Instrukcje dla nauczyciela do symulacji PhET - Magnes i kompas

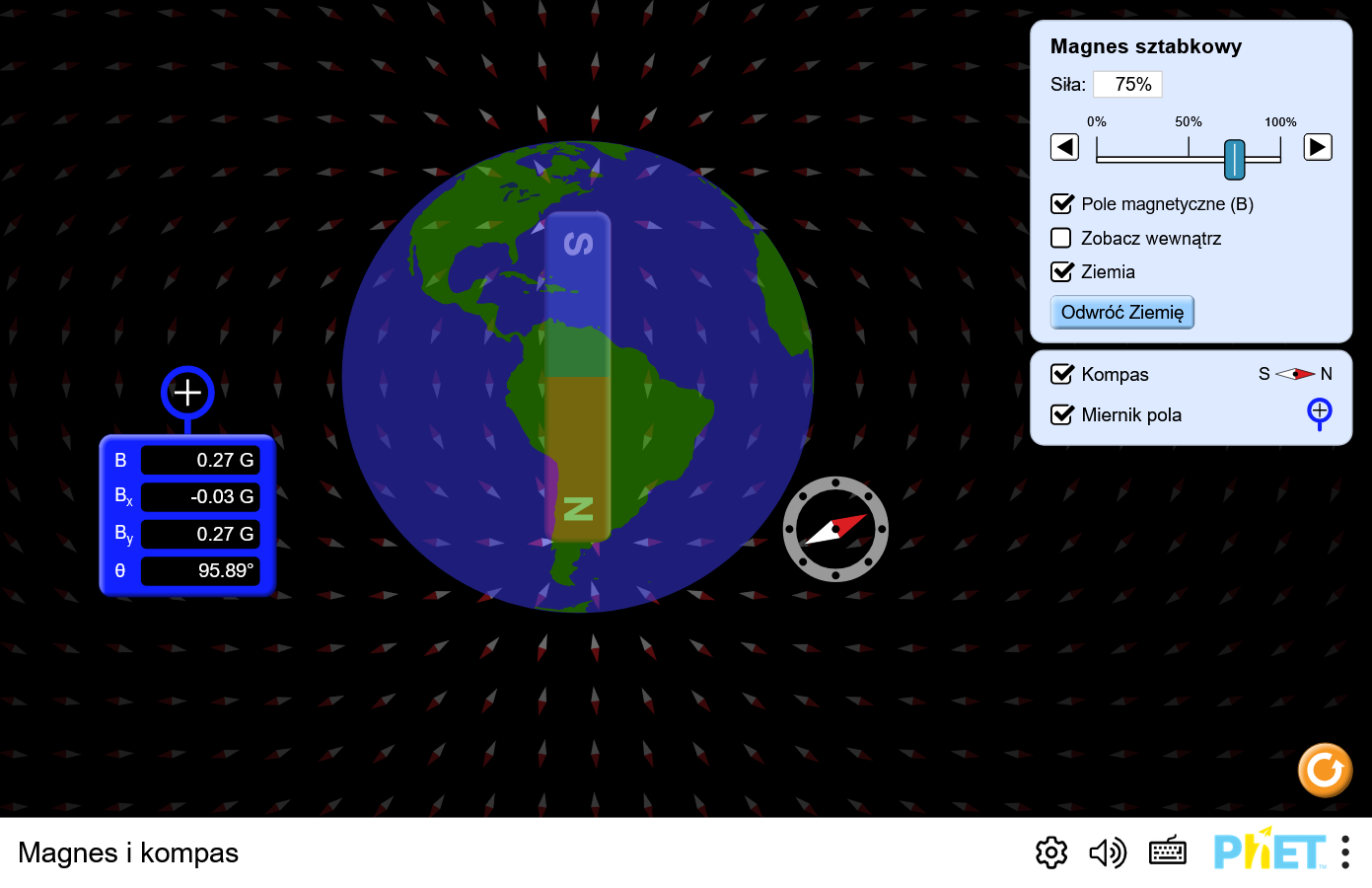
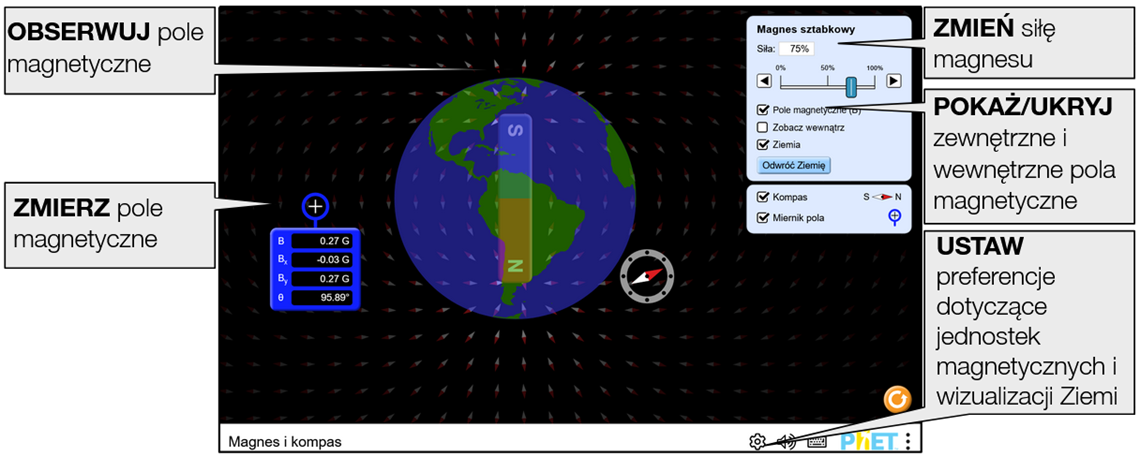
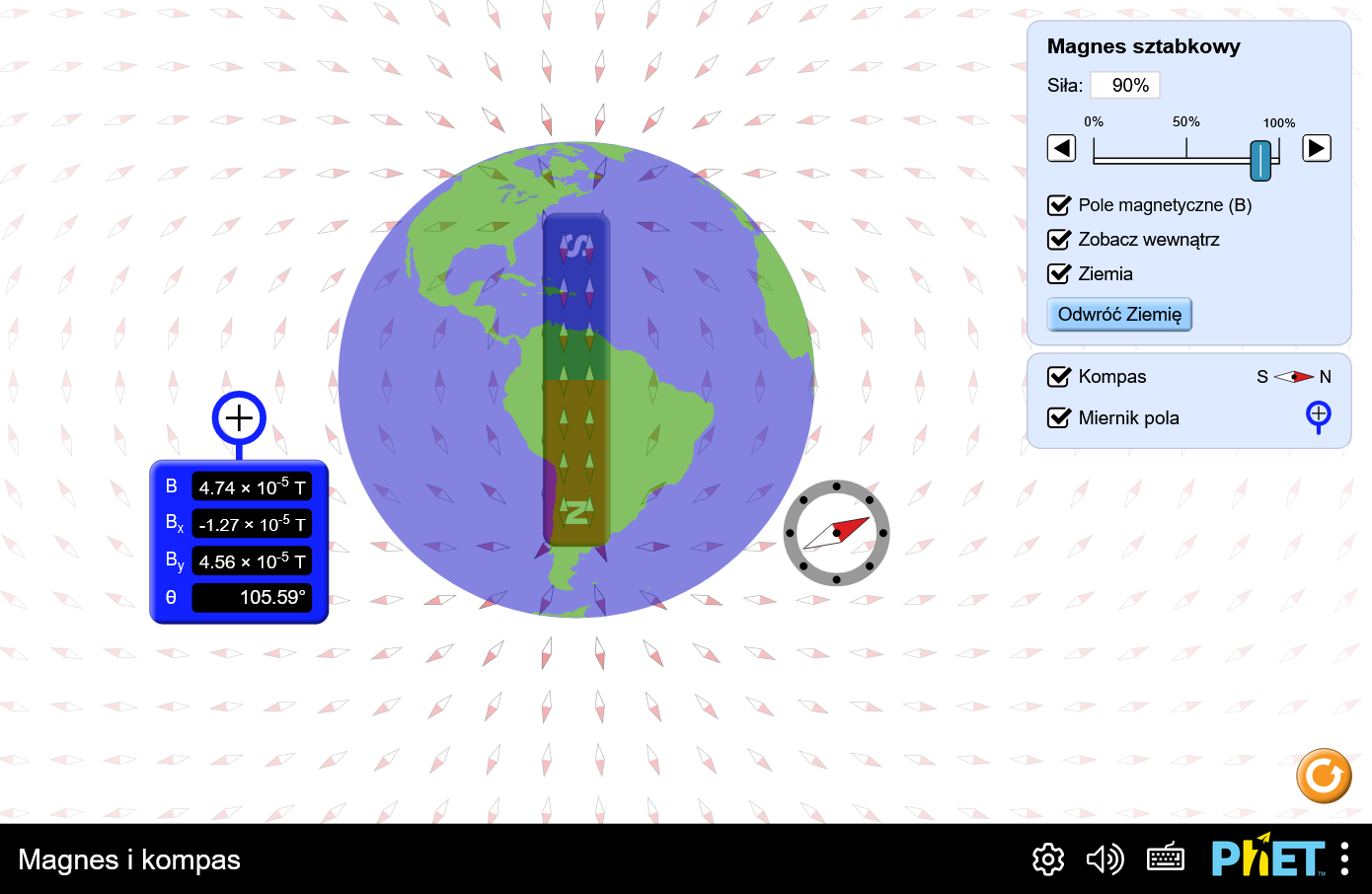
Symulacja Magnes i kompas pozwala uczniom badać interakcje między kompasem a magnesem sztabkowym. Zmieniaj siłę magnesu i zobacz, jak zmienia się sytuacja wewnątrz i na zewnątrz, a także użyj miernika pola, aby zmierzyć, jak zmienia się pole magnetyczne.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, lipiec 2024)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
Poznaj wzajemne oddziaływanie kompasu i magnesu sztabkowego. Powiąż pole magnetyczne Ziemi z magnesem sztabkowym. Zmieniaj siłę magnesu i zobacz, jak zmienia się sytuacja wewnątrz i na zewnątrz. Zmierz kierunek i wielkość pola magnetycznego.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Magnes i kompas chcesz wyświetlić wartości indukcji magnetycznej tylko w teslach (magneticUnits=T) i domyślnie wyciszyć dźwięk (audio=muted), użyj: https://www.edukator.pl/simulations/magnet-and-compass_all.html?magneticUnits=T&audio=muted
