Instrukcje dla nauczyciela do symulacji PhET - Polaryzacja cząsteczek

Kiedy cząsteczka jest dipolem? Zmieniaj elektroujemność atomów w cząsteczce, aby zobaczyć, jak to wpływa na polaryzację. Zobacz jak cząsteczka zachowuje się w polu elektrycznym. Zmieniaj kąt wiązania aby zobaczyć, jak kształt wpływa na polaryzację. Zobacz jak to działa w przypadku rzeczywistych cząsteczek w 3D.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, styczeń 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
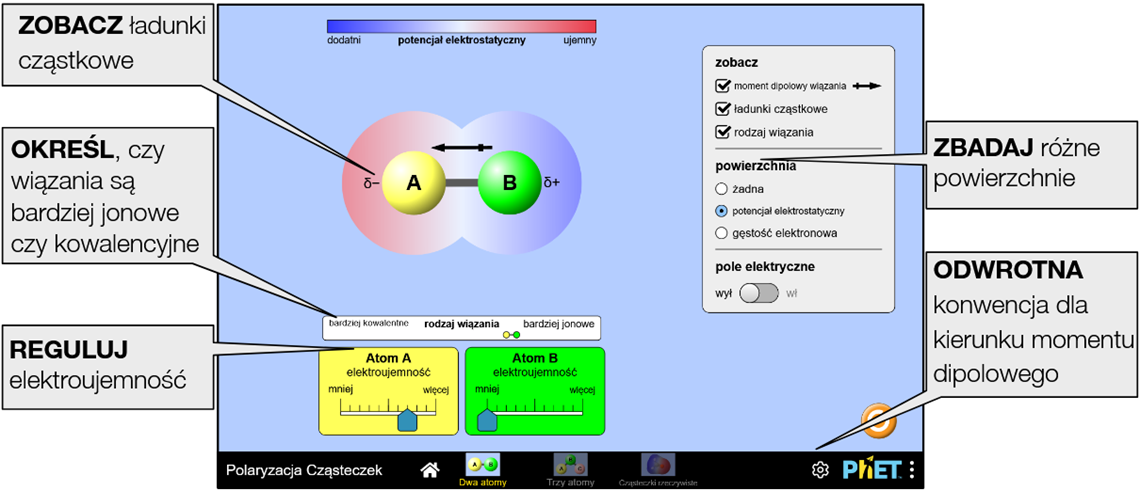
Zmień elektroujemność atomów, zobacz wypadkowy potencjał elektrostatyczny lub gęstość elektronową i przewiduj polaryzację wiązań.

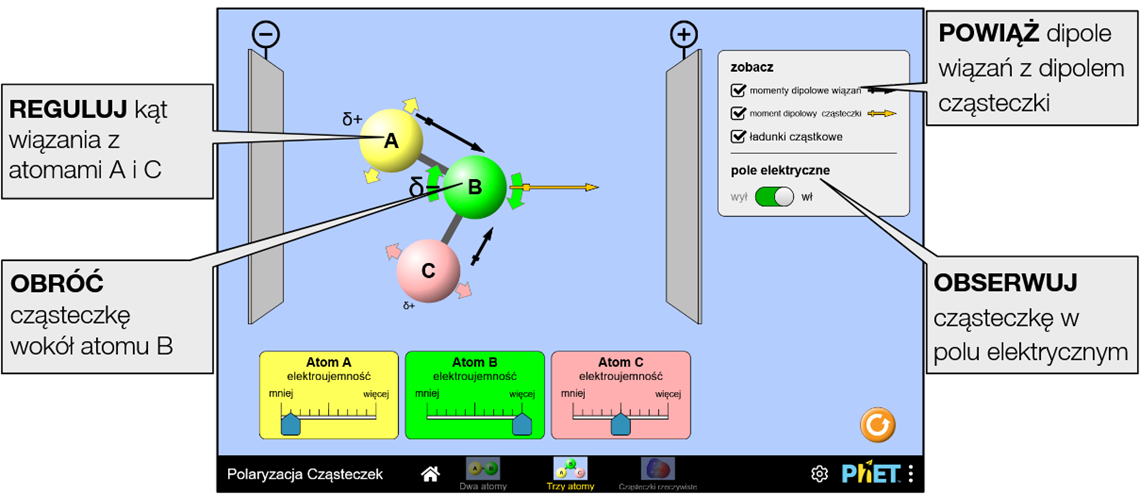
Zbadaj związek między momentami dipolowymi wiązań a momentem dipolowym cząsteczki i obserwuj cząsteczkę w polu elektrycznym.

Ekran nie jest obecnie dostępny w HTML5. Jeżeli Twoje urządzenie obsługuje Java, możesz pobrać i użyć wersji Java (plik .jar) tu lub uruchomić symulację za pomocą CheerpJ kompatybilnego z przeglądarką tu. Tę i inne wersje językowe znajdziesz pod adresem https://phet.colorado.edu/pl/simulations/legacy/molecule-polarity/translations

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Polaryzacja cząsteczek chcesz uwzględnić tylko pierwszy i drugi ekran (screens=1,2), z domyślnie otwartym drugim ekranem (initialScreen=2), użyj: https://www.edukator.pl/tik_edukator/molecule-polarity_all.html?screens=1,2&initialScreen=2
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/tik_edukator/molecule-polarity_all.html?locale=pl&screens=1,2&initialScreen=2

