Instrukcje dla nauczyciela do symulacji PhET - Prawo Hooke'a

Rozciągaj i ściskaj sprężyny żeby zbadać zależności pomiędzy siłą, stałą sprężystości, przemieszczeniem i energią potencjalną! Zbadaj, co dzieje się, gdy dwie sprężyny są połączone szeregowo oraz równolegle.
PhET Interactive Simulations, University of Colorado Boulder, https://phet.colorado.edu Na licencji CC BY 4.0
W opracowaniu niniejszego poradnika wykorzystano materiały PhET: Strona źródłowa symulacji, Teacher Tips (Rouinfar, sierpień 2023)
W szablonie strony wykorzystano kod html/css: phydemo.app.
Szkoła podstawowa, szkoła średnia
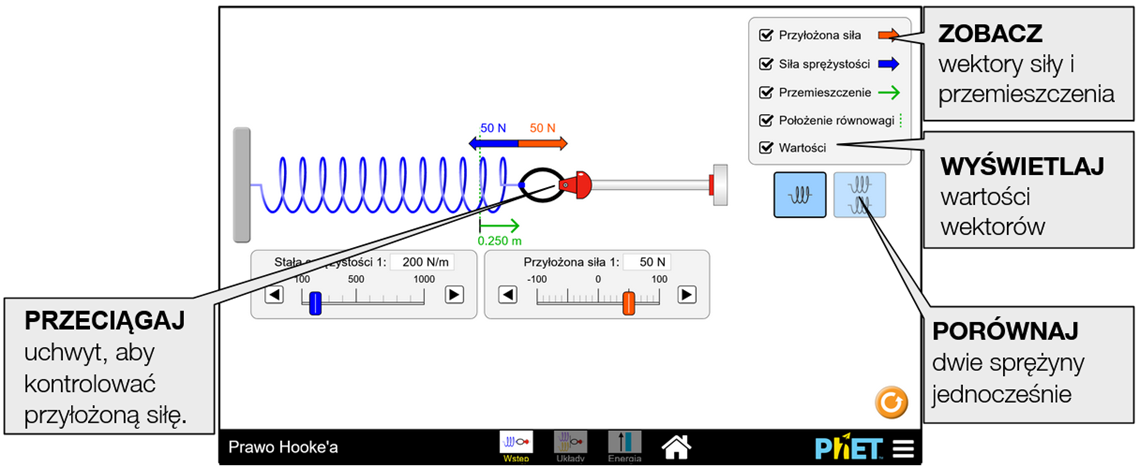
Badanie zależności między przyłożoną siłą, siłą sprężystości, przemieszczeniem i położeniem równowagi.

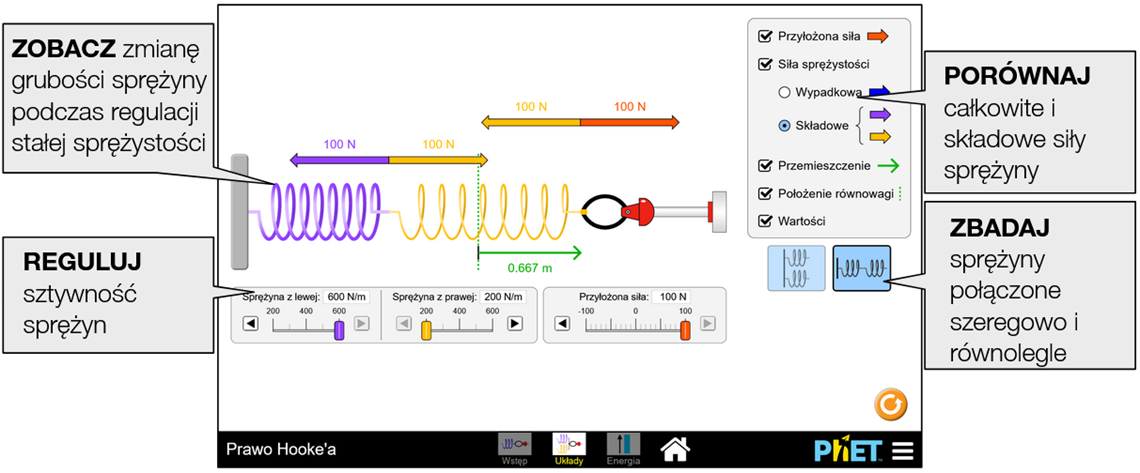
Zbadaj, jak zmienia się przyłożona siła, siła sprężystości i efektywna stała sprężystości, gdy dwie sprężyny są połączone szeregowo lub równolegle.

