Instrukcje dla nauczyciela do symulacji PhET - Średnia: rozprowadź i wyrównaj

Symulacja jest przeznaczona dla uczniów zapoznających się z pojęciem średniej. Umożliwia zapoznanie się z czterema różnymi ujęciami średniej w czterech różnych kontekstach: wyrównywanie poziomu wody w kubkach, rozdzielanie batoników, sprawiedliwe dzielenie się jabłkami i równoważenie belki z piłkami futbolowymi. Ta symulacja uwzględnia dźwięk, nawigację za pomocą klawiatury, interaktywne podświetlenia oraz przesuwanie i powiększanie.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (McGarry, Carter, sierpień 2024)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
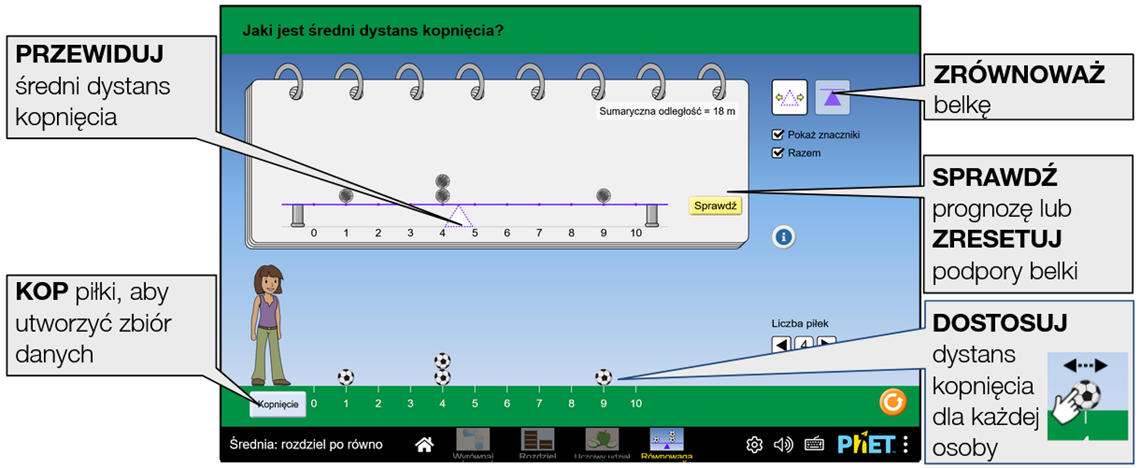
Symulacja Średnia: rozprowadź i wyrównaj pozwala uczniom poznać cztery różne ujęcia średniej w czterech różnych kontekstach.
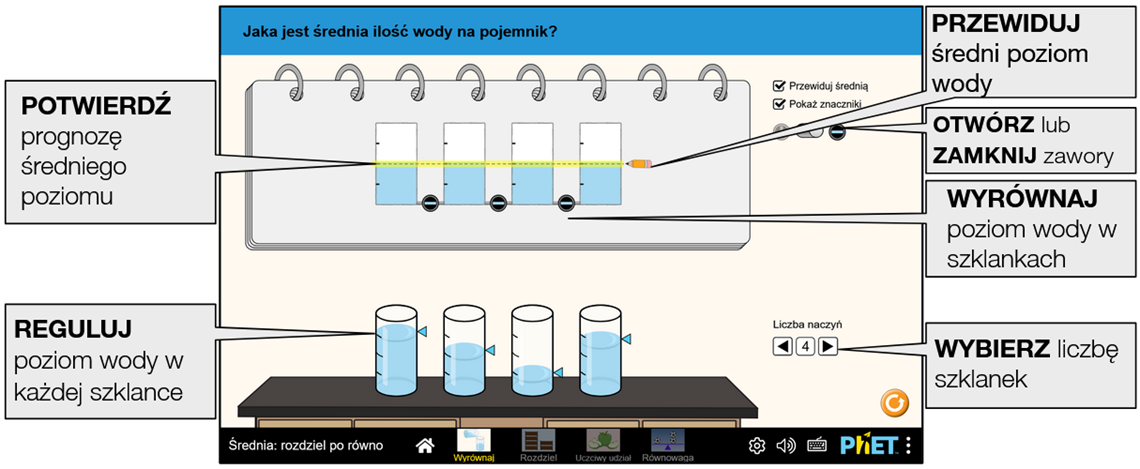
Użytkownicy mogą przygotować do siedmiu naczyń z różnymi ilościami wody, przewidzieć średni poziom wody w naczyniu, a następnie obserwować, jak poziomy wody się wyrównują. Uczniowie będą obserwować, jak grawitacja wyrównuje poziom wody w naczyniach 2D po otwarciu zaworów. Wyrównana wysokość to średni poziom wody w szklankach 3D.

