Instrukcje dla nauczyciela do symulacji PhET - Energia w skateparku

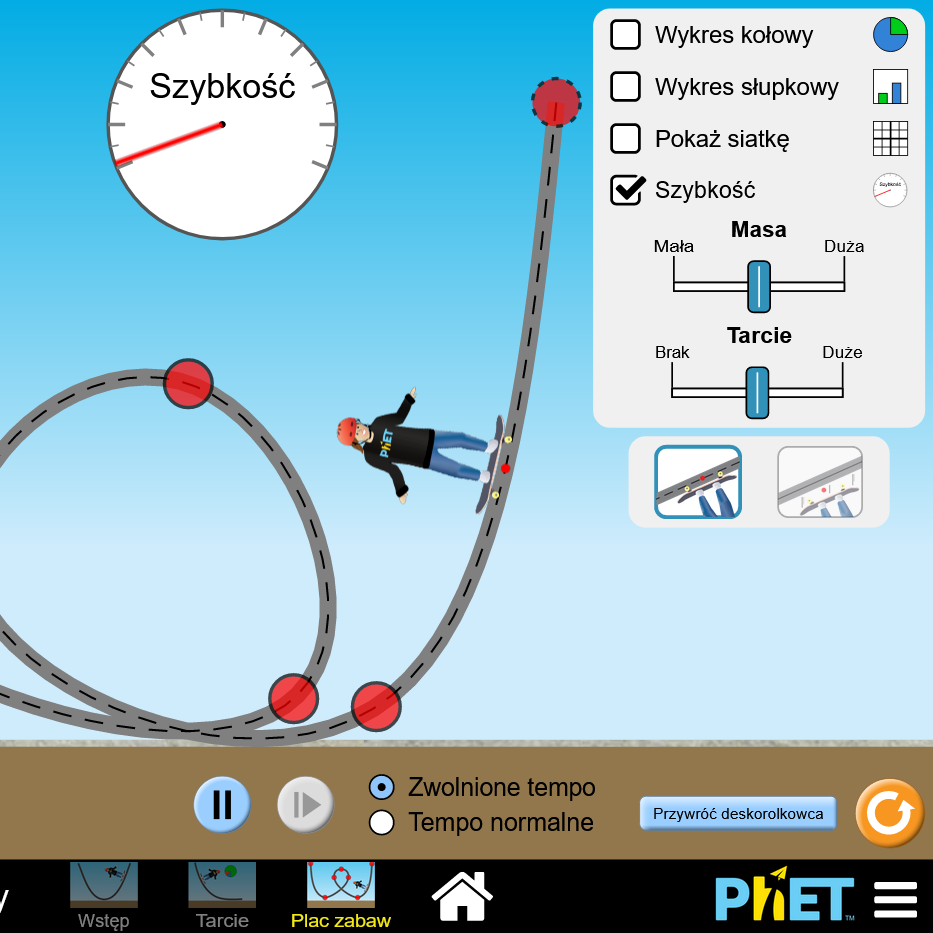
Dowiedz się o zasadzie zachowania energii w skateparku! Buduj tory, rampy i skocznie dla skatera. Sprawdź jaka jest energia kinetyczna, energia potencjalna i energia cieplna zawodnika poruszającego się po torze. Zmierz prędkość i zmieniaj tarcie, grawitację i masę.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, styczeń 2024)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
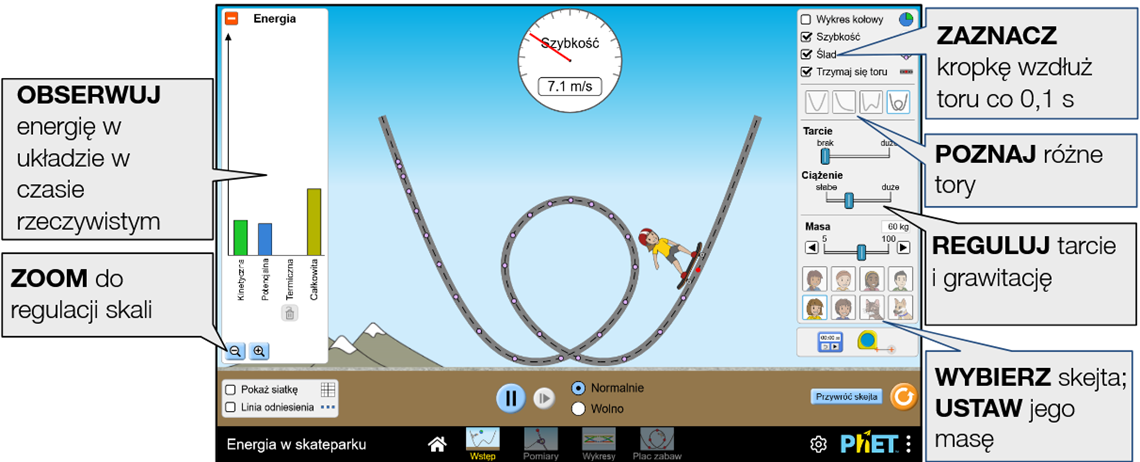
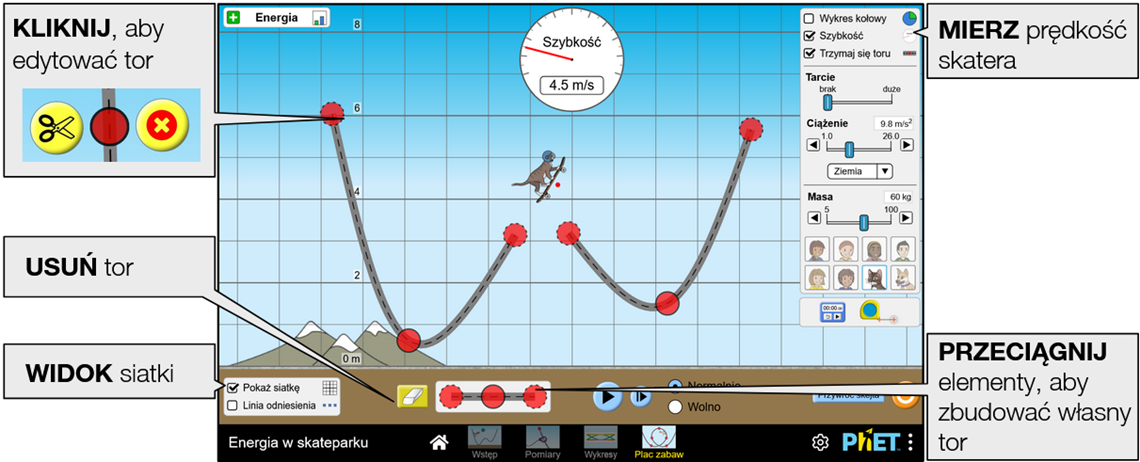
Poznaj różne tory i deskorolkarzy oraz zbadaj związek między energią kinetyczną, energią potencjalną i energią cieplną. Zmierz prędkość i dostosuj tarcie, grawitację i masę.