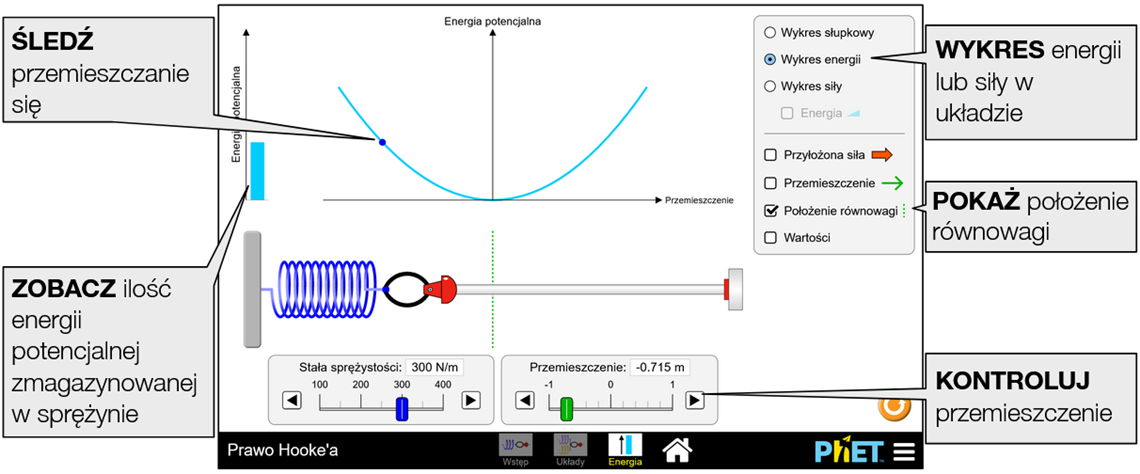
Sprawdź, jak przyłożona siła, przemieszczenie i stała sprężystości wpływają na energię potencjalną zmagazynowaną w sprężynie.

Poniższe parametry query umożliwiają dostosowanie symulacji i można je dodać, dołączając znak '?' do adresu URL symulacji i oddzielając każdy parametr query znakiem '&'. Ogólny wzorzec adresu URL to: …html?queryParameter1&queryParameter2&queryParameter3
Na przykład, jeśli w symulacji Prawo Hooke'a chcesz uwzględnić tylko pierwszy i drugi ekran (screens=1,2), z domyślnie otwartym drugim ekranem (initialScreen=2), użyj: https://www.edukator.pl/tik_edukator/hookes-law_all.html?screens=1,2&initialScreen=2
Aby uruchomić to w języku polskim (locale=pl), adres URL będzie wyglądał następująco: https://www.edukator.pl/tik_edukator/hookes-law_all.html?locale=pl&screens=1,2&initialScreen=2
| Parametr query i opis | Przykładowe linki |
| screens - określa, które ekrany są włączone do symulacji i jaka jest ich kolejność. Każdy ekran powinien być oddzielony przecinkiem. Więcej informacji można znaleźć w Centrum pomocy. | screens=2,1 screens=3 |
| initialScreen - otwiera kartę SIM bezpośrednio na określonym ekranie, z pominięciem ekranu głównego. | initialScreen=1 initialScreen=2 |
| locale - określa język symulacji przy użyciu kodów ISO 639-1. Dostępne wersje językowe można znaleźć na stronie symulacji w zakładce Tłumaczenia. Uwaga: działa to tylko wtedy, gdy adres URL symulacji kończy się na “_all.html”. | locale=pl (polski) locale=fr (francuski) |
| allowLinks - jeśli false, wyłącza linki, które prowadzą uczniów do zewnętrznego adresu URL. Domyślnie jest true. | allowLinks=false |

