Instrukcje dla nauczyciela do symulacji PhET - Optyka geometryczna: podstawy

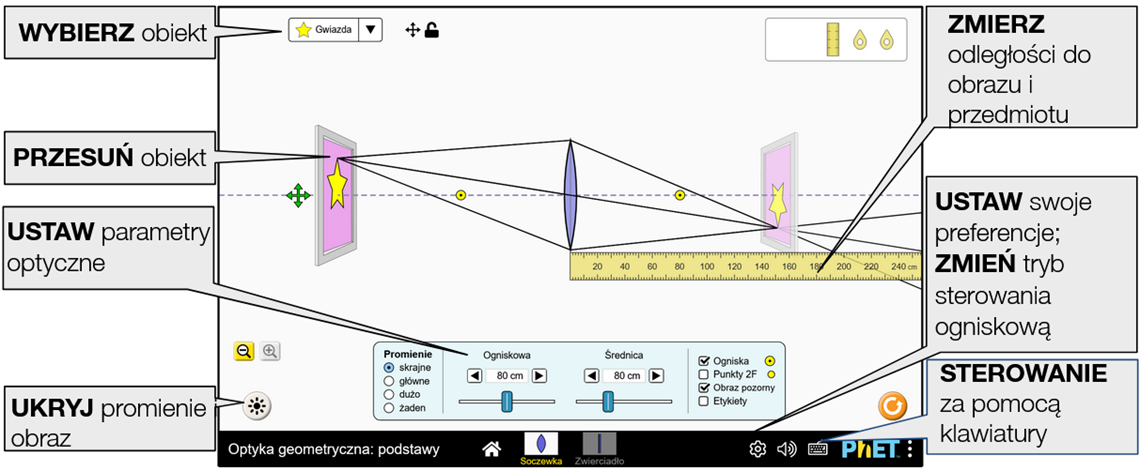
Zobacz, jak promienie świetlne są załamywane przez soczewkę lub odbijane przez zwierciadło. Obserwuj, jak zmienia się obraz, gdy zmienisz ogniskową soczewki i przesuniesz przedmiot. W wersji podstawowej uczniowie mogą tworzyć obrazy za pomocą soczewki wypukłej lub zwierciadła płaskiego. Ogniskowa soczewki jest kontrolowana bezpośrednio.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, czerwiec 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
Określ, w jaki sposób ogniskowa i średnica wpływają na miejsce powstawania obrazu i jego wygląd (powiększenie, jasność, odwrócenie). Twórz rzeczywiste i wirtualne obrazy i eksperymentuj ze źródłem punktowym.

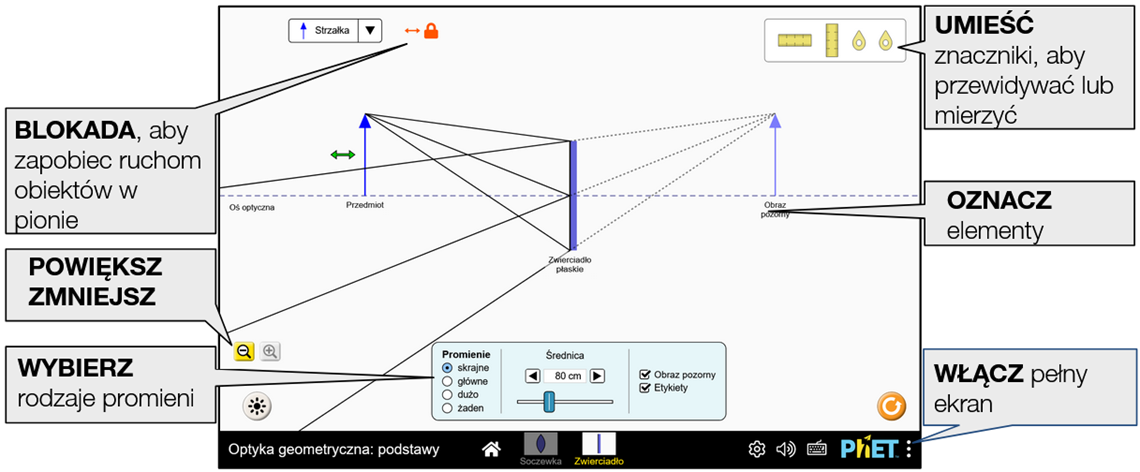
Twórz obrazy za pomocą płaskiego zwierciadła. Dostosuj odległość obiektu i rozmiar zwierciadła i obserwuj wpływ na położenie obrazu, powiększenie i jasność.