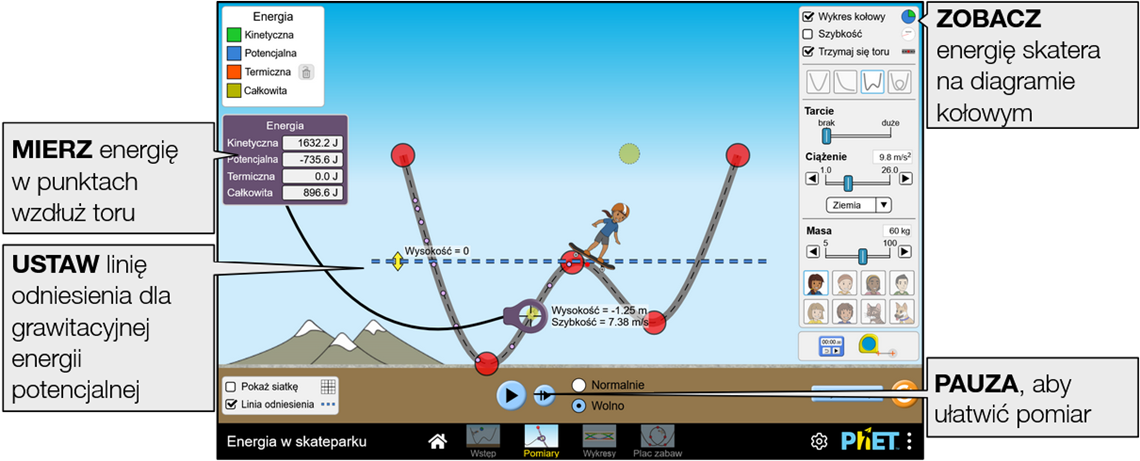
Zmierz energię w punktach wzdłuż toru jazdy deskorolkarza. Eksperymentuj z różnymi torami i dostosuj ich kształt, przeciągając punkty kontrolne.

