Instrukcje dla nauczyciela do symulacji PhET - Gra liczbowa

Aplikacja przeznaczona dla najmłodszych uczniów szkół podstawowych, wprowadzająca koncepcję liczenia, liczebności (w tym subityzowanie - szybkie i bez liczenia określanie/szacowanie liczności zbiorów), porównywania liczb, z trzema ekranami do nauki i jednym ekranem gry. Ta aplikacja ma również funkcję obsługi dwóch języków, aby wspierać początkujących dwujęzycznych uczniów.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (McGarry, kwiecień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa
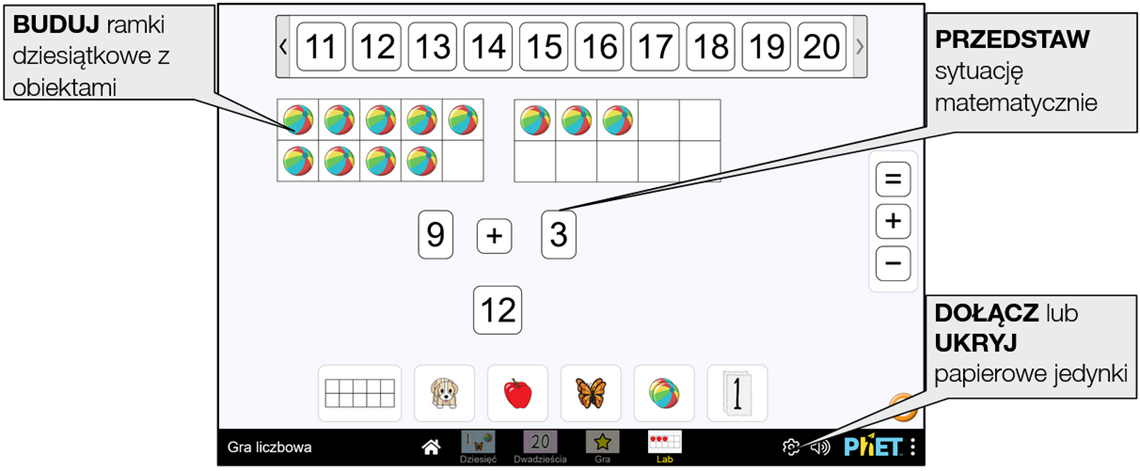
Symulacja Gra liczbowa wprowadza pojęcie liczenia, liczności, porównywania wartości i subityzowania. Uczniowie mogą najpierw zapoznać się z tematem, a następnie zagrać w grę, aby sprawdzić swoje zrozumienie.
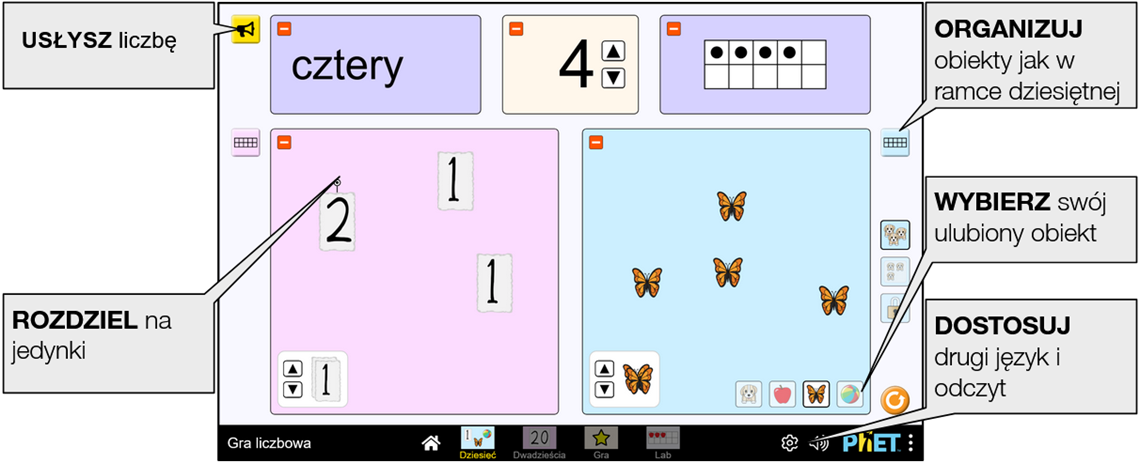
Na ekranie Dziesięć uczniowie mogą zapoznać się z pięcioma różnymi reprezentacjami tej samej liczby i wchodzić w bezpośrednią interakcję z trzema z nich. Uczniowie mogą również przełączać język, który jest mówiony i odczytywany.

