Instrukcje dla nauczyciela do symulacji PhET - Proste: nachylenie, przecięcie z osią

Poznaj świat linii prostych. Badaj związek między współczynnikiem kierunkowymi i wyrazem wolnym we wzorze funkcji liniowej, a przebiegiem prostej, która jest jej wykresem. Sprawdź swoją wiedzę w grze!
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, sierpień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
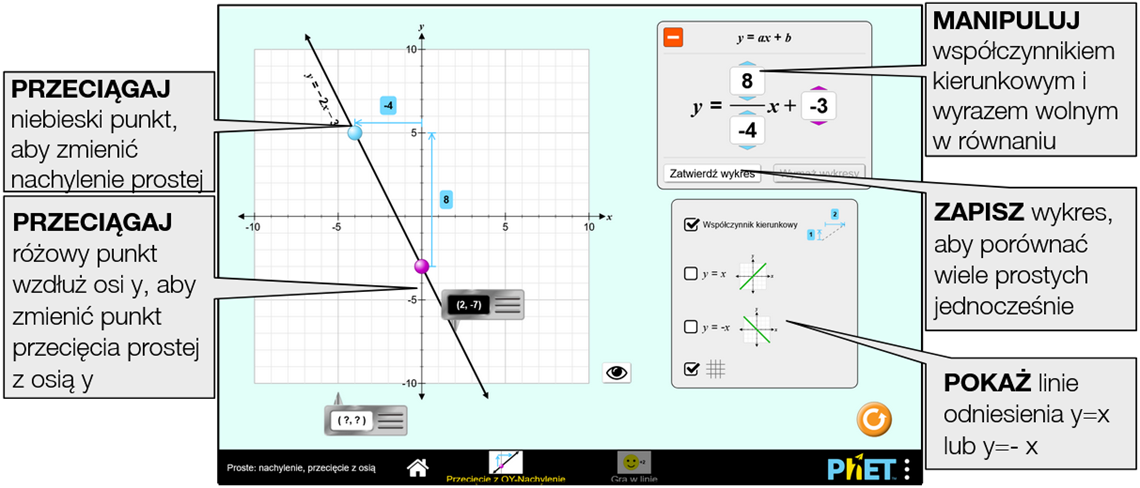
Zbadaj związek współczynnika kierunkowego i wyrazu wolnego w postaci kierunkowej równania prostej z jej nachyleniem i punktem przecięcia z osią OY.


Zadania są losowe na każdym poziomie, ale ich trudność wzrasta.







Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Proste: nachylenie, przecięcie z osią chcesz uwzględnić tylko pierwszy ekran (screens=1), z wyłączonymi linkami zewnętrznymi (allowLinks=false), użyj: https://www.edukator.pl/tik_edukator/graphing-slope-intercept_all.html?screens=1&allowLinks=false
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/tik_edukator/graphing-slope-intercept_all.html?locale=pl&screens=1&allowLinks=false
| Parametr query i opis | Przykładowe linki |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=3 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
| locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |

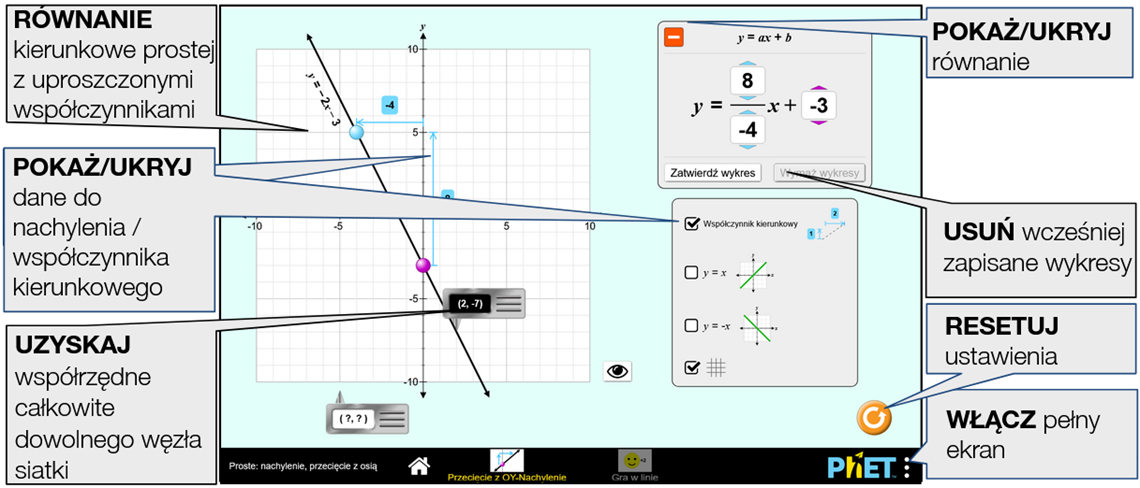
Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):


Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
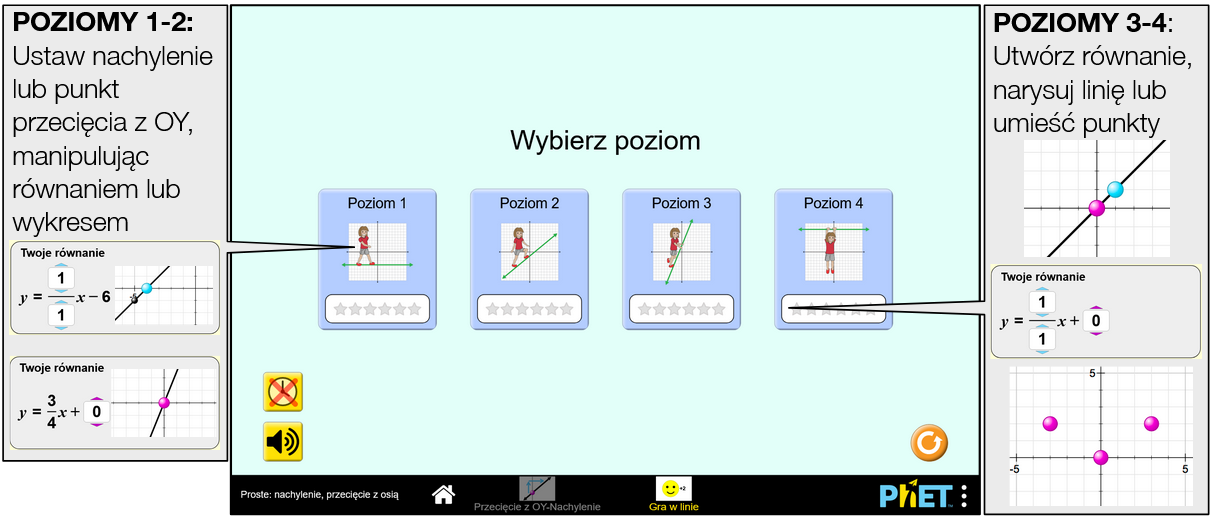
Na tym ekranie przedstawiono gotowe zestawy ćwiczeń do rozwiązania na czterech różnych poziomach trudności. Na każdym poziomie otrzymamy 6 poleceń. Polecenia są generowane quasi-losowo, więc przy kolejnym podejściu otrzymujemy inne przykłady. Za poprawną odpowiedź otrzymujemy 2 punkty. Przy błędnej odpowiedzi mamy możliwość drugiego podejścia. Poprawna odpowiedź daje wtedy 1 punkt. Jeżeli powtórnie się pomylimy, otrzymujemy 0 punktów, a program proponuje skorzystanie z przycisku Pokaż odpowiedź. Po kliknięciu, pojawia się prawidłowy wynik, porównany z naszą ostatnią odpowiedzią.
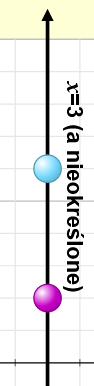
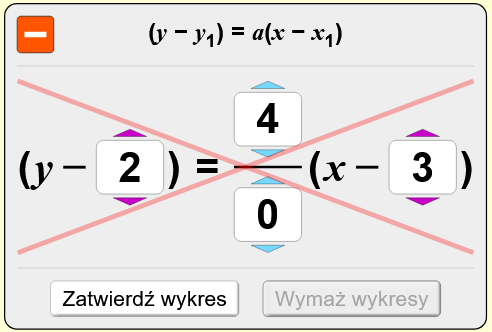
Istnieją 3 rodzaje poleceń:
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Proste: nachylenie, przecięcie z osią tutaj (dostęp do materiałów wymaga zalogowania).