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje lub Opcje... w symulacji.
| Parametr query i opis | Przykładowe linki |
 dipoleDirection - kierunek punktów dipola wiązania domyślnie wskazuje od cząstkowego dodatniego do cząstkowego ujemnego ładunku (positiveToNegative) i może być wyświetlany w odwrotnym kierunku (negativeToPositive). dipoleDirection - kierunek punktów dipola wiązania domyślnie wskazuje od cząstkowego dodatniego do cząstkowego ujemnego ładunku (positiveToNegative) i może być wyświetlany w odwrotnym kierunku (negativeToPositive). | dipoleDirection=negativeToPositive |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=2 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy true, umożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. | supportsPanAndZoom=false |
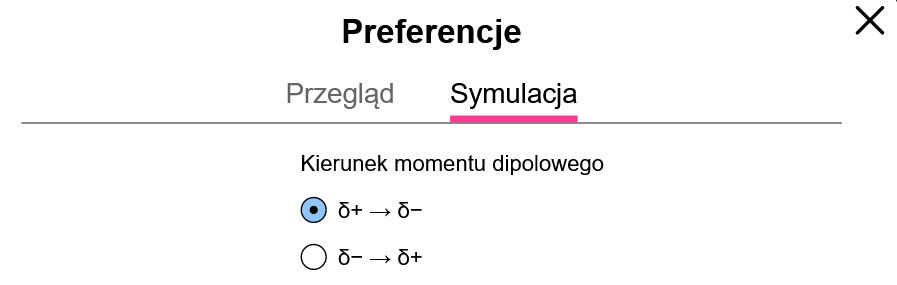
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym w sekcji Symulacja możemy zaznaczyć żądane opcje:
otworzy się okno, w którym w sekcji Symulacja możemy zaznaczyć żądane opcje:

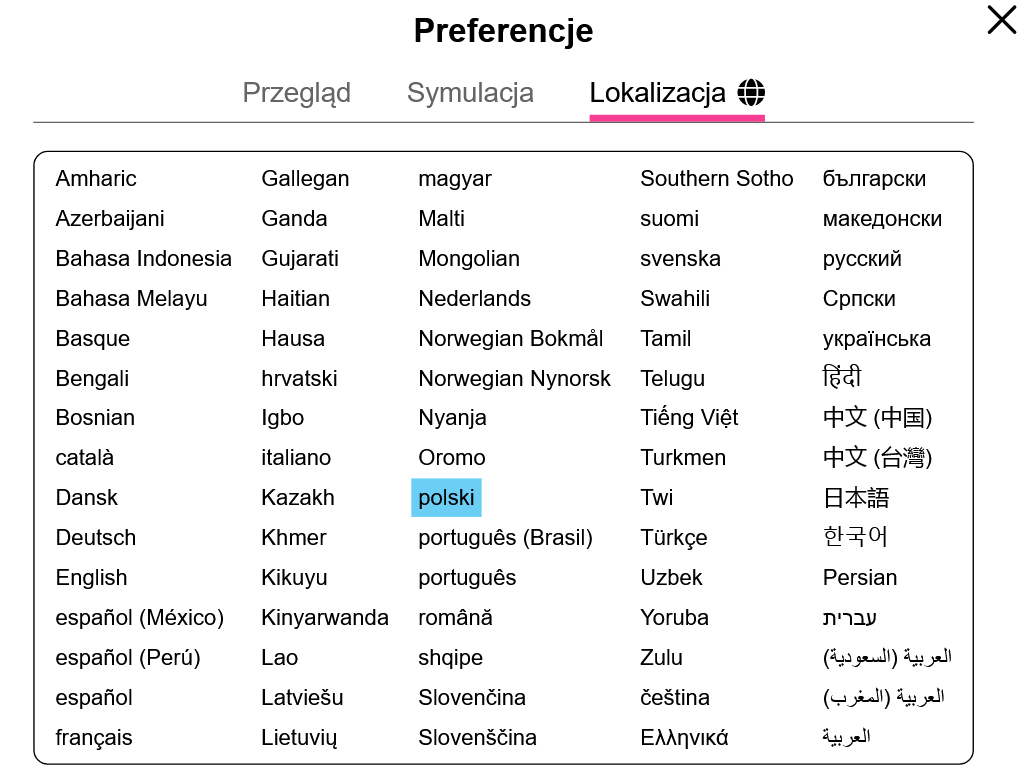
Gdy adres URL symulacji kończy się na "_all.html", dodatkowo pojawia się sekcja Lokalizacja, w której możemy dokonać wyboru języka:


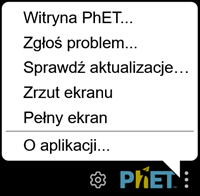
Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
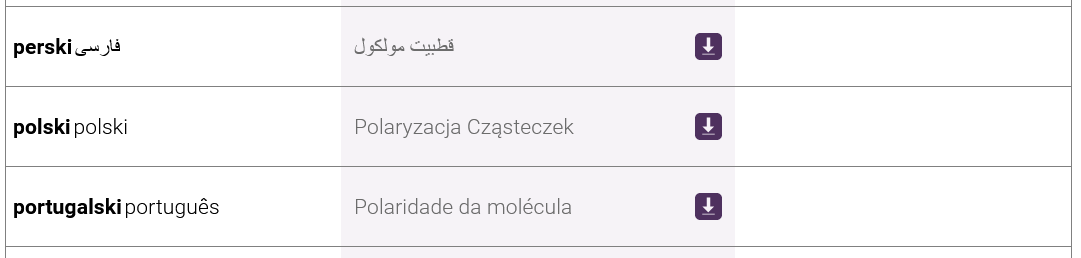
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):


Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Polaryzacja cząsteczek tutaj (dostęp do materiałów wymaga zalogowania).