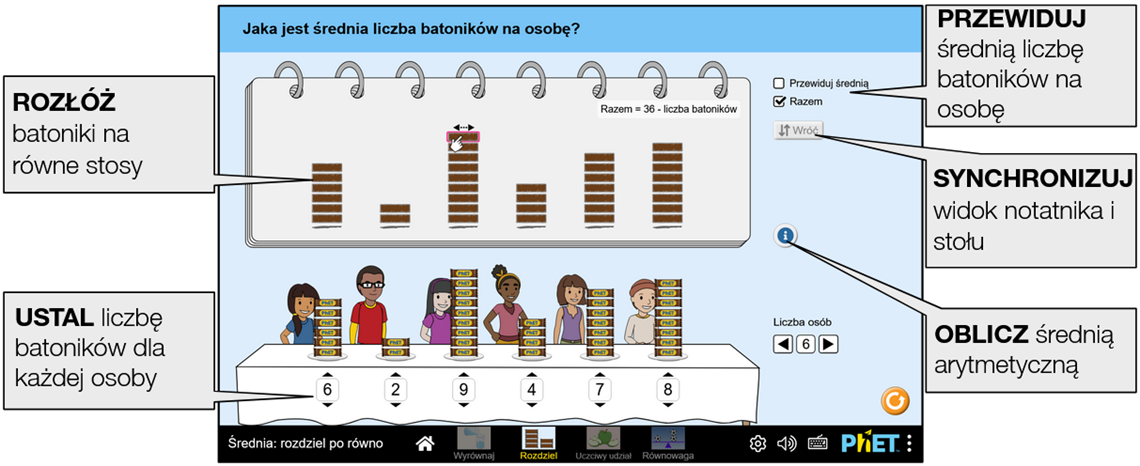
Na tym ekranie uczniowie mogą tworzyć i modyfikować dane dyskretne (liczbę batoników), przewidywać średnią liczbę batoników na osobę, a następnie rozdzielać batoniki, aby przybliżyć lub znaleźć średnią.

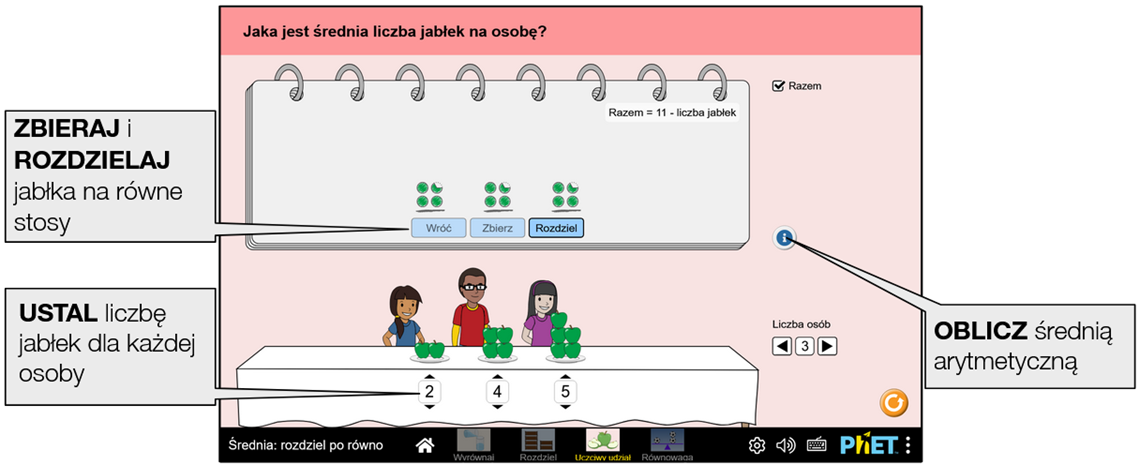
Na tym ekranie uczniowie mogą tworzyć i modyfikować dane (liczbę jabłek), zbierać jabłka, a następnie dzielić się nimi, aby znaleźć średnią.

