Instrukcje dla nauczyciela do symulacji PhET - Oś liczbowa: odległość

Symulacja zachęca uczniów do odkrywania odejmowania w wielu kontekstach, odkrywania wzorców i uogólniania sposobu interpretowania odejmowania jako odległości.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (McGarry, grudzień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa
Odejmowanie to więcej niż tylko działanie algebraiczne – wartość bezwzględna jego wyniku, czyli różnicy, to także odległość między dwiema liczbami! Zbadaj odległość między człowiekiem a domem, ptakiem i rybą oraz różnicę temperatur między dwoma lokalizacjami. Porównaj odległość liczb - wartość bezwzględną ich różnicy i skierowaną odległość czyli po prostu różnicę, wzmacniając swoją wiedzę na temat osi liczbowych.
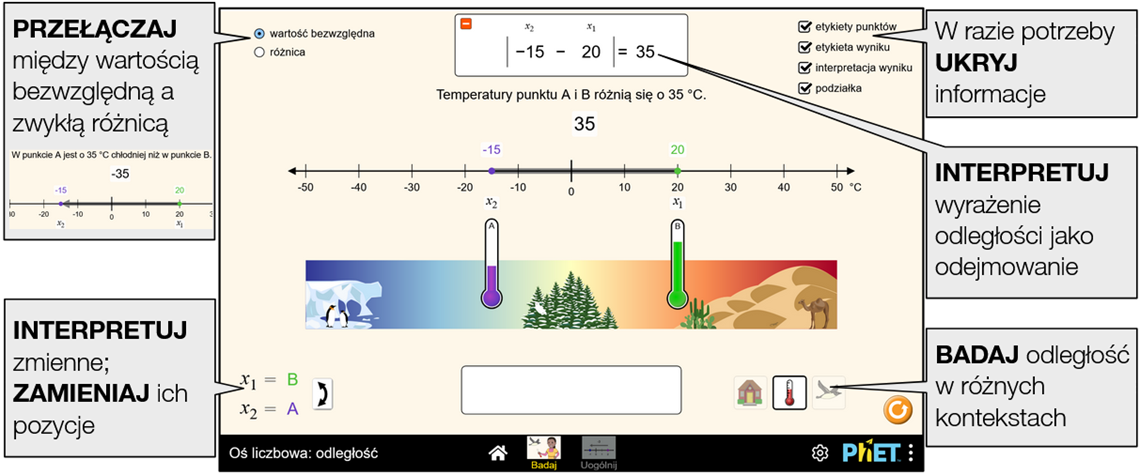
Na ekranie Badaj uczniowie mogą zbadać odejmowanie przy użyciu dwóch elementów i odkryć, że gdy są one odejmowane, obliczana jest również odległość między nimi.

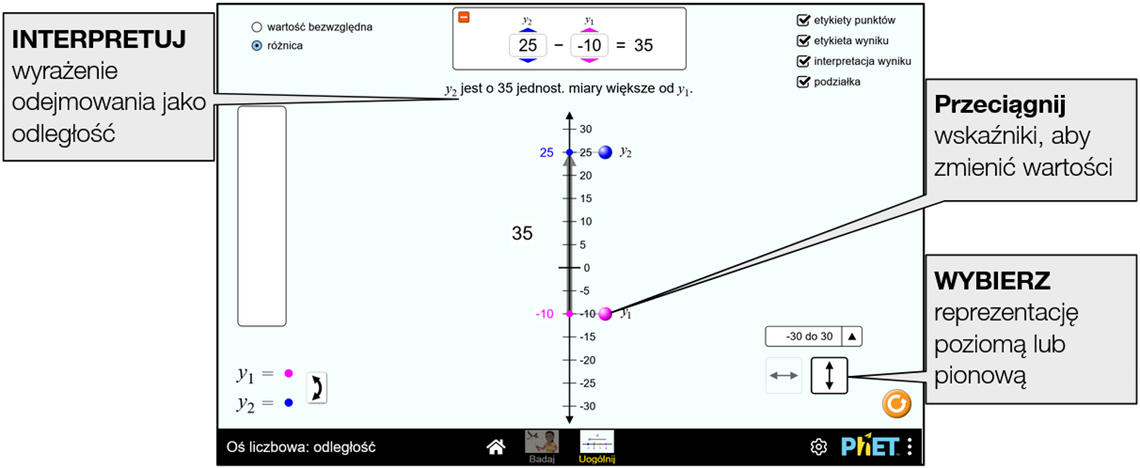
Ekran Uogólnij zapewnia elastyczność w myśleniu o odejmowaniu w dowolnym kontekście lub bez kontekstu i uogólnia koncepcję odejmowania jako odległości między dwiema liczbami całkowitymi na osi liczbowej.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Oś liczbowa: odległość chcesz uwzględnić tylko pierwszy ekran (screens=1), z wyłączonym przesuwaniem i powiększaniem (supportsPanAndZoom=false), użyj: https://www.edukator.pl/simulations/number-line-distance_all.html?screens=1&supportsPanAndZoom=false
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/number-line-distance_all.html?locale=pl&screens=1&supportsPanAndZoom=false