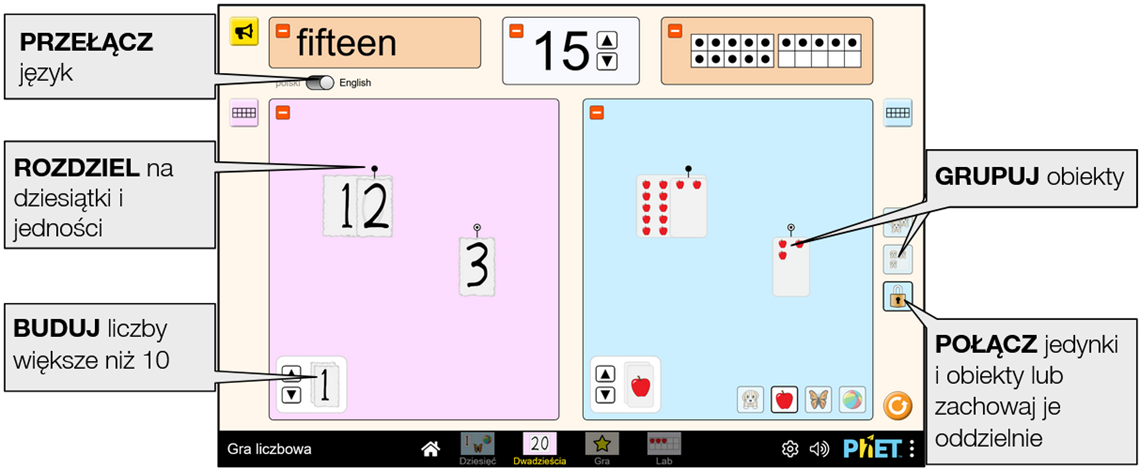
Ekran Dwadzieścia opiera się na ekranie Dziesięć, umożliwiając uczniom grę do dwudziestu i rozpoczęcie konceptualizacji pomysłów związanych z miejscem dziesiętnym. Uczniowie mogą również przełączać język na tym ekranie.

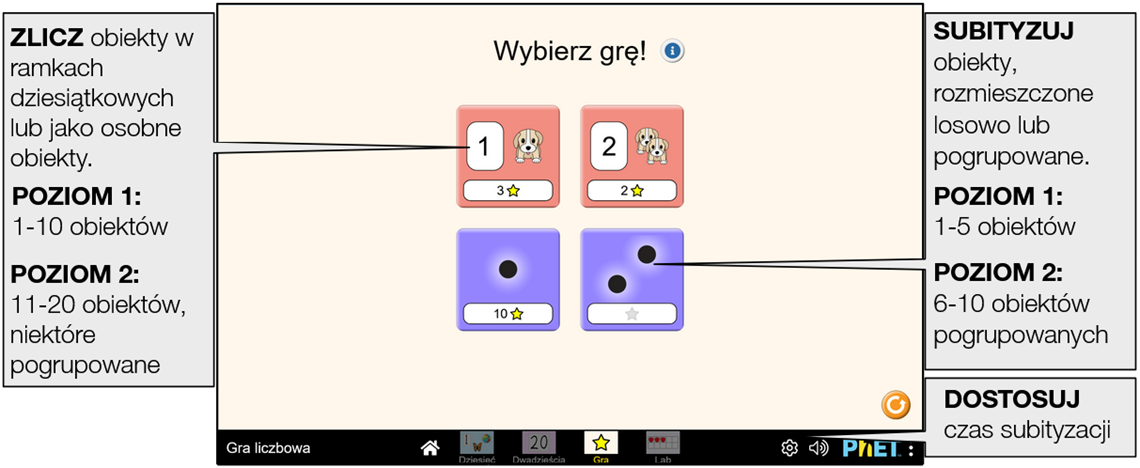
Na ekranie Gra uczniowie mogą sprawdzić swoją wiedzę na temat liczenia, grupowania i szacowania!