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/magnet-and-compass_all.html?locale=pl&magneticUnits=T&audio=muted

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje, Opcje... lub w samej symulacji.
 magneticUnits - określa jednostki indukcji magnetycznej, T dla Tesli lub G dla gausów (domyślnie). magneticUnits - określa jednostki indukcji magnetycznej, T dla Tesli lub G dla gausów (domyślnie). | magneticUnits=T |
 addEarthCheckbox - gdy true, dodaje pole wyboru do ekranu magnesu sztabkowego, aby wyświetlić Ziemię nad magnesem. Wartość domyślna to false. addEarthCheckbox - gdy true, dodaje pole wyboru do ekranu magnesu sztabkowego, aby wyświetlić Ziemię nad magnesem. Wartość domyślna to false. | addEarthCheckbox=true |
 earthHemisphere - gdy zaznaczona jest opcja Ziemia, wyświetla półkulę wschodnią eastern lub zachodnią western (domyślnie). earthHemisphere - gdy zaznaczona jest opcja Ziemia, wyświetla półkulę wschodnią eastern lub zachodnią western (domyślnie). | addEarthCheckbox=true&earthHemisphere=eastern |
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| audio - jeśli muted, dźwięk jest domyślnie wyciszony. Jeśli disabled, cały dźwięk jest trwale wyłączony. | audio=muted audio=disabled |
 colorProfile - zmienia kolory symulacji dla łatwiejszej projekcji. Pole wyboru dostępne także w menu PhET w obszarze Preferencje > Tryb projektora. colorProfile - zmienia kolory symulacji dla łatwiejszej projekcji. Pole wyboru dostępne także w menu PhET w obszarze Preferencje > Tryb projektora. | colorProfile=projector |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |
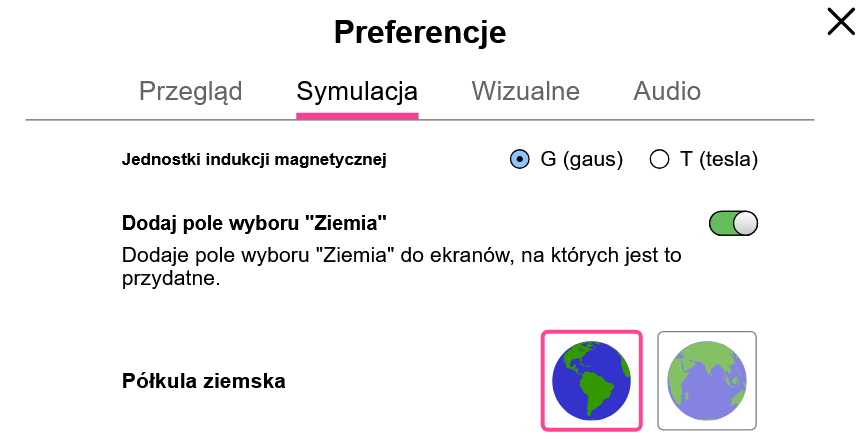
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym w odpowiednich sekcjach możemy zaznaczyć żądane opcje:
otworzy się okno, w którym w odpowiednich sekcjach możemy zaznaczyć żądane opcje:
W sekcji Symulacja możemy dokonać wyboru jednostek indukcji magnetycznej i dodać opcję wyboru Ziemi.