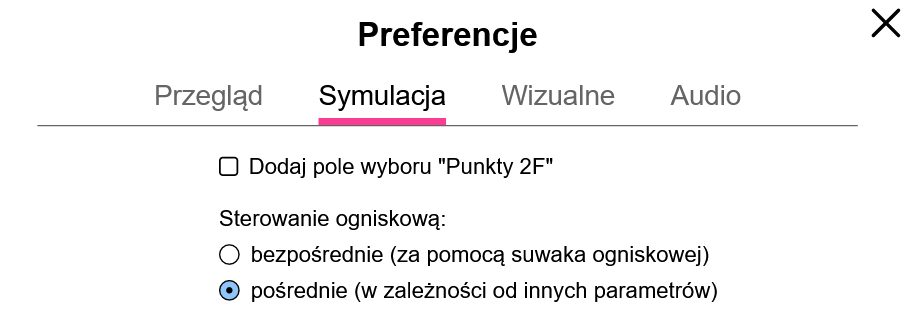
 Menu Preferencje można wykorzystać do zmiany sposobu ustawień ogniskowej i zaznaczenia pola wyboru Punkty 2F.
Menu Preferencje można wykorzystać do zmiany sposobu ustawień ogniskowej i zaznaczenia pola wyboru Punkty 2F.
 Przycisk przełączania propagacji światła, który ukrywa promienie / obraz / punkt świetlny to przycisk, który może być też używany podczas przewidywania lub uruchamiania animacji śledzenia promieni.
Przycisk przełączania propagacji światła, który ukrywa promienie / obraz / punkt świetlny to przycisk, który może być też używany podczas przewidywania lub uruchamiania animacji śledzenia promieni. Aby ograniczyć ruch obiektu wyłącznie do ruchu poziomego, użyj przycisku blokady obok menu wyboru obiektu.
Aby ograniczyć ruch obiektu wyłącznie do ruchu poziomego, użyj przycisku blokady obok menu wyboru obiektu. Funkcję prowadnic można włączyć za pomocą parametru query addGuidesCheckbox. Prowadnice wskazują zakres, przy którym światło załamuje się przez soczewkę, a kąt między ramionami prowadnicy jest proporcjonalny do ogniskowej. Prowadnice mogą być przydatne podczas przewidywania lokalizacji obrazu lub mogą być używane do podkreślenia sposobu, w jaki światło jest skupiane. Prowadnice ustawią się w kierunku promieni skrajnych, gdy odległość od obiektu jest dwa razy większa od ogniskowej.
Funkcję prowadnic można włączyć za pomocą parametru query addGuidesCheckbox. Prowadnice wskazują zakres, przy którym światło załamuje się przez soczewkę, a kąt między ramionami prowadnicy jest proporcjonalny do ogniskowej. Prowadnice mogą być przydatne podczas przewidywania lokalizacji obrazu lub mogą być używane do podkreślenia sposobu, w jaki światło jest skupiane. Prowadnice ustawią się w kierunku promieni skrajnych, gdy odległość od obiektu jest dwa razy większa od ogniskowej.Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Optyka geometryczna: podstawy chcesz uwzględnić tylko pierwszy ekran (screens=1), z trwale wyłączonym dźwiękiem (audio=disabled), użyj: https://www.edukator.pl/simulations/geometric-optics-basics_all.html?screens=1&audio=disabled
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/geometric-optics-basics_all.html?locale=pl&screens=1&audio=disabled