Na tym ekranie uczniowie mogą tworzyć i modyfikować dane (odległość kopnięć) oraz przesuwać punkt podparcia, aby przewidzieć i zlokalizować punkt równowagi.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Średnia: rozprowadź i wyrównaj chcesz wyłączyć linki zewnętrzne (allowLinks=false) i uniemożliwić przesuwanie i powiększanie (supportsPanAndZoom=false), użyj: https://www.edukator.pl/simulations/mean-share-and-balance_all.html?allowLinks=false&supportsPanAndZoom=false
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/mean-share-and-balance_all.html?locale=pl&allowLinks=false&supportsPanAndZoom=false

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje, Opcje... lub w samej symulacji.
| Parametr query i opis | Przykładowe linki |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=1 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
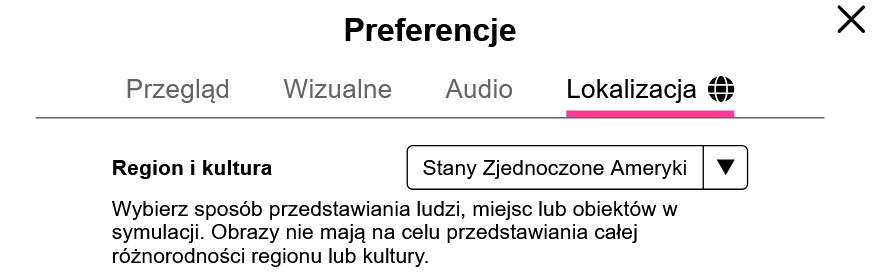
 regionAndCulture - Wybierz przedstawienie ludzi, miejsc lub obiektów w symulacji. Obrazy nie mają reprezentować całej różnorodności regionu lub kultury. Możliwe wartości: usa, africa, africaModest, asia, latinAmerica, oceania. regionAndCulture - Wybierz przedstawienie ludzi, miejsc lub obiektów w symulacji. Obrazy nie mają reprezentować całej różnorodności regionu lub kultury. Możliwe wartości: usa, africa, africaModest, asia, latinAmerica, oceania. | regionAndCulture=latinAmerica |
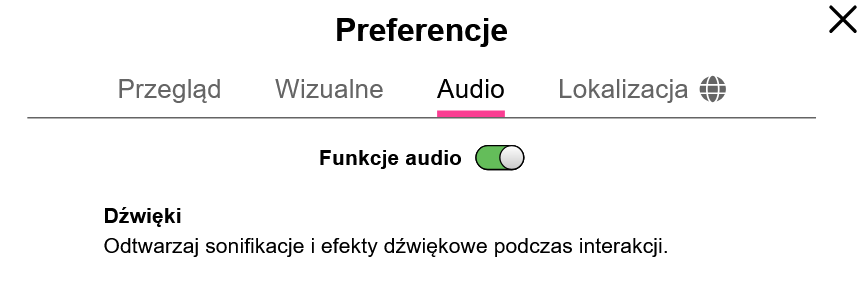
| audio - jeśli muted, dźwięk jest domyślnie wyciszony. Jeśli disabled, cały dźwięk jest trwale wyłączony. | audio=muted audio=disabled |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |
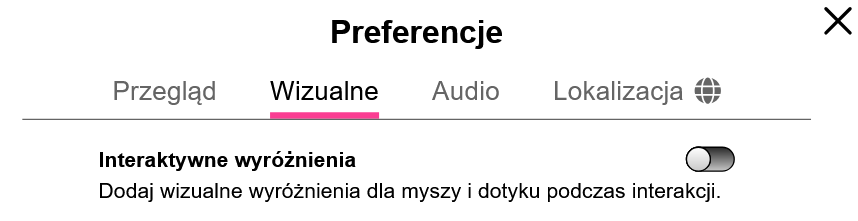
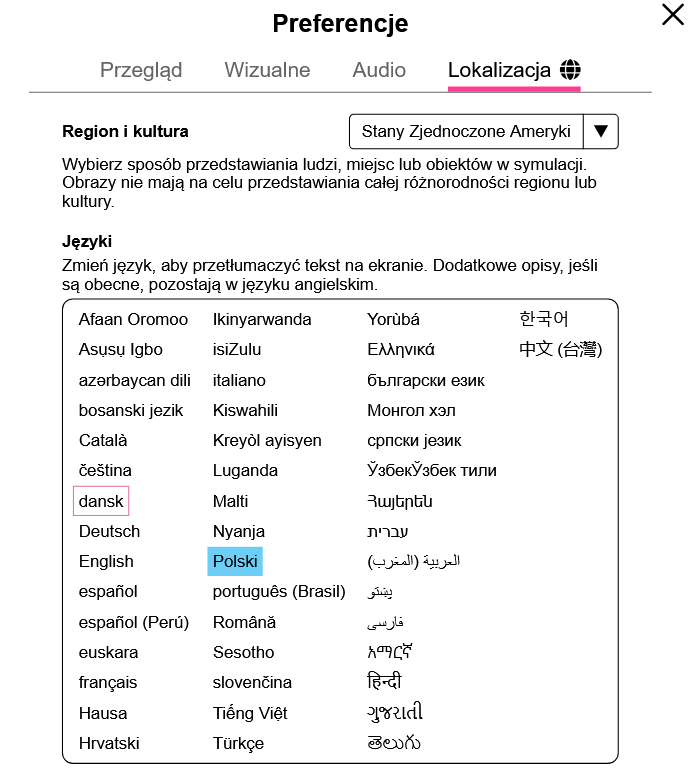
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym możemy zaznaczyć żądane opcje.
otworzy się okno, w którym możemy zaznaczyć żądane opcje.



