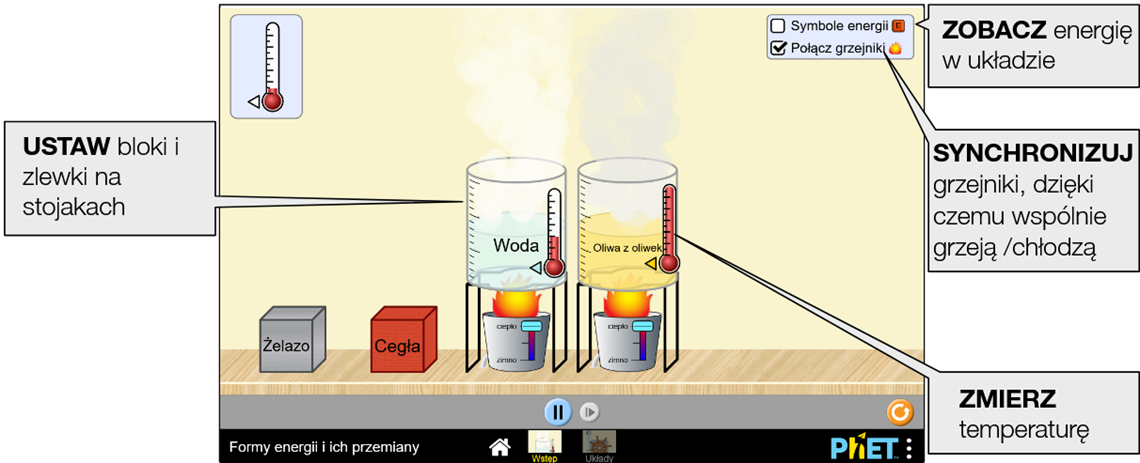
Dowiedz się, jak ogrzewanie i chłodzenie żelaza, cegły, wody i oliwy z oliwek dodaje lub usuwa energię. Zobacz, jak energia jest przekazywana pomiędzy obiektami.
Na pierwszym ekranie można dostarczać lub pobierać ciepło z bloków i zlewek z cieczą. Bloki można następnie układać jeden na drugim lub umieszczać wewnątrz zlewek, tak aby energia cieplna mogła być między nimi przenoszona. Przepływ ciepła można zmierzyć za pomocą termometrów i/lub zobaczyć wizualnie, włączając Symbole energii.

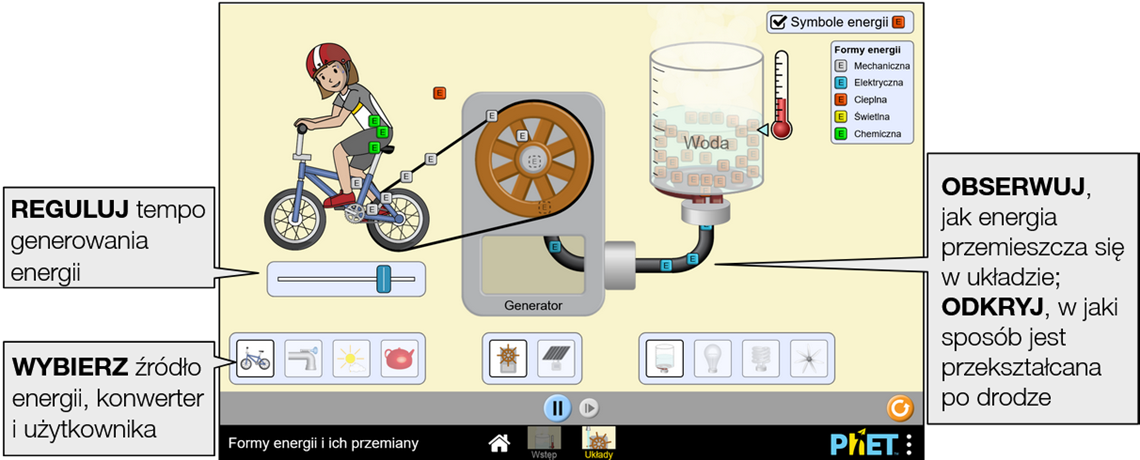
Zbuduj swój własny układ, ze źródeł, przetworników i odbiorników energii. Prześledź przepływ energii i jej przemiany w swoim układzie.
Ekran Układy pozwala użytkownikom na podłączenie różnych konfiguracji elementów, które dostarczają, przekształcają i zużywają energię. Energia występuje tu jako energia świetlna, cieplna, mechaniczna i elektryczna. W modelu energia jest przekazywana między elementami układu jako wielkość liczbowa wyrażana w dżulach. Symbole energii przemieszczają się przez układ, a każdy z nich reprezentuje stałą ilość energii, więc w modelu starano się, aby liczba symboli energii odpowiadała przekazywanej energii liczbowej.

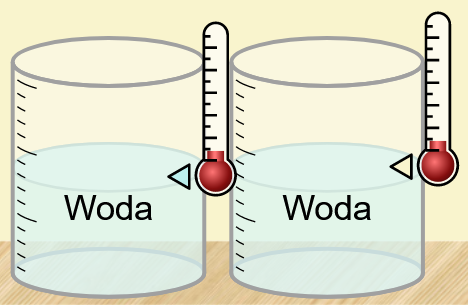
 Kolor małego trójkąta obok termometru wskazuje, temperatura którego obiektu jest aktualnie mierzona (po lewej). Dla uproszczenia model traktuje kształt zlewki jak prostokąt. W niektórych przypadkach termometr wydaje się być umieszczony w wodzie, ale nie odczytuje jej temperatury. Będzie to widoczne dzięki kolorowi trójkąta termometru (po prawej).
Kolor małego trójkąta obok termometru wskazuje, temperatura którego obiektu jest aktualnie mierzona (po lewej). Dla uproszczenia model traktuje kształt zlewki jak prostokąt. W niektórych przypadkach termometr wydaje się być umieszczony w wodzie, ale nie odczytuje jej temperatury. Będzie to widoczne dzięki kolorowi trójkąta termometru (po prawej).
Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Formy energii i ich przemiany chcesz uwzględnić tylko pierwszy ekran (screens=1) i zmniejszyć liczbę palników do 1 (burners=1), użyj: https://www.edukator.pl/tik_edukator/energy-forms-and-changes_all.html?screens=1&burners=1
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/tik_edukator/energy-forms-and-changes_all.html?locale=pl&screens=1&burners=1
| Parametr query i opis | Przykładowe linki |
| elements - określa kombinację bloków i zlewek na ekranie Wstęp. Łącznie mogą występować maksymalnie cztery elementy (maks. 2 zlewki, maks. 4 bloki). Wartości: iron (żelazo), brick (cegła), water (woda), oliveOil (oliwa z oliwek). | elements=iron,iron,iron elements=brick,iron,water,water |
| burners - określa liczbę palników na ekranie Wstęp (maksymalnie 2). | burners=1 |
| stickyBurners - służy do unieruchomienia pozycji suwaka palnika | stickyBurners |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=2 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
| locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |

Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

Wiadro ciepła będzie dodawać lub usuwać energię cieplną. Jednak na podstawie wywiadów z uczniami opracowano pewne ograniczenia:
Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Formy energii i ich przemiany tutaj (dostęp do materiałów wymaga zalogowania).