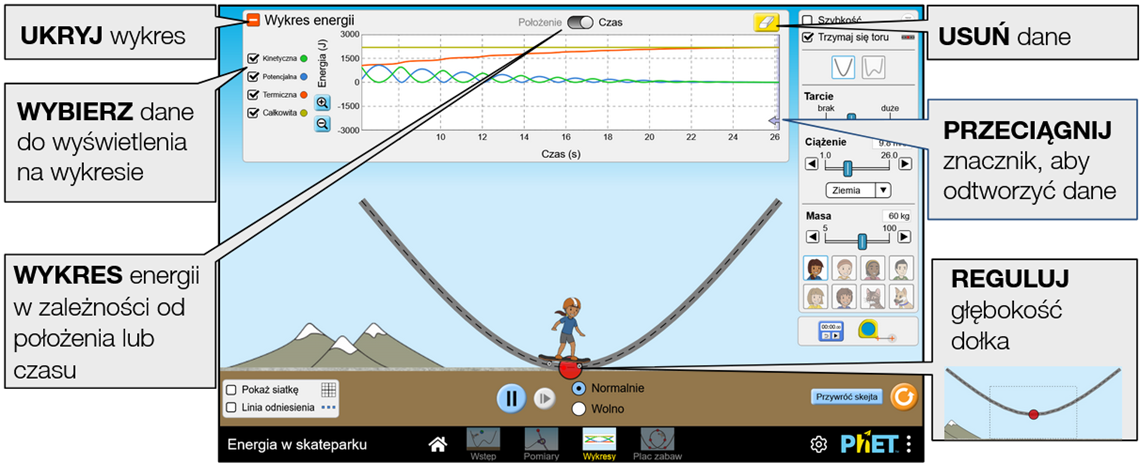
Wykreśl energię skatera w zależności od położenia lub czasu i poznaj zasadę zachowania energii. Przeciągnij punkty kontrolne na torze, aby zmienić jego kształt.

Twórz własne tory, rampy i skocznie dla skaterów.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Energia w skateparku chcesz uwzględnić tylko pierwszy i drugi ekran (screens=1,2), z domyślnie otwartym drugim ekranem (initialScreen=2), użyj: https://www.edukator.pl/simulations/energy-skate-park_all.html?screens=1,2&initialScreen=2
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/simulations/energy-skate-park_all.html?locale=pl&screens=1,2&initialScreen=2

Wskazuje, że dostęp do tego dostosowania można uzyskać też z menu Preferencje lub Opcje... w symulacji.
| Parametr query i opis | Przykłady |
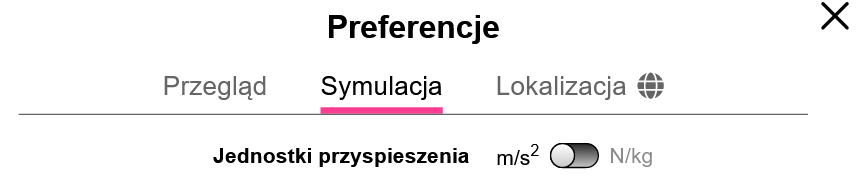
 altAccelerationUnits - wyświetla jednostki przyspieszenia grawitacyjnego w N/kg. Jednostki można również przełączać w menu Preferencje. altAccelerationUnits - wyświetla jednostki przyspieszenia grawitacyjnego w N/kg. Jednostki można również przełączać w menu Preferencje. | altAccelerationUnits |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=3 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=3 |
| locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
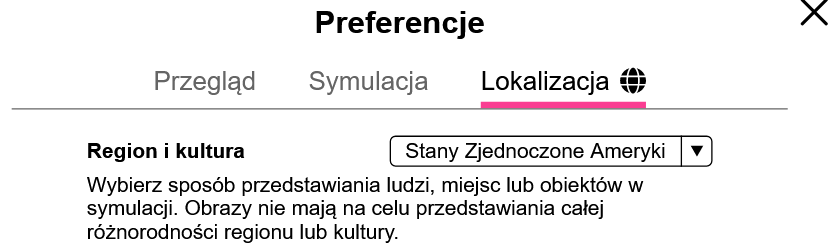
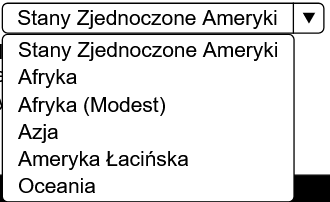
 regionAndCulture - Wybierz przedstawienie ludzi, miejsc lub obiektów w symulacji. Obrazy nie mają reprezentować całej różnorodności regionu lub kultury. Możliwe wartości: usa, africa, africaModest, asia, latinAmerica, oceania. regionAndCulture - Wybierz przedstawienie ludzi, miejsc lub obiektów w symulacji. Obrazy nie mają reprezentować całej różnorodności regionu lub kultury. Możliwe wartości: usa, africa, africaModest, asia, latinAmerica, oceania. | regionAndCulture=latinAmerica |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |
 Gdy skater opuści ekran, na ekranie pojawią się dwa dodatkowe przyciski umożliwiające jego powrót. Kliknięcie któregokolwiek z nich spowoduje powrót do miejsca, w którym znajduje się przycisk. Zielony przycisk pojawia się w miejscu, w którym skater został ostatnio puszczony, a czerwony przycisk pojawia się na ziemi w pozycji startowej skatera.
Gdy skater opuści ekran, na ekranie pojawią się dwa dodatkowe przyciski umożliwiające jego powrót. Kliknięcie któregokolwiek z nich spowoduje powrót do miejsca, w którym znajduje się przycisk. Zielony przycisk pojawia się w miejscu, w którym skater został ostatnio puszczony, a czerwony przycisk pojawia się na ziemi w pozycji startowej skatera. Wykres kołowy nie może wyświetlać wartości ujemnych. Gdy energia potencjalna jest ujemna, wykres kołowy wyświetla tylko energię całkowitą (po prawej).
Wykres kołowy nie może wyświetlać wartości ujemnych. Gdy energia potencjalna jest ujemna, wykres kołowy wyświetla tylko energię całkowitą (po prawej).Po kliknięciu ikony menu Preferencje  otworzy się okno, w którym możemy zaznaczyć żądane opcje
otworzy się okno, w którym możemy zaznaczyć żądane opcje