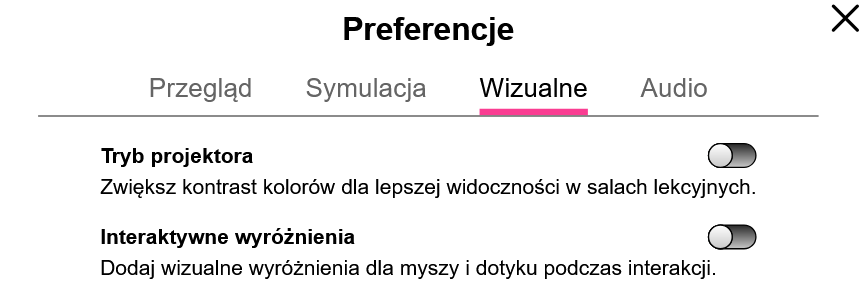
Jeżeli zaznaczymy Tryb projektora, ułatwiający projekcję, nastąpi wtedy odwrócenie kolorów, tak jak na zrzucie ekranu poniżej


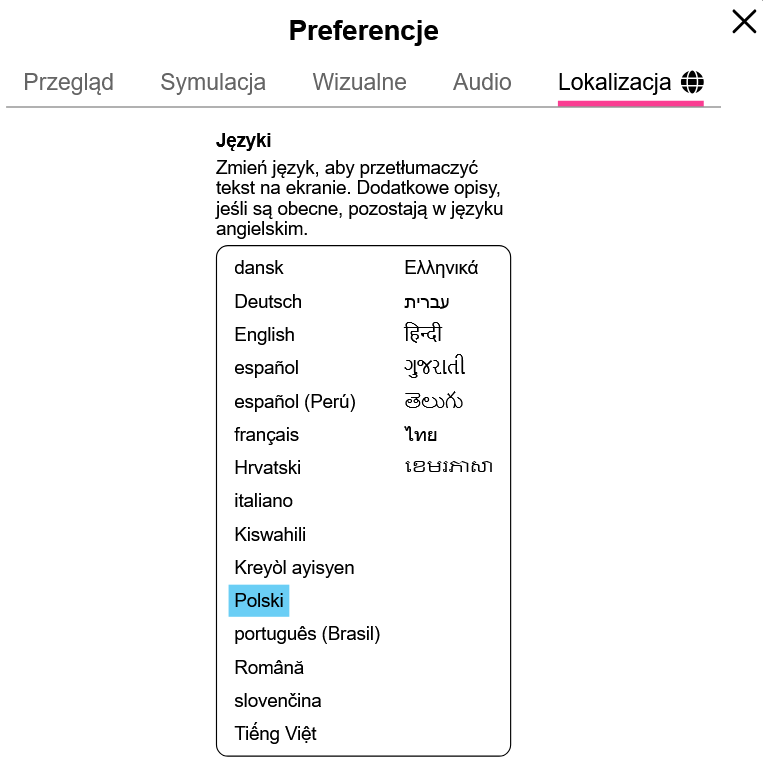
Gdy adres URL symulacji kończy się na "_all.html", dodatkowo pojawia się sekcja Lokalizacja, w której możemy dokonać wyboru języka:

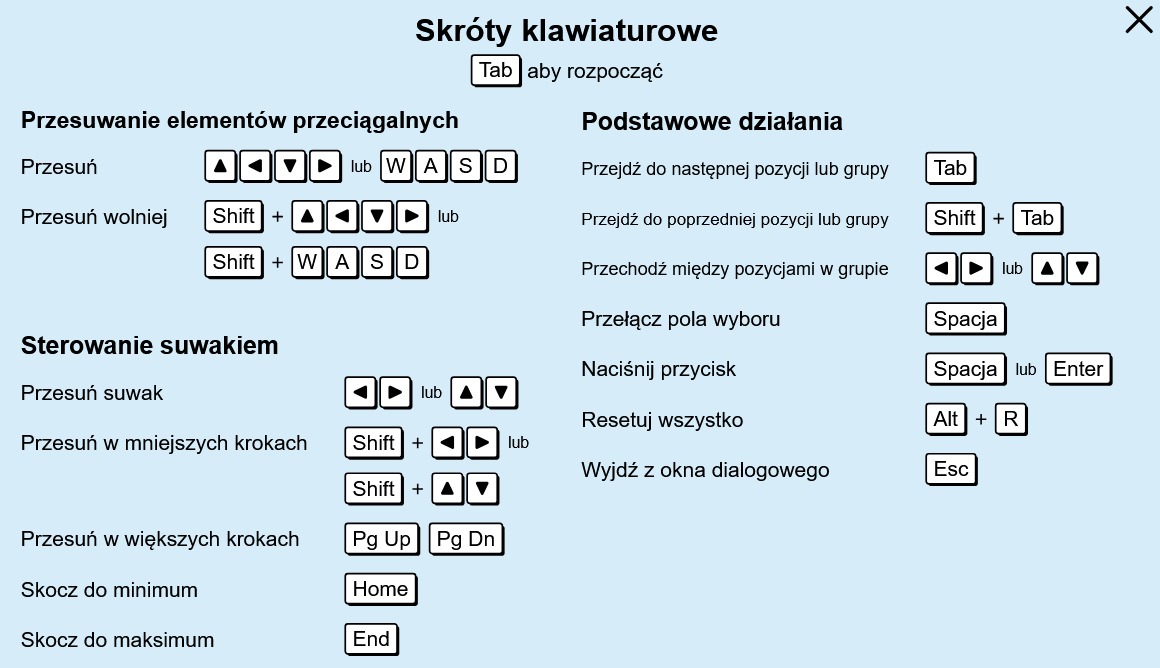
Generalnie sterujemy symulacją za pomocą myszy lub dotyku. Alternatywnie