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje, Opcje... lub w samej symulacji.
| Parametr query i opis | Przykładowe linki |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=3 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
 regionAndCulture - Wybierz przedstawienie ludzi, miejsc lub obiektów w symulacji. Obrazy nie mają reprezentować całej różnorodności regionu lub kultury. Możliwe wartości: usa, africa, africaModest, asia, latinAmerica, oceania. regionAndCulture - Wybierz przedstawienie ludzi, miejsc lub obiektów w symulacji. Obrazy nie mają reprezentować całej różnorodności regionu lub kultury. Możliwe wartości: usa, africa, africaModest, asia, latinAmerica, oceania. | regionAndCulture=latinAmerica |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |
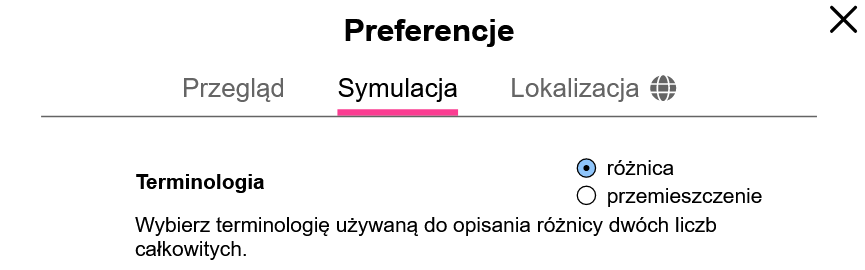
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym możemy zaznaczyć żądane opcje.
otworzy się okno, w którym możemy zaznaczyć żądane opcje.
W sekcji Symulacja:

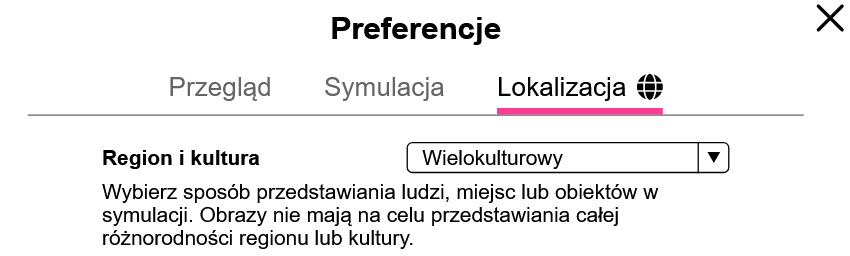
W sekcji Lokalizacja:

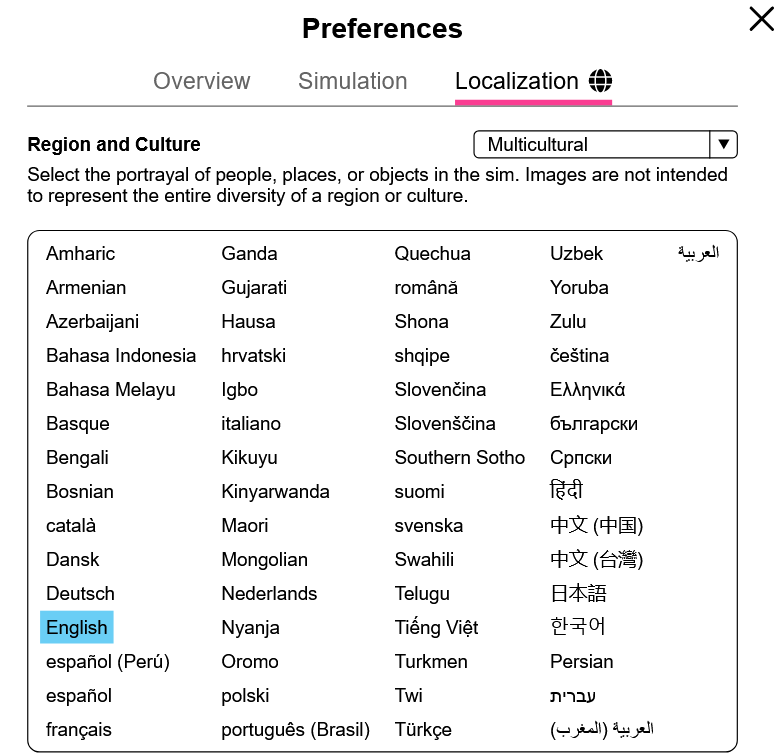
Gdy adres URL symulacji kończy się na "_all.html", dodatkowo możemy dokonać wyboru języka:


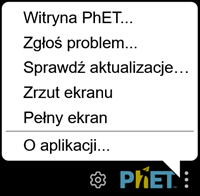
Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
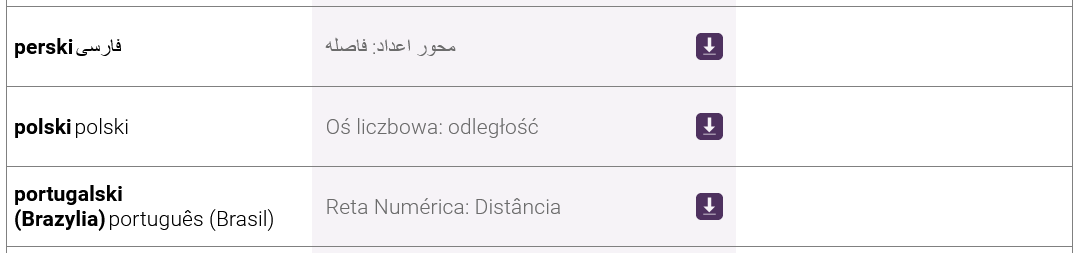
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
 Kiedy odległość skierowana (przemieszczenie) daje wartość różną od wartości bezwzględnej?
Kiedy odległość skierowana (przemieszczenie) daje wartość różną od wartości bezwzględnej?Zobacz wszystkie opublikowane na stronach PhET aktywności dla Oś liczbowa: odległość tutaj (dostęp do materiałów wymaga zalogowania).