W sekcji Lokalizacja, możemy dokonać wyboru regionu:



Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
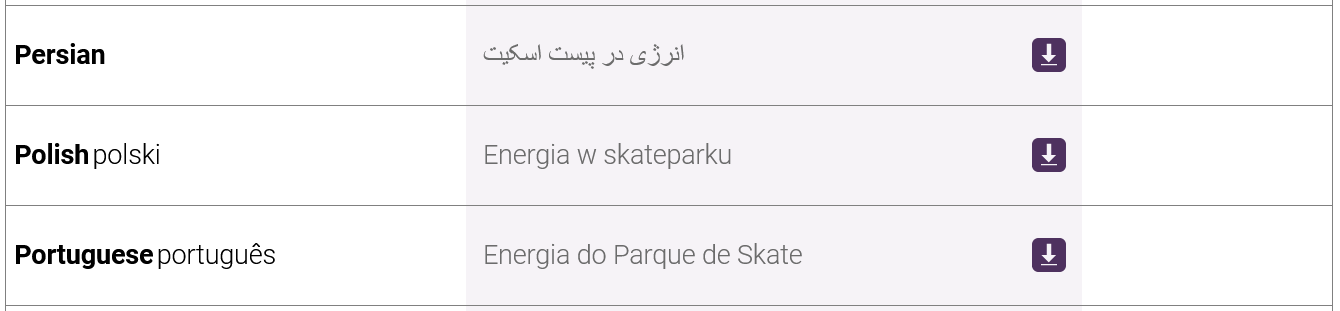
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):

 Uczniowie mogą nie zauważyć lub nie użyć przycisku usuwania ciepła znajdującego się na wykresie słupkowym i kołowym. Ta funkcja jest szczególnie przydatna do usuwania ciepła wytwarzanego przez początkowe zderzenie deskorolkarza z torem, gdy celem jest uwzględnienie tylko Ep i Ek w środowisku bez tarcia.
Uczniowie mogą nie zauważyć lub nie użyć przycisku usuwania ciepła znajdującego się na wykresie słupkowym i kołowym. Ta funkcja jest szczególnie przydatna do usuwania ciepła wytwarzanego przez początkowe zderzenie deskorolkarza z torem, gdy celem jest uwzględnienie tylko Ep i Ek w środowisku bez tarcia.Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Energia w skateparku tutaj (dostęp do materiałów wymaga zalogowania).