Ekran Laboratorium to elastyczna przestrzeń do opowiadania matematycznych historii przy użyciu reprezentacji z poprzednich ekranów.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Gra liczbowa chcesz uwzględnić tylko pierwszy i drugi ekran (screens=1,2), z domyślnie otwartym drugim ekranem (initialScreen=2), użyj: https://www.edukator.pl/simulations/number-play_all.html?screens=1,2&initialScreen=2
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/number-play_all.html?locale=pl&screens=1,2&initialScreen=2

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje, Opcje... lub w samej symulacji.
| Parametr query i opis | Przykładowe linki |
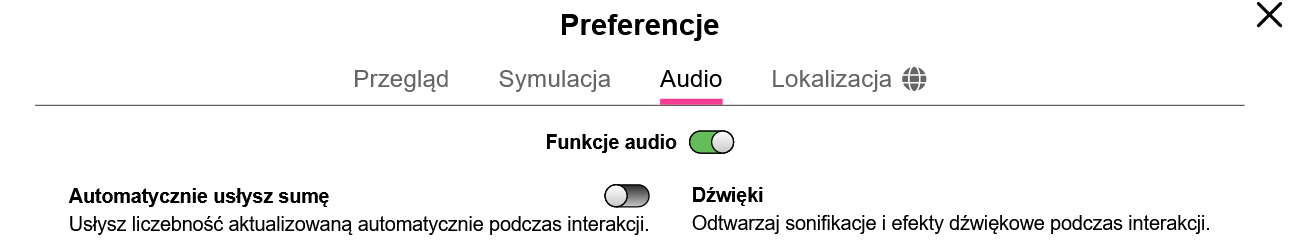
 autoHear - automatycznie odczytuje na głos wybraną liczbę (na ekranach Dziesięć i Dwadzieścia). autoHear - automatycznie odczytuje na głos wybraną liczbę (na ekranach Dziesięć i Dwadzieścia). | autoHear |
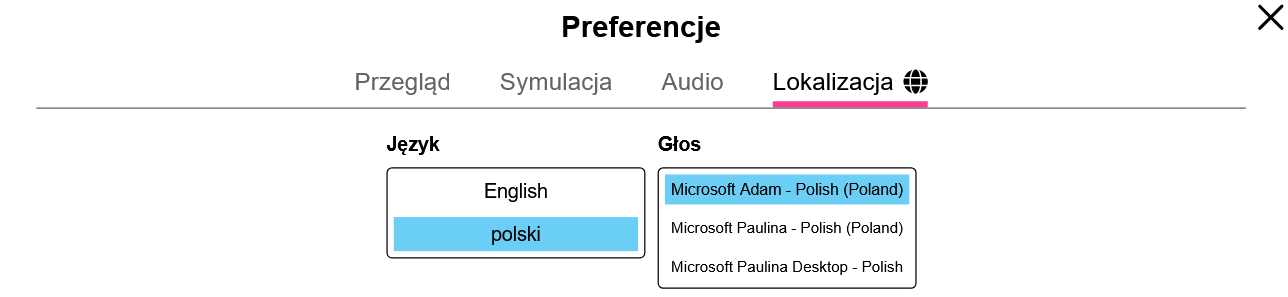
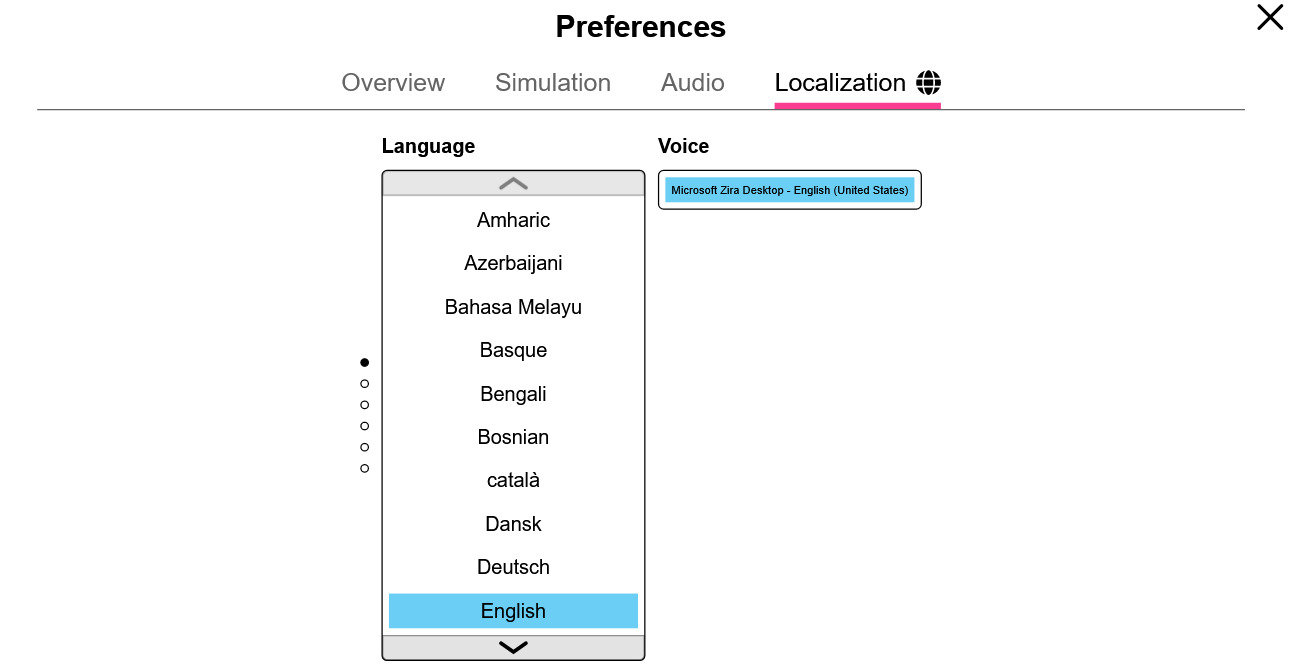
 secondLocale - określa drugą lokalizację (język) dostępną na ekranach Dziesięć i Dwadzieścia. Wartości są określane za pomocą kodu języków i są dostępne, gdy dostępne jest tłumaczenie symulacji. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na "_all.html". secondLocale - określa drugą lokalizację (język) dostępną na ekranach Dziesięć i Dwadzieścia. Wartości są określane za pomocą kodu języków i są dostępne, gdy dostępne jest tłumaczenie symulacji. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na "_all.html". | Podstawowym językiem jest angielski, a dodatkowym polski: secondLocale=pl Podstawowym językiem jest polski, a dodatkowym angielski: locale=pl&secondLocale=en |