uczniowie mogą też nawigować i sterować elementami interaktywnymi za pomocą klawiatury. Po kliknięciu  otworzy się okno z listą obsługiwanych skrótów.
otworzy się okno z listą obsługiwanych skrótów.


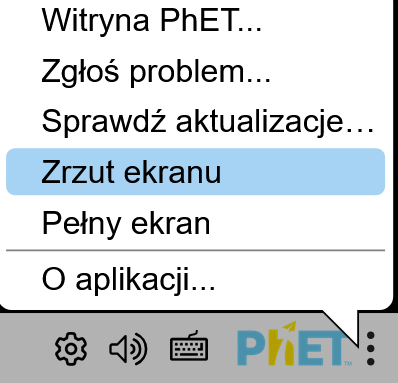
Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
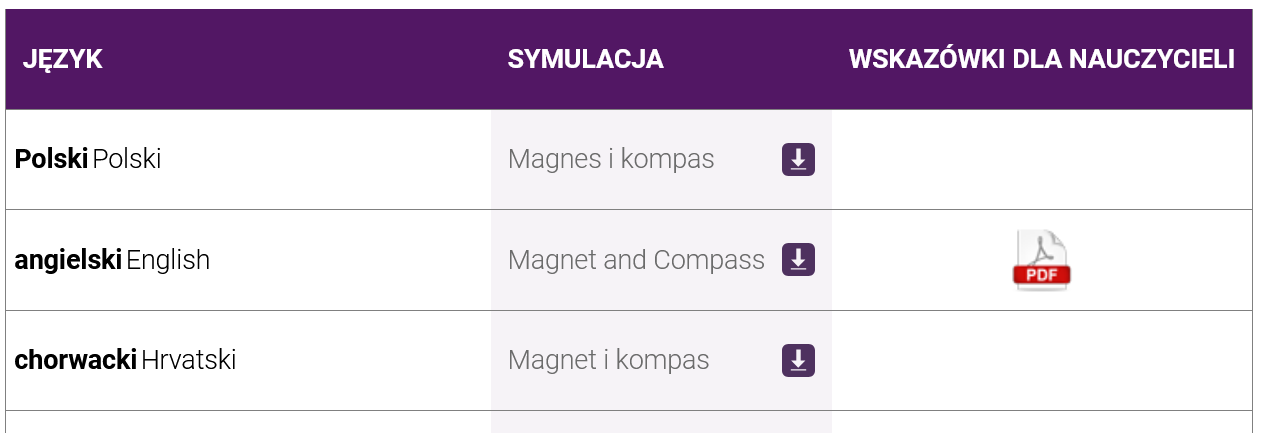
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Magnes i kompas tutaj (dostęp do materiałów wymaga zalogowania).