Instrukcje dla nauczyciela do symulacji PhET - Tworzenie funkcji -podstawy

Twórz, interpretuj, porównuj i zmieniaj przykładowe funkcje.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, sierpień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
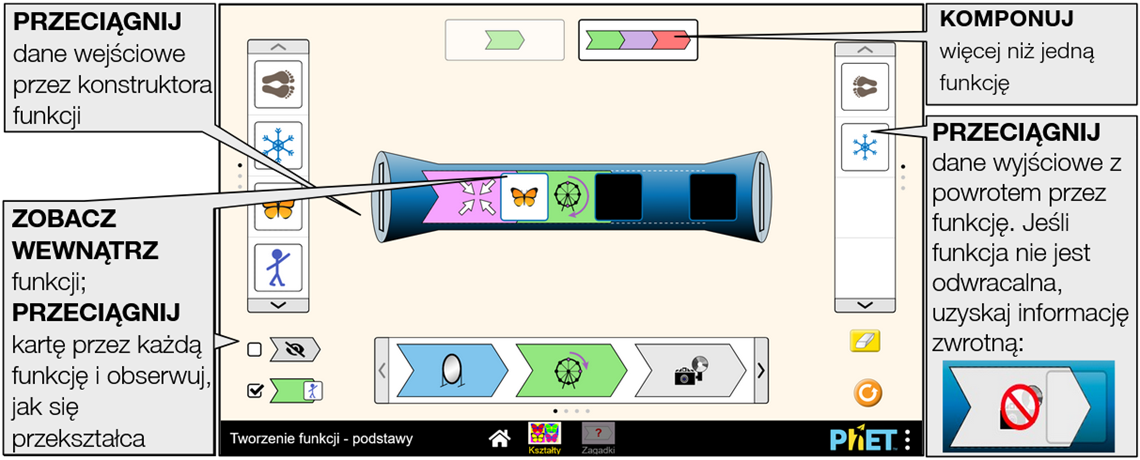
Na ekranie Kształty uczniowie poznają różne funkcje, dokonują przewidywań, składają funkcje i definiują funkcje.

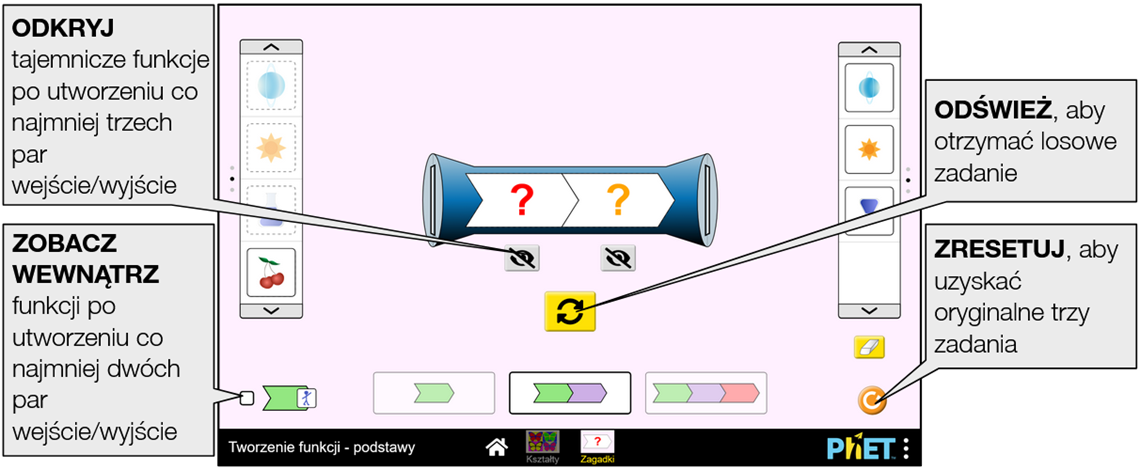
Na ekranie Zagadki uczniowie mogą pobawić się w detektywów, aby ustalić ukryte funkcje.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Tworzenie funkcji -podstawy chcesz uwzględnić tylko pierwszy ekran (screens=1), z wyłączonym przesuwaniem i powiększaniem (supportsPanAndZoom=false), użyj: https://www.edukator.pl/tik_edukator/function-builder-basics_all.html?screens=1&supportsPanAndZoom=false
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/tik_edukator/function-builder-basics_all.html?locale=pl&screens=1&supportsPanAndZoom=false
| Parametr query i opis | Przykładowe linki |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=1 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
| locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |

Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

 Uczniowie naprawdę lubią tworzyć różne funkcje na ekranie Kształty. Jeśli masz na celu zdefiniowanie, czym jest funkcja, możesz użyć sceny z pojedynczą funkcją.
Uczniowie naprawdę lubią tworzyć różne funkcje na ekranie Kształty. Jeśli masz na celu zdefiniowanie, czym jest funkcja, możesz użyć sceny z pojedynczą funkcją.Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.

 Zaznacz zarówno opcję ukryj funkcje, jak i zobacz wewnątrz. Przesuń kartę przez kreator i określ, jakie funkcje znajdują się w kreatorze.
Zaznacz zarówno opcję ukryj funkcje, jak i zobacz wewnątrz. Przesuń kartę przez kreator i określ, jakie funkcje znajdują się w kreatorze.Zobacz wszystkie opublikowane na stronach PhET aktywności dla Tworzenie funkcji -podstawy tutaj (dostęp do materiałów wymaga zalogowania).