Gdy adres URL symulacji kończy się na "_all.html", w sekcji Lokalizacja dodatkowo możemy dokonać wyboru języka:

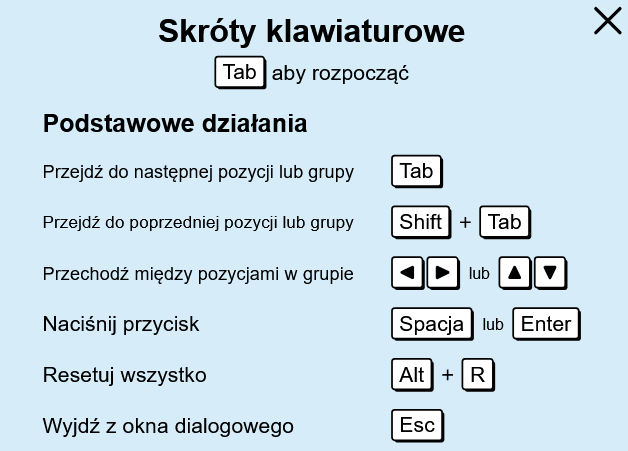
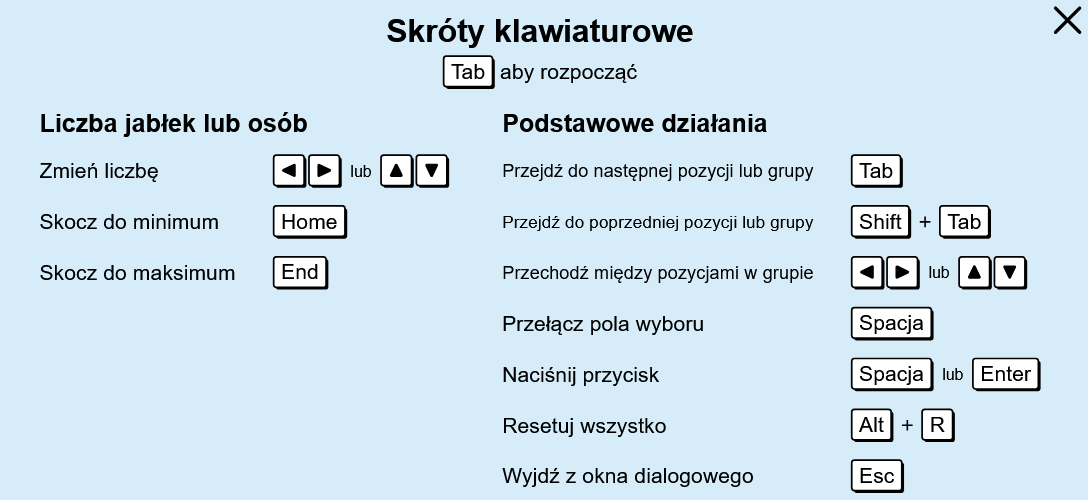
Generalnie sterujemy symulacją za pomocą myszy lub dotyku. Alternatywnie uczniowie mogą też nawigować i sterować elementami interaktywnymi za pomocą klawiatury. Po kliknięciu  otworzy się okno z listą obsługiwanych skrótów.
otworzy się okno z listą obsługiwanych skrótów.

Przy aktywnym ekranie Wyrównaj:

Przy aktywnym ekranie Rozdziel:

Przy aktywnym ekranie Uczciwy udział:

Przy aktywnym ekranie Równowaga:


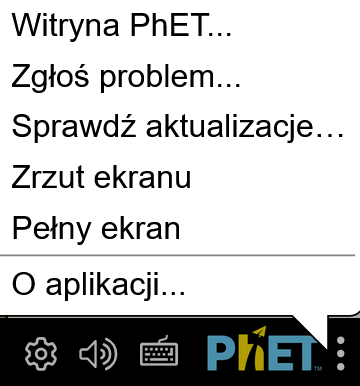
Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Średnia: rozprowadź i wyrównaj tutaj (dostęp do materiałów wymaga zalogowania).