| gameLevels - określa poziomy gier, które mają być wyświetlane na ekranie Gra. Każdy poziom powinien być oddzielony przecinkiem. 1: Liczenie, poziom 1 2: Liczenie, poziom 2 3: Subityzowanie, poziom 1 4: Subityzowanie, poziom 2 | gameLevels=1,2 |
 subitizeTimeShown - Określa czas (w sekundach), przez jaki obiekty są wyświetlane, gdy "migają" w grze Szacowanie. Musi to być liczba z zakresu od 0,1 do 1,9. Separatorem dziesiętnym musi być kropka. Domyślnie jest =0.5. subitizeTimeShown - Określa czas (w sekundach), przez jaki obiekty są wyświetlane, gdy "migają" w grze Szacowanie. Musi to być liczba z zakresu od 0,1 do 1,9. Separatorem dziesiętnym musi być kropka. Domyślnie jest =0.5. | subitizeTimeShown=0.9 |
 showLabOnes - określa, czy papierowe jedynki są widoczne na ekranie Lab. Domyślnie =true. showLabOnes - określa, czy papierowe jedynki są widoczne na ekranie Lab. Domyślnie =true. | showLabOnes=false |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=1 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
 locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| audio - jeśli muted, dźwięk jest domyślnie wyciszony. | sound=muted |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
| supportsPanAndZoom - gdy false, uniemożliwia przesuwanie i powiększanie symulacji za pomocą pinch-to-zoom lub elementów sterujących zoomem przeglądarki. Domyślnie jest true. | supportsPanAndZoom=false |
Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym możemy zaznaczyć żądane opcje.
otworzy się okno, w którym możemy zaznaczyć żądane opcje.





Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Gra liczbowa tutaj (dostęp do materiałów wymaga zalogowania).