Siły i ruch - podstawy
PhET

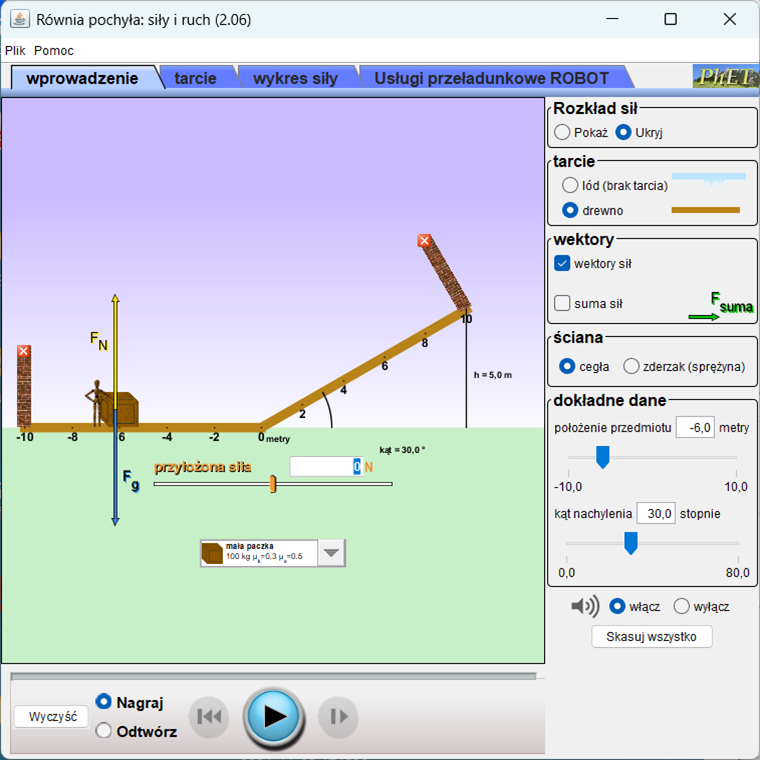
Równia pochyła: siły i ruch
PhET

Siły i ruch
PhET

Siły w jednym wymiarze
PhET

Równowaga
PhET

Ciężarki na sprężynach
PhET

Ciężarki na sprężynach - podstawy
PhET

Równia pochyła
PhET

Energia w skateparku - podstawy
PhET

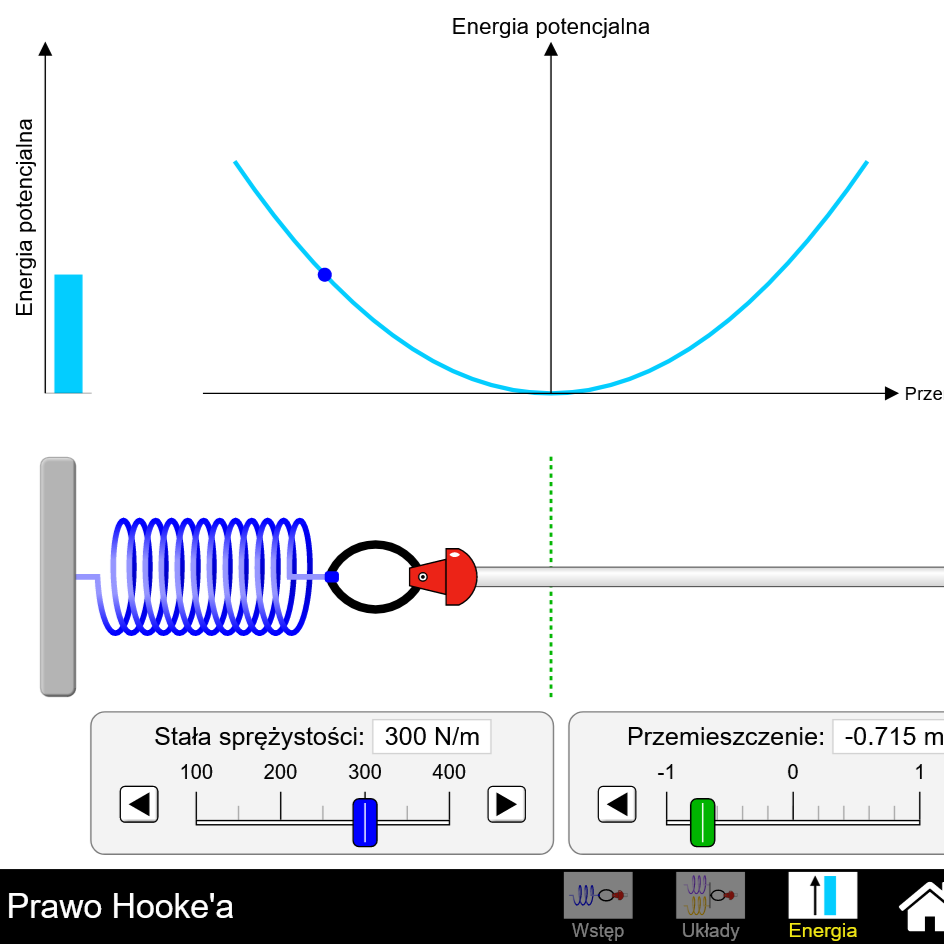
Prawo Hooke'a
PhET

Wahadło matematyczne
PhET

Zderzenia Lab
PhET