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje lub Opcje... w symulacji.
| Parametr query i opis | Przykładowe linki |
 focalLengthControl - określa sposób sterowania ogniskową i może to być direct (suwak ogniskowej) lub indirect (suwaki promienia krzywizny i współczynnika załamania). Domyślnie jest to indirect. focalLengthControl - określa sposób sterowania ogniskową i może to być direct (suwak ogniskowej) lub indirect (suwaki promienia krzywizny i współczynnika załamania). Domyślnie jest to indirect. | focalLengthControl=direct |
 add2FPointsCheckbox - gdy true, dodaje do panelu sterowania pole wyboru umożliwiające wyświetlanie punktów 2F. Wartość domyślna to false. add2FPointsCheckbox - gdy true, dodaje do panelu sterowania pole wyboru umożliwiające wyświetlanie punktów 2F. Wartość domyślna to false. | add2FPointsCheckbox=true |
| addGuidesCheckbox - gdy true, dodaje do panelu sterowania pole wyboru umożliwiające wyświetlanie prowadnic (patrz Złożone sterowanie powyżej). Wartość domyślna to false. | addGuidesCheckbox=true |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=1 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
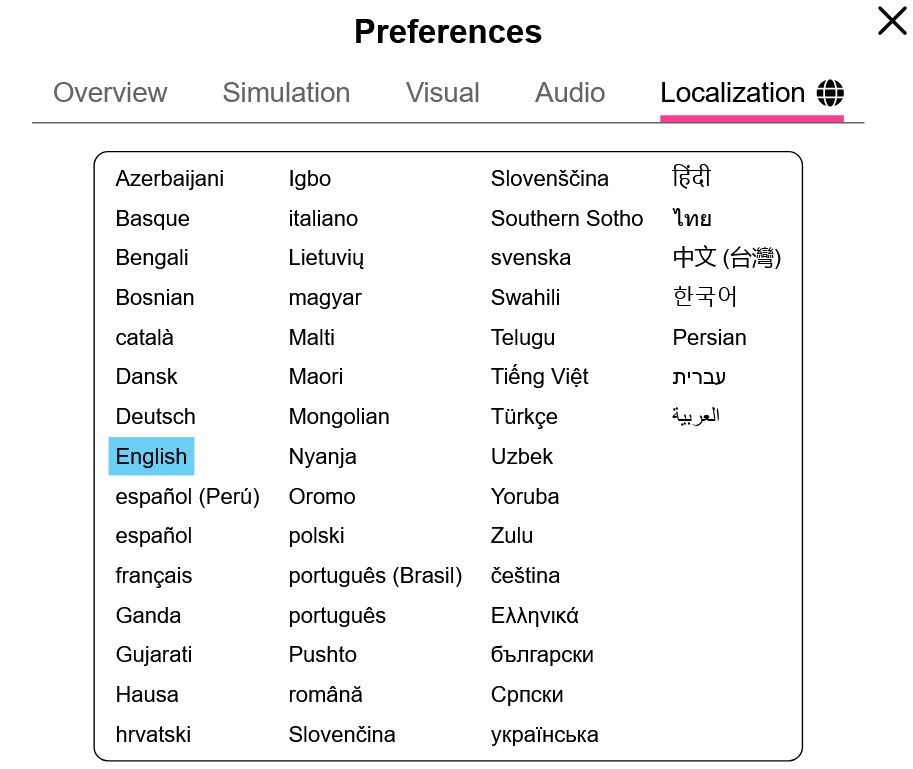
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| audio - jeśli muted, dźwięk jest domyślnie wyciszony. Jeśli disabled, cały dźwięk jest trwale wyłączony. | audio=muted audio=disabled |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym w odpowiednich sekcjach możemy zaznaczyć żądane opcje:
otworzy się okno, w którym w odpowiednich sekcjach możemy zaznaczyć żądane opcje:




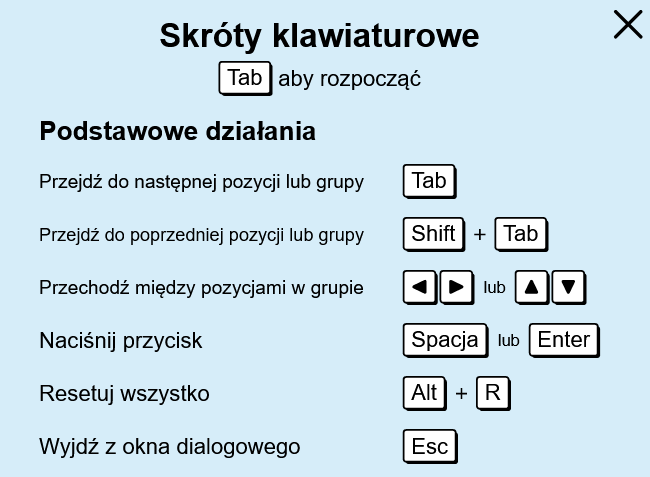
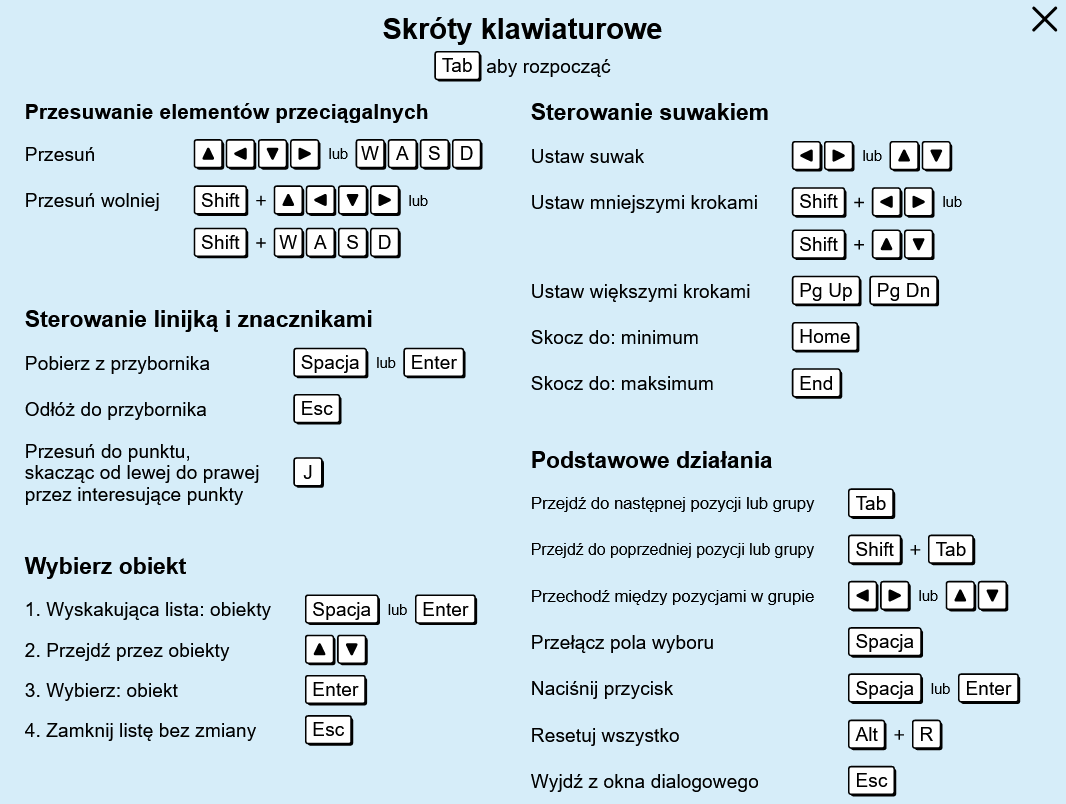
Generalnie sterujemy symulacją za pomocą myszy lub dotyku. Alternatywnie uczniowie mogą też nawigować i sterować elementami interaktywnymi za pomocą klawiatury. Po kliknięciu  otworzy się okno z listą obsługiwanych skrótów.
otworzy się okno z listą obsługiwanych skrótów.

Przy aktywnym ekranie Soczewka lub Zwierciadło:


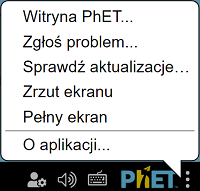
Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Optyka geometryczna: podstawy tutaj (dostęp do materiałów wymaga zalogowania).