Po kliknięciu logo PhET (na dole po prawej) pojawia się okno zawierające informacje dotyczące symulacji. Możemy tu zmienić sposób jej wyświetlania.
Klikając Pełny ekran przechodzimy do trybu pełnoekranowego (powrót - klawisz escape).
Dostępne są również wersje symulacji niewymagające połączenia z internetem.
Aplikacja PhET Desktop zawiera wszystkie symulacje HTML5 i Java, w tym ich tłumaczenia, do użytku offline w systemach Windows i macOS (dostępne po zalogowaniu tu). Symulacje HTML5 nie wymagają dodatkowego oprogramowania, natomiast do uruchamiania dowolnych symulacji Java w aplikacji komputerowej jest wymagany Java SE Development Kit 8.
Za symboliczną opłatą możemy pobrać w postaci jednej aplikacji wszystkie materiały PhET, które zostały opublikowane w html5. Telefony, tablety i Chromebooki (z systemem Android): Google Play. iPhone'y i iPady (aplikacja na iOS): App Store
Darmową wersję desktopową tej aplikacji pobierzemy bezpośrednio klikając tu - wersja _pl zawiera polską (domyślną) i angielską wersję językową i tu - wersja _all zawiera angielską (domyślną) i wszystkie inne dostępne wersje językowe lub ze strony PhET (klikając przycisk ze strzałką przy wybranej wersji językowej):


Wskazówki dotyczące wszystkich symulacji zawarte są w informacjach ogólnych.
Więcej porad dotyczących korzystania z symulacji z uczniami można znaleźć na stronach PhET w sekcji Wskazówki dotyczące korzystania z PhET.
Zobacz wszystkie opublikowane na stronach PhET aktywności dla Prawo Hooke'a tutaj (dostęp do materiałów wymaga zalogowania).

Siły i ruch - podstawy
PhET

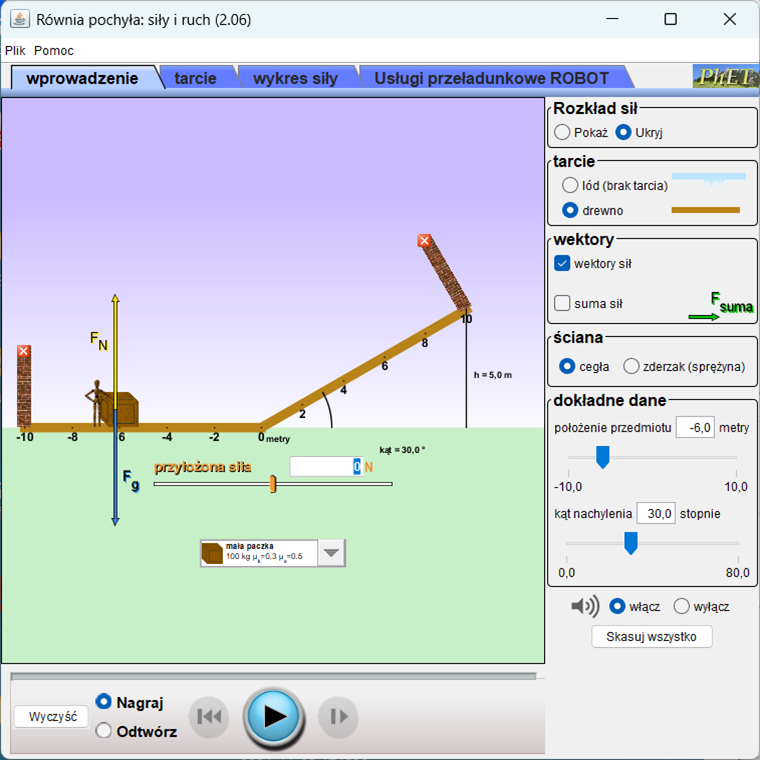
Równia pochyła: siły i ruch
PhET

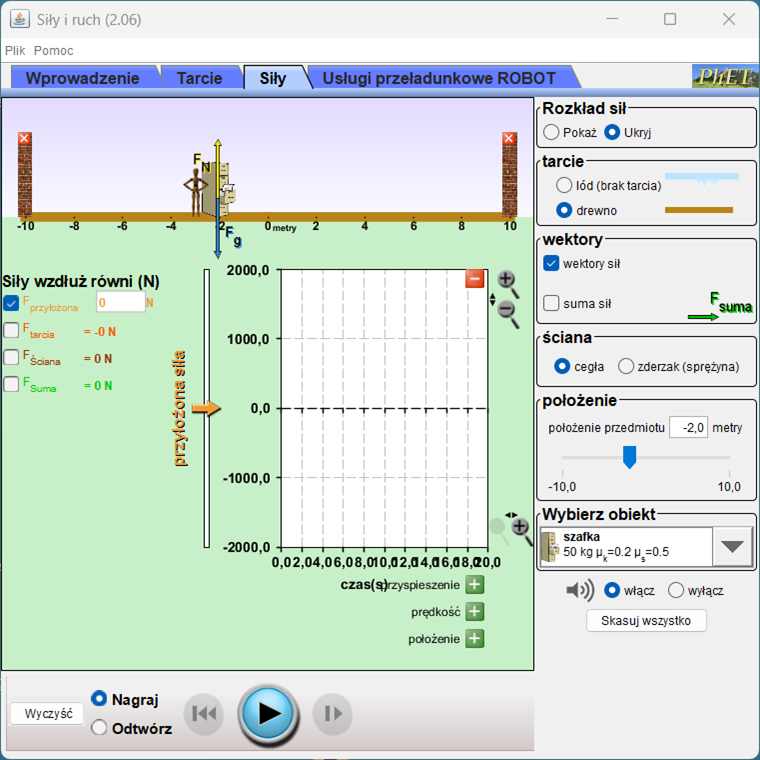
Siły i ruch
PhET

Siły w jednym wymiarze
PhET

Równowaga
PhET

Ciężarki na sprężynach
PhET

Ciężarki na sprężynach - podstawy
PhET

Energia w skateparku
PhET

Energia w skateparku - podstawy
PhET

Równia pochyła
PhET

Wahadło matematyczne
PhET

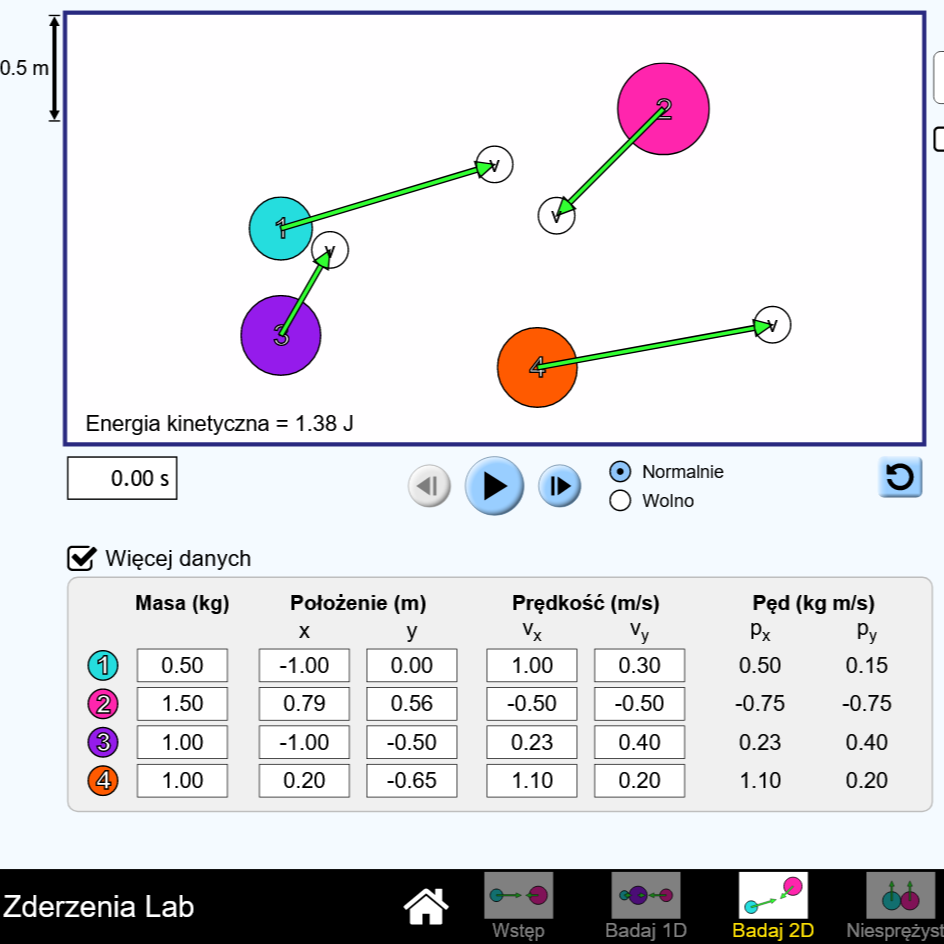
Zderzenia Lab
PhET